How to Generate QR Code in Angular 18?
In this tutorial, we will discuss how to generate qr code in angular 18. If you have a question about angular 18 create qr code example then I will give a simple example with a solution. you will learn angular 18 angular 18x-qrcode example. If you have a question about angular 18 create qr code then I will give a simple example with a solution. Alright, let us dive into the details.
In this post, we will use ng-qrcode npm package to generate QR code in angular 18 application. we need to install ng-qrcode npm package and then we need to import QrCodeModule in component file. after that we can use "qr-code" tag to create qr code in angular 18 app.

So, let's follow the following steps:
Step for How to Create QR Code in Angular 18
- Step 1: Create Angular 18 Project
- Step 2: Install ng-qrcode Package
- Step 3: Update Ts File
- Step 4: Update HTML File
- Run Angular App
Let's follow the steps:
Step 1: Create Angular 18 Project
You can easily create your angular app using below command:
ng new my-new-appStep 2: Install ng-qrcode Package
Now in this step, we need to just install ng-qrcode in our angular application. so let's add as like bellow:
npm install ng-qrcode --saveStep 3: Update Ts File
here, we need to update ts file as like bellow with lat and long variable:
src/app/app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { QrCodeModule } from 'ng-qrcode';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, QrCodeModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
}
Step 4: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<div class="container">
<h1>Angular 18 Generate QR Codes Example - ItSolutionStuff.com</h1>
<qr-code value="ItSolutionStuff world!" size="300" errorCorrectionLevel="M"></qr-code>
</div>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serveNow, Go to your web browser, type the given URL and view the app output:
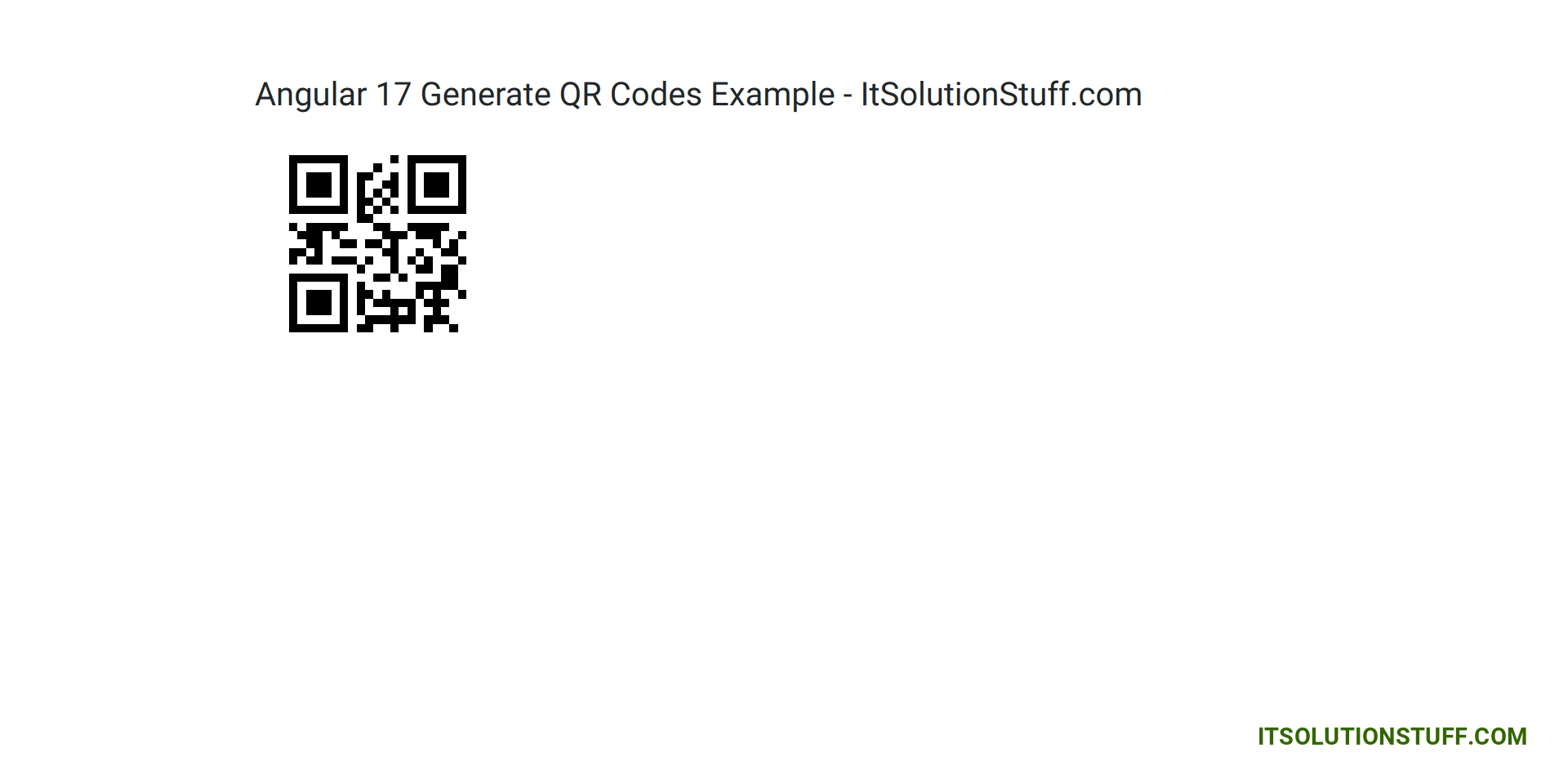
http://localhost:4200Preview:

now you can check it.
I hope it can help you...

