Angular 16 RxJS Observable with Httpclient Example
Hi Developer,
In this article, we will cover angular 16 observable example. We will look at an example of angular 16 rxjs observable example. let’s discuss about angular 16 http observable example. you'll learn angular 16 observable with httpclient example. Follow the below tutorial step of observable in angular 16 example.
If you don't know how to use observable with httpclient request in an angular application then I will help you get done. we always prefer to use observable for HTTP requests that help to manage service requests and monitor server requests. observable is provided by rxjs.
Here, I will give you a very simple example of an HTTP request with observable in angular. we will use JSON placeholder API to make API requests. so let's follow some steps to get the example done, I also attach a preview at the bottom.
Step 1: Create New App
You can easily create your angular app using the below command:
ng new my-new-app
Step 2: Import HttpClientModule
In this step, we need to import HttpClientModule to app.module.ts file. so let's import it as like below:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 3: Create Post Class
In this step, we will simply create a Post class and define data types of returning data. so let's create a post.ts file and put the bellow code:
src/app/post.ts
export class Post {
constructor(
public body: string,
public id: number,
public title: string,
public userId: number
) {}
}
Step 4: Create Service for Call API
Here, we need to create a service for HTTP client requests. we will create a service file and write a client http request using observable code. this service will use in our component file. So let's create a service and put the bellow code:
ng g s post
Now let's add the code as like below:
src/app/post.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
import { Post } from './post';
@Injectable({
providedIn: 'root'
})
export class PostService {
private url: string = 'https://jsonplaceholder.typicode.com/posts';
constructor(private httpClient: HttpClient) { }
public getPosts(): Observable<Post[]>{
return this.httpClient.get<Post[]>(this.url);
}
}
Step 5: Use Service to Component
Now we have to use these services for our app component. So let's update the code as like below:
src/app/app.component.ts
import { Component, OnInit } from '@angular/core';
import { PostService } from './post.service';
import { Post } from './post';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
name = 'Angular';
posts = new Array<Post>();
constructor(private service:PostService) {}
ngOnInit() {
this.service.getPosts().subscribe(response => {
this.posts = response.map(item =>
{
return new Post(
item.body,
item.id,
item.title,
item.userId
);
});
});
}
}
Step 6: Updated View File
Now here, we will update our HTML file. let's put the bellow code:
I used bootstrap class on this form. if you want to add that then follow this link too: Install Bootstrap 5 to Angular 16.
src/app/app.component.html
<div class="container">
<h1>Angular 16 Observables HttpClient Example - ItSolutionStuff.com</h1>
<table class="table table-bordered">
<tr>
<th>ID</th>
<th>Body</th>
<th>Title</th>
<th>UserID</th>
</tr>
<tr *ngFor="let post of posts">
<td>{{ post.id }}</td>
<td>{{ post.body }}</td>
<td>{{ post.title }}</td>
<td>{{ post.userId }}</td>
</tr>
</table>
</div>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
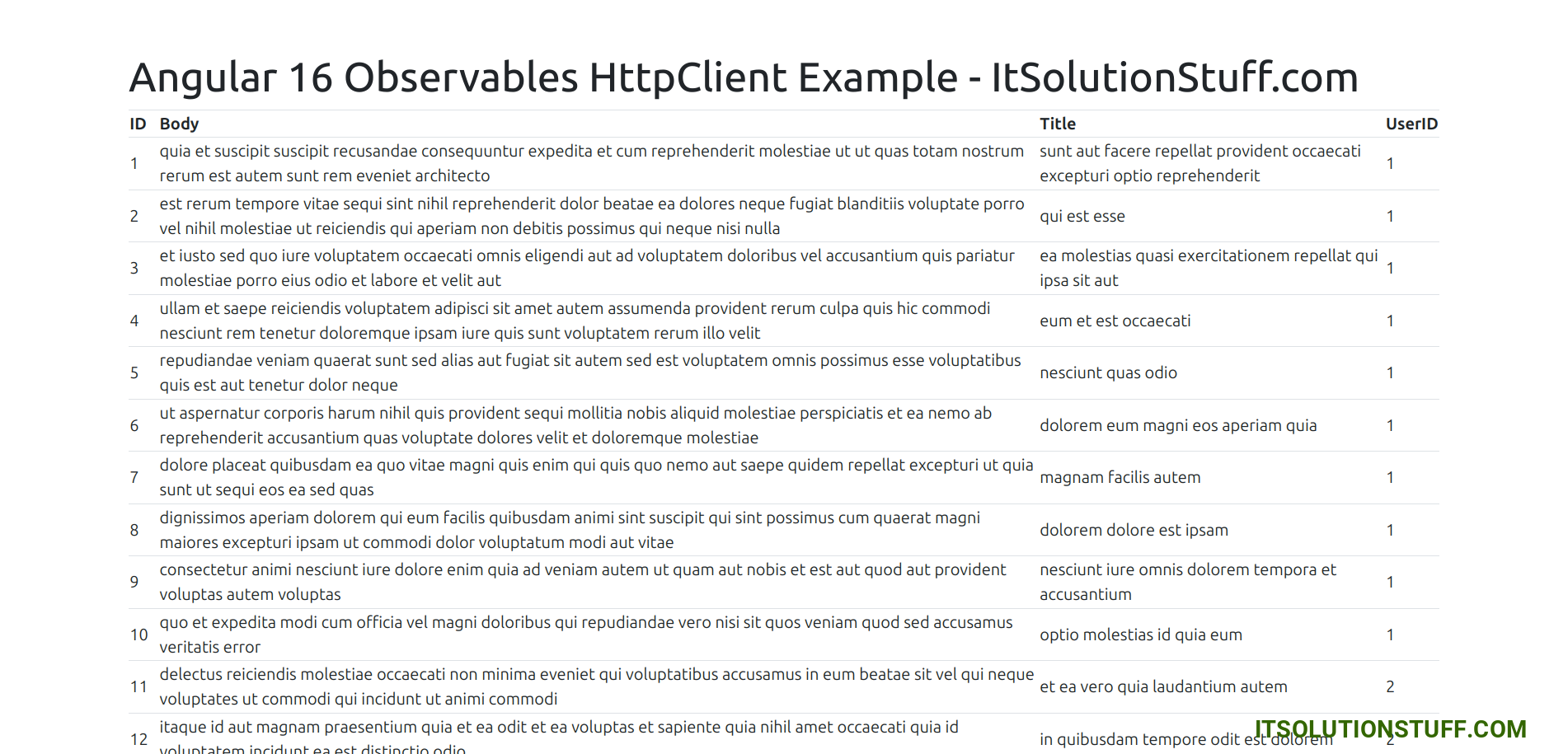
You can simply see the preview below:

I hope it can help you...

