Angular 17 Create Custom Pipe Example Tutorial
Hello Dev,
This detailed guide will cover angular 17 custom pipe example. This article will give you a simple example of custom pipes in angular 17. I explained simply about how to create custom pipe in angular 17. Here you will learn angular 17 create custom pipe example. follow the below example for angular custom pipe with arguments example.
I written step by step creating custom pipe in angular 17. we will use angular 17 command to create custom pipe in angular app.
You have to follow that command and i written very basic example so you will easily understand how pipe is work and what you can write logic in your custom pipe. So let's see both example so that will help you to create custom pipe in angular 17.
Example 1: Pipe without Parameters
We need to run the following command to create a pipe in the angular 17 application.
ng g pipe gender
hari@hari-pc:/var/www/me/ang/pipeApp$ ng g pipe gender
CREATE src/app/gender.pipe.spec.ts (204 bytes)
CREATE src/app/gender.pipe.ts (213 bytes)
Now we need to write some logic on our custom pipe ts file. so let's write logic as i written for demo now.
app/gender.pipe.ts
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'gender',
standalone: true
})
export class GenderPipe implements PipeTransform {
transform(gender: any): string {
if(gender == 0){
return 'Male';
}
return 'Female';
}
}
Now we need to create one array with some dummy records, so we will create new array in component ts file as like bellow:
app/app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { GenderPipe } from './gender.pipe';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, GenderPipe],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
persons = [
{
id: 1,
name: 'Hardik Savani',
gender: 0,
website: 'itsolutionstuff.com'
},
{
id: 2,
name: 'Kajal Patel',
gender: 1,
website: 'nicesnippets.com'
},
{
id: 3,
name: 'Harsukh Makawana',
gender: 0,
website: 'laracode.com'
}
]
}
Ok, now we can use 'gender' custom pipe in html file, so let's write it.
app/app.component.html
<div class="container">
<h1>Angular 17 Create Custom Pipe Example - ItSolutionStuff.com</h1>
<!-- New @for loop -->
<table class="table table-bordered">
<tr>
<th>ID</th>
<th>Name</th>
<th>Gender</th>
<th>Website</th>
</tr>
@for (person of persons; track person.id;) {
<tr>
<td>{{ person.id }}</td>
<td>{{ person.name }}</td>
<td>{{ person.gender | gender }}</td>
<td>{{ person.website }}</td>
</tr>
}
</table>
</div>
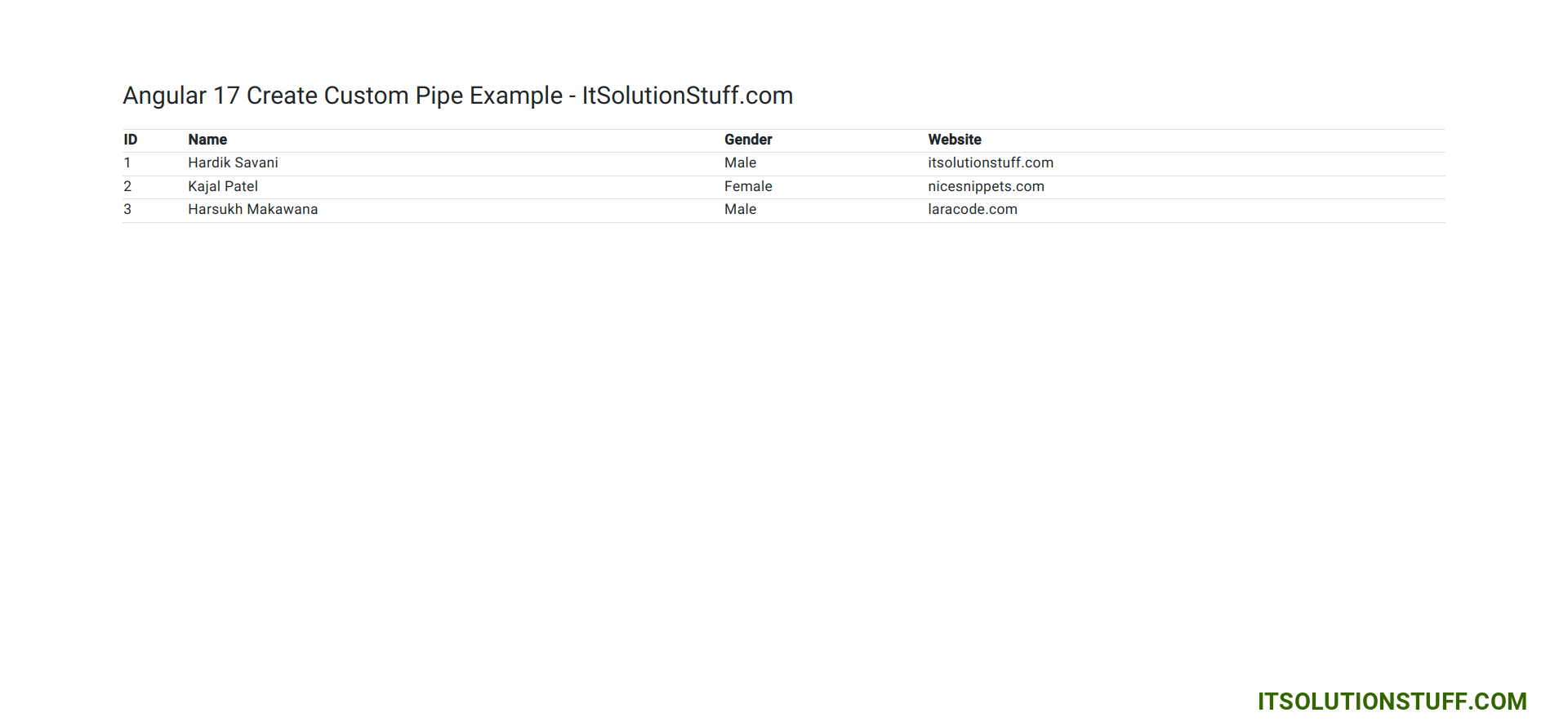
Output:

Example 2: Pipe with Parameters
We need to run following command to creating pipe with parameters in angular 17 application.
ng g pipe genderLabel
hari@hari-pc:/var/www/me/ang/pipeApp$ ng g pipe genderLabel
CREATE src/app/gender-label.pipe.spec.ts (225 bytes)
CREATE src/app/gender-label.pipe.ts (223 bytes)
Now we need to write some logic on our custom pipe ts file. so let's write logic as i written for demo now.
gender-label.pipe.ts
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'genderLabelPipe',
standalone: true
})
export class GenderLabelPipe implements PipeTransform {
transform(name: string, gender: any): string {
if(gender == 0){
return 'Mr. '+name;
}
return 'Miss. '+name;
}
}
Now we need to create one array with some dummy records, so we will create new array in component ts file as like bellow:
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { GenderLabelPipe } from './gender-label.pipe';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, GenderLabelPipe],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
persons = [
{
id: 1,
name: 'Hardik Savani',
gender: 0,
website: 'itsolutionstuff.com'
},
{
id: 2,
name: 'Kajal Patel',
gender: 1,
website: 'nicesnippets.com'
},
{
id: 3,
name: 'Harsukh Makawana',
gender: 0,
website: 'laracode.com'
}
]
}
Ok, now we can use 'genderLabelPipe' custom pipe in html file, so let's write it.
app.component.html
<div class="container">
<h1>Angular 17 Create Custom Pipe Example - ItSolutionStuff.com</h1>
<!-- New @for loop -->
<table class="table table-bordered">
<tr>
<th>ID</th>
<th>Name</th>
<th>Gender</th>
<th>Website</th>
</tr>
@for (person of persons; track person.id;) {
<tr>
<td>{{ person.id }}</td>
<td>{{ person.name }}</td>
<td>{{ person.name | genderLabelPipe:person.gender }}</td>
<td>{{ person.website }}</td>
</tr>
}
</table>
</div>
Now you can run your angular 17 app and check.
I hope it can help you...

