Create Your First Angular 16 Application Example
Hi Folks,
In this tutorial, we will go over the demonstration of angular 16 create new project. This example will help you angular 16 new project. This article goes in detailed on how to install angular 16. you can understand a concept of create first application in angular 16. Follow the below tutorial step of create first angular 16 project.
I will write step by step tutorial on how to install angular CLI and how to you can create your first app with the angular 16 application.
Let's see bellow steps:
Install Angular CLI
So, if you haven't installed angular CLI in your system then you can install it by using the following command:
npm install -g @angular/cli
If angular CLI is installed successfully, then you can proceed.
But if you have already installed the angular old version then you can just update it by the following link: Upgrade to Angular 16.
After you run the bellow ng command then you have a list of commands available for the angular application.
ng
Install Angular 16 Project
Now, here we are able to create a new project in angular 16 using the angular CLI command. so let's create it by the following command:
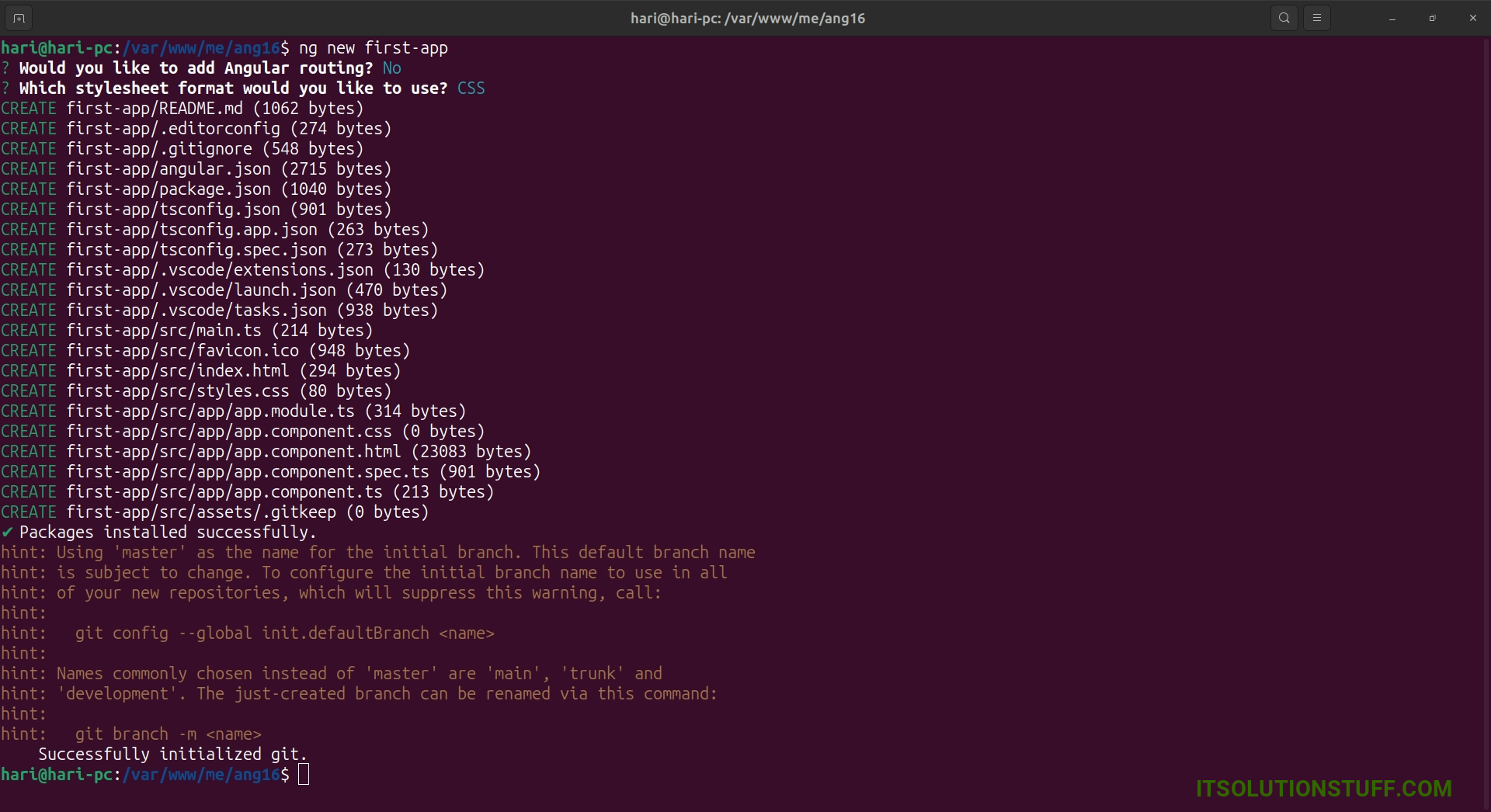
ng new first-app
You will have to get prompted for a couple of things as like bellow
1. If Would you like to add Angular routing?
If you say yes then it will create an app with routing. if not then it will create without routing.
2. Which stylesheet format would you like to use? Pick CSS.
You will see the layout below:

After that you can simply run the angular application by following commands:
cd first-app
ng serve
Now you can open your browser and open this URL like this way:
localhost:4200
You will see the layout below:

I hope it can help you...

