How to use JSON Pipe in Angular 18?
In this tute, we will discuss angular 18 json pipe. you can understand a concept of angular 18 json pipe example. Here you will learn json pipe in angular 18. This tutorial will give you a simple example of using json pipe in angular 18.
The Angular 18 JSON pipe is a handy tool for displaying JSON data in a readable format. It helps developers easily present complex JSON objects in their Angular applications. By using the JSON pipe, users can effortlessly transform JSON data into a string representation that can be displayed in templates. This simplifies the process of debugging and understanding data structures within the application. Overall, the JSON pipe enhances the user experience by providing a clear and organized way to showcase JSON data.
In this example, we will add "users" json and display it using "json" pipe in angular 18 application. so, let's see the step by step code:
Step for JSON Pipe in Angular 18
- Step 1: Create Angular 18 Project
- Step 2: Update Ts File
- Step 3: Update HTML File
- Run Angular App
Let's follow the steps:
Step 1: Create Angular 18 Project
You can easily create your angular app using the below command:
ng new my-new-appStep 2: Update Ts File
here, we need to update ts file as like bellow with lat and long variable:
src/app/app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
users = [
{ id: 1, name: "Hardik", email: "hardik@gmail.com" },
{ id: 2, name: "Vimal", email: "vimal@gmail.com" },
{ id: 3, name: "Bapu", email: "bapu@gmail.com" },
];
}
Step 3: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<div class="container">
<h1>Angular 18 JSON Pipe Examplee - ItSolutionStuff.com</h1>
<pre>{{ users }}</pre>
<pre>{{ users | json }}</pre>
</div>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serveNow, Go to your web browser, type the given URL and view the app output:
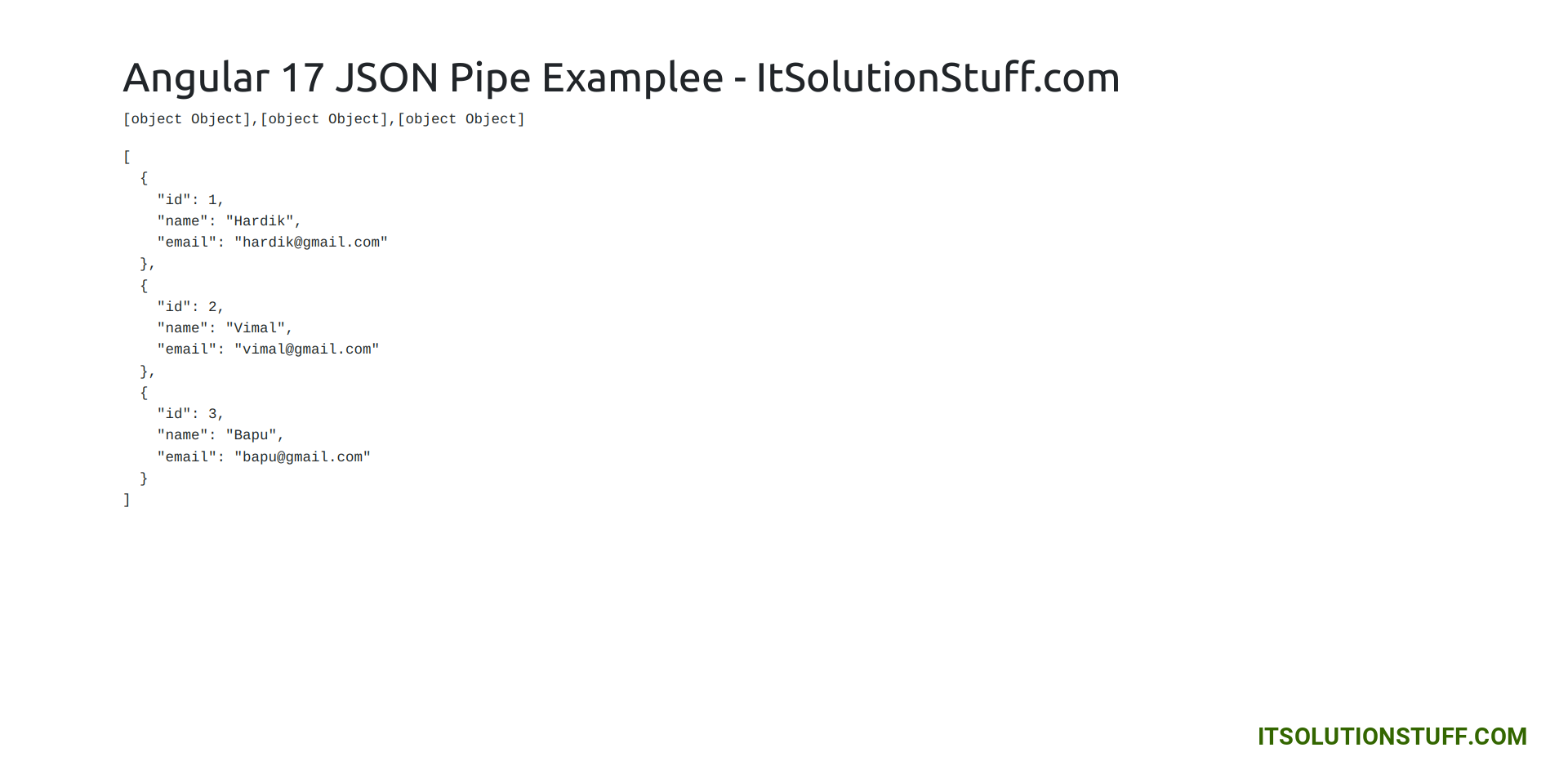
http://localhost:4200Preview:

now you can check it.
I hope it can help you...

