Angular 17 Stripe Payment Integration Example

Hi Guys,
Here, I will show you how to work angular 17 stripe payment integration example. We will use stripe payment gateway integration in angular 17. I explained simply step by step angular 17 stripe payment example. It's a simple example of stripe payment gateway angular 17. Let's see below example angular 17 stripe card checkout payment integration.
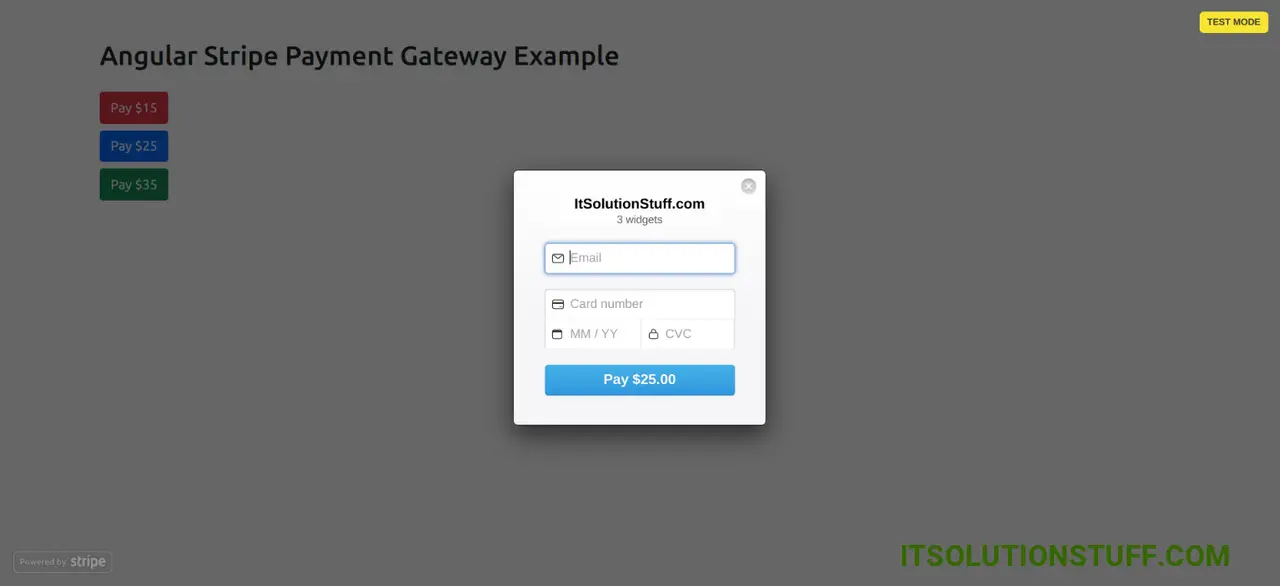
In this illustration, we'll incorporate three buttons labeled "$15," "$25," and "$35" to facilitate swift payments. Upon clicking, a Stripe payment card interface will appear, allowing you to input card details and complete the transaction using Stripe.
Step for Stripe Payment Gateway in Angular 17
- Step 1: Create Angular 17 Project
- Step 2: Create Stripe App
- Step 3: Update Component TS File
- Step 4: Update Component HTML File
- Run Angular App
Without any further ado, let's see the below code example:
Step 1: Create Angular 17 Project
You can easily create your angular app using below command:
ng new my-new-app
Step 2: Create Stripe App
Here you need to create stripe api key. so let's go to Go to Stripe Account.
Register to create a stripe developer account.
Click on the “Get your test API keys” section.
You will find api key as like below i showed you here, This api key we need to use in our code:
pk_test_09GJJuNx4ScHIcoML69tx2aa
Step 3: Update Component TS File
Here, we will use Stripe API Here. so, let's update "app.component.ts" file.
src/app/app.component.ts
import { Component, ViewChild, ElementRef } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
paymentHandler: any = null;
stripeAPIKey: any = 'YOUR_STRIPE_KEY';
constructor() {}
/*------------------------------------------
--------------------------------------------
ngOnInit() Function
--------------------------------------------
--------------------------------------------*/
ngOnInit() {
this.invokeStripe();
}
/*------------------------------------------
--------------------------------------------
makePayment() Function
--------------------------------------------
--------------------------------------------*/
makePayment(amount: any) {
const paymentHandler = (<any>window).StripeCheckout.configure({
key: this.stripeAPIKey,
locale: 'auto',
token: function (stripeToken: any) {
console.log(stripeToken);
alert('Stripe token generated!');
},
});
paymentHandler.open({
name: 'ItSolutionStuff.com',
description: '3 widgets',
amount: amount * 100,
});
}
/*------------------------------------------
--------------------------------------------
invokeStripe() Function
--------------------------------------------
--------------------------------------------*/
invokeStripe() {
if (!window.document.getElementById('stripe-script')) {
const script = window.document.createElement('script');
script.id = 'stripe-script';
script.type = 'text/javascript';
script.src = 'https://checkout.stripe.com/checkout.js';
script.onload = () => {
this.paymentHandler = (<any>window).StripeCheckout.configure({
key: this.stripeAPIKey,
locale: 'auto',
token: function (stripeToken: any) {
console.log(stripeToken);
alert('Payment has been successfull!');
},
});
};
window.document.body.appendChild(script);
}
}
}
Step 4: Update Component HTML File
Let's update app.component.html file with following code:
src/app/app.component.html
<div class="container">
<h2 class="mt-5 mb-4">Angular 17 Stripe Payment Gateway Example</h2>
<div class="col-md-5 mb-2">
<button (click)="makePayment(15)" class="btn btn-danger btn-block">Pay $15</button>
</div>
<div class="col-md-5 mb-2">
<button (click)="makePayment(25)" class="btn btn-primary btn-block">Pay $25</button>
</div>
<div class="col-md-5">
<button (click)="makePayment(35)" class="btn btn-success btn-block">Pay $35</button>
</div>
</div>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
Output:

You can use following stripe testing cards:
| Number | Brand | CVC | Date |
|---|---|---|---|
| 4242424242424242 | Visa | Any 3 digits | Any future date |
| 5555555555554444 | Mastercard | Any 3 digits | Any future date |
I hope it can help you...

