Angular 16 Template Driven Form Validation Example
Hello Dev,
In this tute, we will discuss angular 16 template driven forms. you will learn template-driven form validation in angular 16. This tutorial will give you a simple example of angular 16 template-driven forms. step by step explain angular 16 form validation on submit. Let's get started with template driven form in angular 16 example.
Angular 16 provides forms and they provide a way to handle user input using ngModel, ngSubmit. Angular 16 provide Template-driven forms and using Template Driven Forms you can create very simple and basic level form.
If you have a simple and basic form in your angular 16 application then I will prefer to use Template Driven Forms in angular. here I write a simple example of Template Driven Forms with validation in angular 16.
You need to follow the below step to create template driven form in angular 16.
Step 1: Install Angular App
Here, in this step, you need to create a new ng app for this demo. if you have already created then don't create a new angular 16 app.
ng new my-new-app
Step 2: Import FormsModule
If you want to create a form in the angular app then you need to import FormsModule from @angular/forms library. so let's add the following code to the app.module.ts file.
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 3: Form with ngModel
In this step, we will write the code of the HTML form with ngModel. so add the following code to the app.component.html file.
I used bootstrap class on this form. if you want to add that then follow this link too: Install Bootstrap 5 to Angular 16.
src/app/app.component.html
<h1>Template Driven Forms Validation in Angular 16 Example - ItSolutionStuff.com</h1>
<form #contactForm="ngForm" (ngSubmit)="submit(contactForm.value)">
<div class="form-group">
<label for="firstName">First Name</label>
<input required minlength="3" maxlength="10" ngModel name="firstName" type="text" #firstName="ngModel" class="form-control" id="firstName">
<div class="alert alert-danger" *ngIf="firstName.touched && !firstName.valid">
<div *ngIf="firstName.errors && firstName.errors['required']">First Name is required.</div>
<div *ngIf="firstName.errors && firstName.errors['minlength']">First Name is minimum {{ firstName.errors && firstName.errors['minlength'].requiredLength }} character.</div>
<div *ngIf="firstName.errors && firstName.errors['maxlength']">First Name is maximum 10 character.</div>
</div>
</div>
<div class="form-group">
<label for="lastName">Last Name</label>
<input required ngModel name="lastName" type="text" #lastName="ngModel" class="form-control" id="lastName">
<div class="alert alert-danger" *ngIf="lastName.touched && !lastName.valid">
Last Name is required.
</div>
</div>
<div class="form-group">
<label for="comment">Comment</label>
<textarea required ngModel #comment="ngModel" name="comment" id="comment" cols="30" rows="10" class="form-control"></textarea>
<div class="alert alert-danger" *ngIf="comment.touched && !comment.valid">
Comment is required.
</div>
</div>
<button class="btn btn-primary" type="submit" [class.disabled]="!contactForm.valid">Submit</button>
</form>
Step 4: updated Ts File
In its file. we will write submit() and get all input field values. so let's add the following code to the app.component.ts file.
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
submit(form:any){
var firstName = form.firstName;
console.log(firstName);
var lastName = form.lastName;
console.log(lastName);
var comment = form.comment;
console.log(comment);
}
}
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
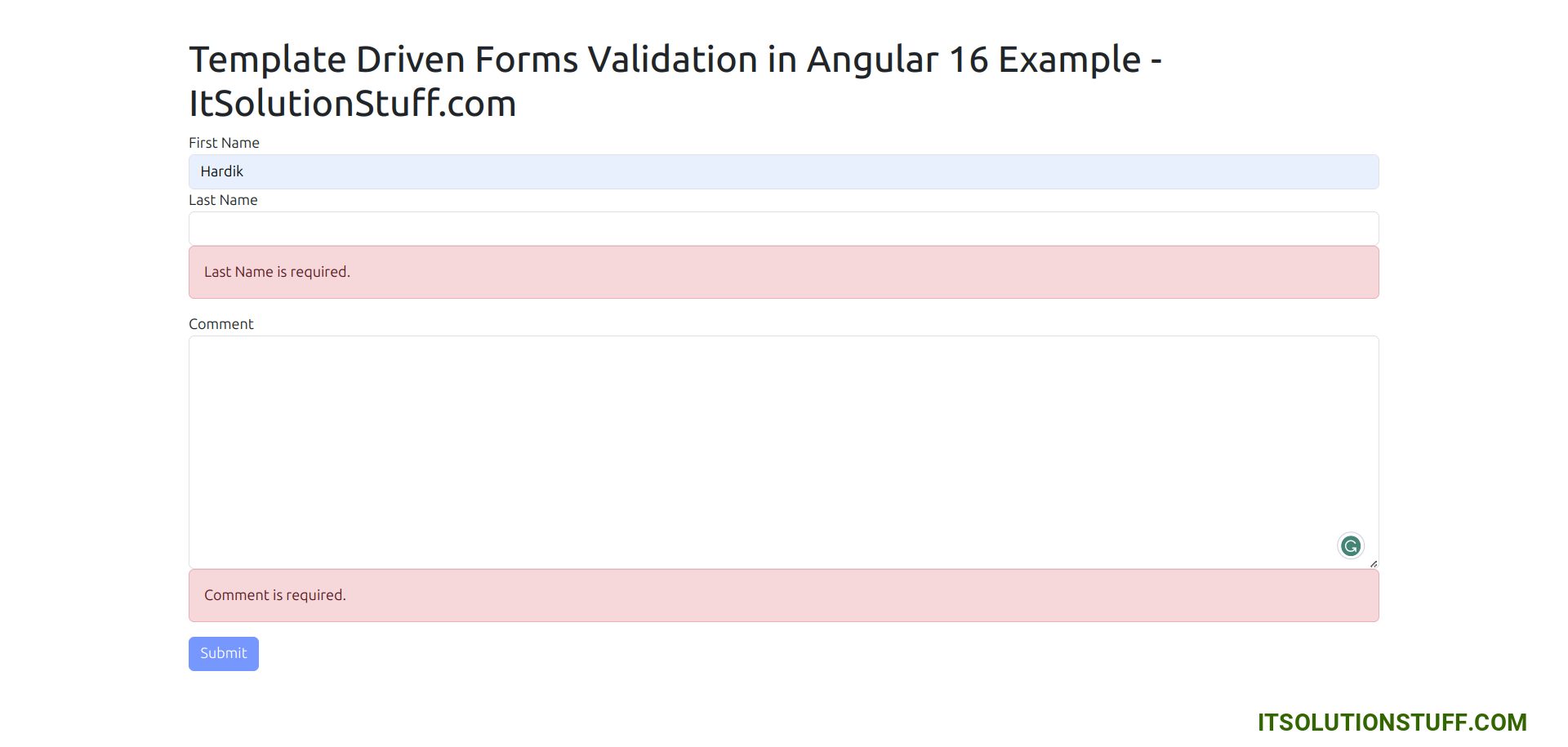
Output:
Now you can see layout as like bellow screen shot:

I hope it can help you...

