Angular ElementRef|ViewChild|QueryList Tutorial
This article will give you example of angular elementref example. I’m going to show you about angular ViewChild example. you can understand a concept of angular QueryList. We will use angular elementref queryselector. Let's get started with angular elementref trigger click.
you can also use elementref in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 application.
ElementRef is simply use for work with native DOM element in angular application. you can simply access all methods and properties of native elements. you can easily work with DOM element in angular. sometime you need to add class, set value, get value from input, trigger click event on dom element at time this post will help you to do that.
So, here i will give you simple two example using ElementRef, ViewChildren, AfterViewInit, ViewChild & QueryList, first example will simply set data using innerHTML. second example will help you to list array and trigger click event.
so, let's see bellow example:
Example 1: Set Value
src/app/app.component.ts
import { Component, VERSION, ViewChild, ElementRef } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
name = "Angular " + VERSION.major;
@ViewChild("myDomeElem", { static: true }) myDomeElem: ElementRef;
ngOnInit() {
console.log(this.myDomeElem);
this.myDomeElem.nativeElement.innerHTML = "Changed Dom Element Value";
}
ngAfterViewInit() {
console.log(this.myDomeElem);
}
}
src/app/app.component.html
<div #myDomeElem>
</div>
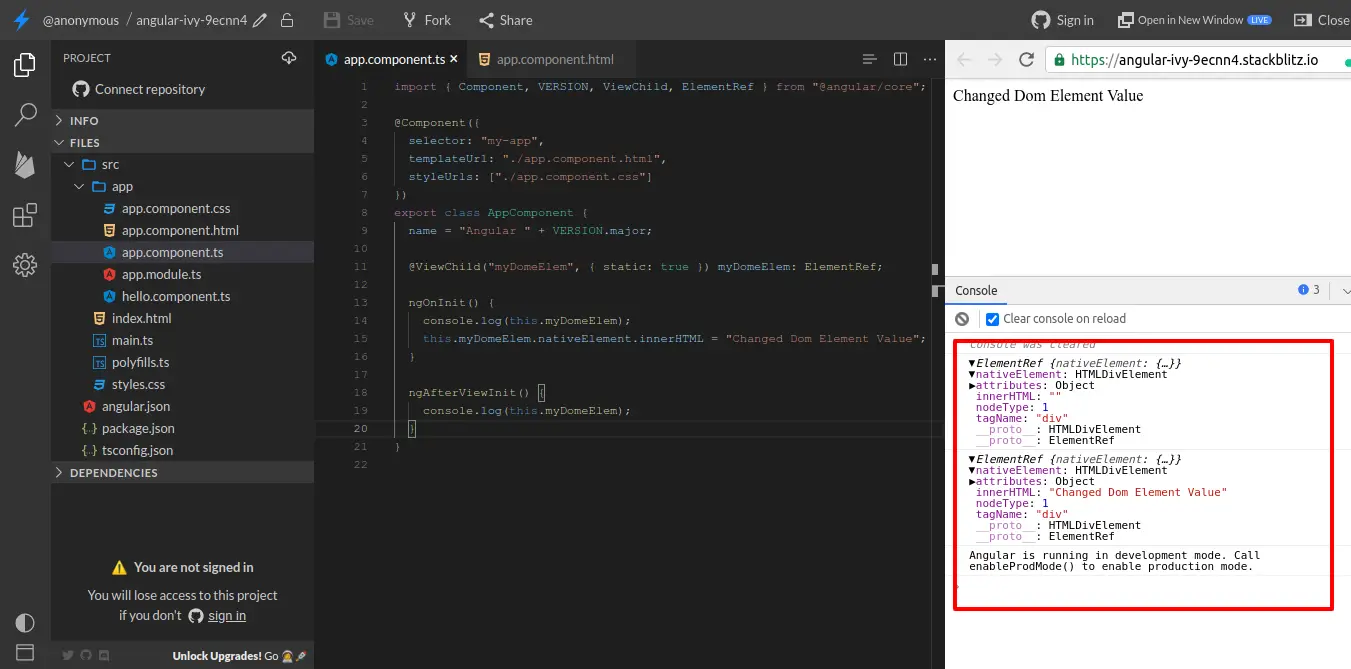
Output:

Example 2: List & Trigger Click Event
src/app/app.component.ts
import { Component, VERSION, ViewChildren, QueryList, ElementRef } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
name = "Angular " + VERSION.major;
categories = [];
@ViewChildren('myItemLists') items: QueryList
;
ngOnInit() {
this.categories = [
{
value: "Angular 8",
}, {
value: "Angular 9",
}, {
value: "Angular 10",
}
];
}
getCategory(event, category, i) {
console.log('category clicked : ', category);
console.log('event : ', event);
console.log('index of category : ', i);
console.log('all items : ', this.items)
}
}
src/app/app.component.html
<ul *ngFor="let category of categories;let i = index" #myItemLists>
<li (click)="getCategory($event, category, i)">{{ category.value }}</li>
</ul>
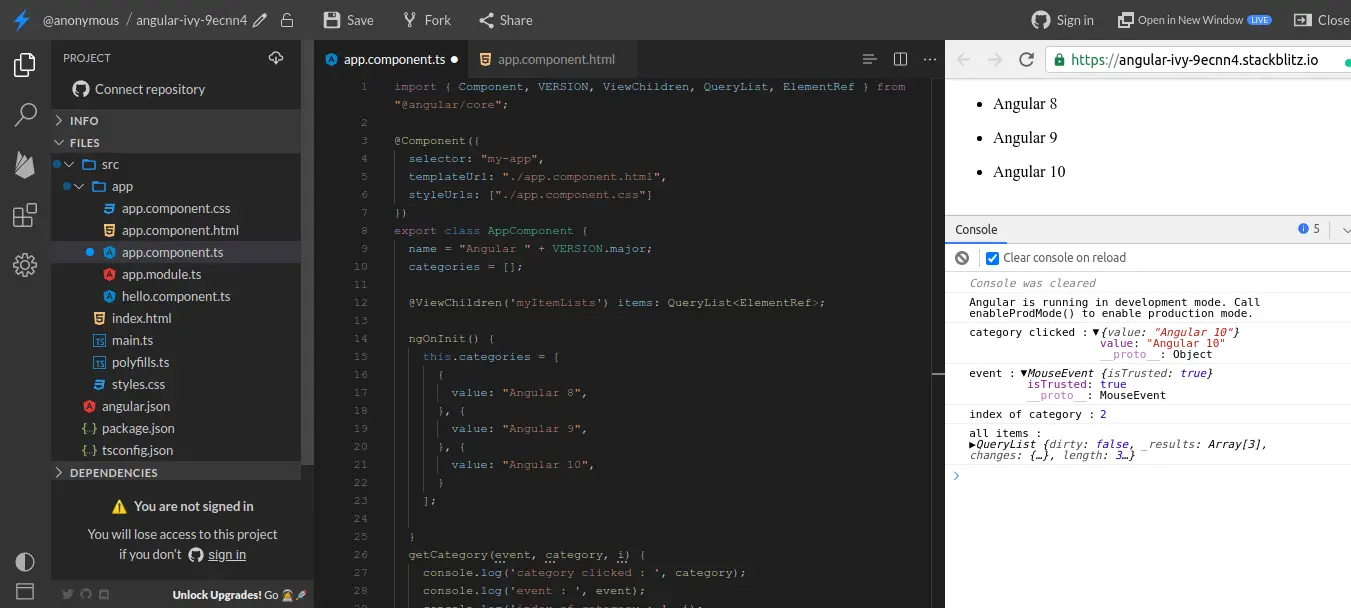
Output:

I hope it can help you...

