Angular Simple Pagination Example | ngx-pagination
Hi,
This article will give you an example of angular simple pagination example. I would like to show you angular 13 simple pagination examples. you'll learn angular ngx-pagination example. you can see the angular ngx pagination example. Let's get started with simple pagination in angular.
In this tutorial, I will give you step by step simple pagination example using ngx-pagination npm package which you can use in angular 8, angular 9, angular 10, angular 11, angular 12, and angular 13. so let's follow bellow step to make this example.
Step 1: Create New App
You can easily create your angular app using bellow command:
ng new my-new-app
Step 2: Install ngx-pagination
In this step, we will install ngx-pagination package. let's install by following command:
npm install ngx-pagination --save
Step 3: Import Modules
In this step, we need to import HttpClientModule and NgxPaginationModule to app.module.ts file. so let's import it as like bellow:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
import { NgxPaginationModule } from 'ngx-pagination';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule,
NgxPaginationModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Create Service for API
Here, we need to create service for http client request. we will create service file and write client http request code. this service will use in our component file. So let's create service and put bellow code:
ng g s services/post
Now let's add code as like bellow:
src/app/services/post.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class PostService {
private url = 'http://jsonplaceholder.typicode.com/posts';
constructor(private httpClient: HttpClient) { }
getPosts(){
return this.httpClient.get(this.url);
}
}
Step 5: Use Service to Component
Now we have to use this services to our app component. So let's updated code as like bellow:
src/app/app.component.ts
import { Component, OnInit } from '@angular/core';
import { PostService } from './services/post.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
posts:any;
p: number = 1;
constructor(private service:PostService) {}
ngOnInit() {
this.service.getPosts()
.subscribe(response => {
this.posts = response;
});
}
}
Step 6: Updated View File
Now here, we will updated our html file. let's put bellow code:
src/app/app.component.html
<h1>Angular Pagination Example - ItSolutionStuff.com</h1>
<ul class="list-group">
<li
*ngFor="let post of posts| paginate: { itemsPerPage: 10, currentPage: p }"
class="list-group-item">
{{ post.title }}
</li>
</ul>
<pagination-controls (pageChange)="p = $event"></pagination-controls>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
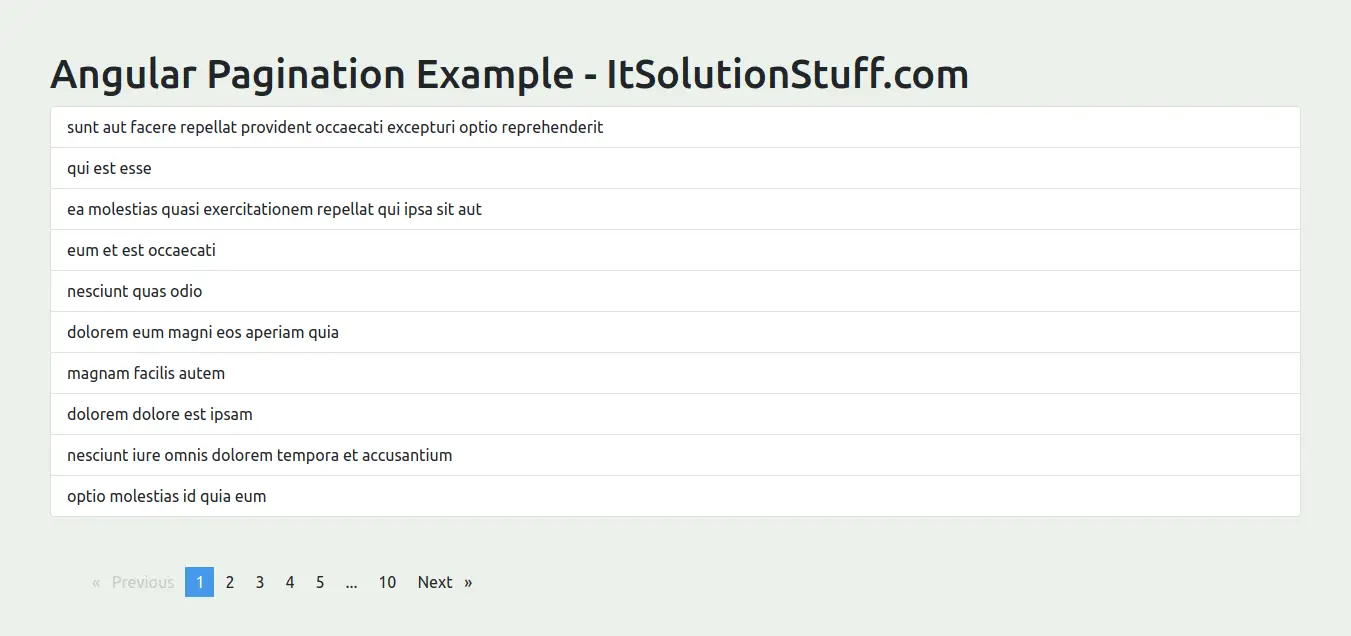
you will see layout as bellow:

I hope it can help you...

