Laravel Google Maps Multiple Markers Example
Hello,
In this quick example, let's see laravel google maps multiple markers. you will learn how to add multiple marker in google map in laravel. This article goes in detailed on laravel add multiple marker in google map. I’m going to show you about how to show markers location in google map dynamically from database in laravel.
In this example, we will create one simple route and display a google map with multiple markers. We will use the google maps js library for adding google Maps. you can easily add a google map in laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 versions.
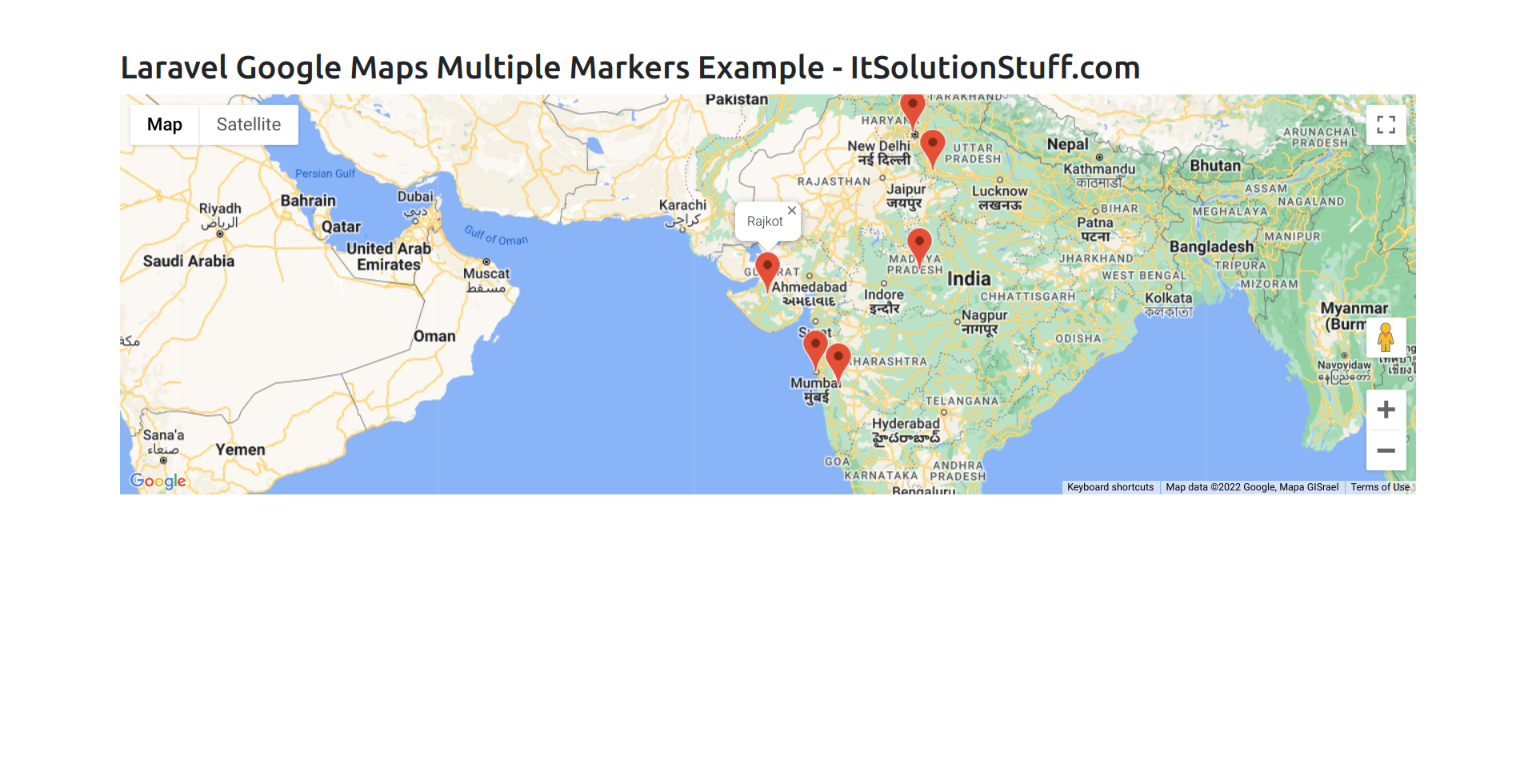
you can see bellow preview, how it looks:
Preview:

Step 1: Install Laravel
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Create Route
In this is step we need to create some routes for google maps example view.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\GoogleController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('google-map', [GoogleController::class, 'index']);
Step 3: Create Controller
in this step, we need to create GoogleController and add following code on that file:
app/Http/Controllers/GoogleController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class GoogleController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
$locations = [
['Mumbai', 19.0760,72.8777],
['Pune', 18.5204,73.8567],
['Bhopal ', 23.2599,77.4126],
['Agra', 27.1767,78.0081],
['Delhi', 28.7041,77.1025],
['Rajkot', 22.2734719,70.7512559],
];
return view('googleAutocomplete');
}
}
Step 4: Google Map API Key in Env
here, we will add new variable in .env file fo set google map api key. so let's add as bellow:
.env
GOOGLE_MAP_KEY=YOUR_GOOGLE_API_KEY
Step 5: Create Blade Files
here, we need to create blade files for google autocomplete example. so let's create one by one files:
resources/views/googleAutocomplete.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel Google Maps Multiple Markers Example - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<style type="text/css">
#map {
height: 400px;
}
</style>
</head>
<body>
<div class="container mt-5">
<h2>Laravel Google Maps Multiple Markers Example - ItSolutionStuff.com</h2>
<div id="map"></div>
</div>
<script type="text/javascript">
function initMap() {
const myLatLng = { lat: 22.2734719, lng: 70.7512559 };
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 5,
center: myLatLng,
});
var locations = {{ Js::from($locations) }};
var infowindow = new google.maps.InfoWindow();
var marker, i;
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
}
})(marker, i));
}
}
window.initMap = initMap;
</script>
<script type="text/javascript"
src="https://maps.google.com/maps/api/js?key={{ env('GOOGLE_MAP_KEY') }}&callback=initMap" ></script>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/google-map
I hope it can help you...

