Angular 9/8 Check All / Uncheck All Checkbox List Example
In this short tutorial we will cover an angular 9/8 check all checkboxes example. you'll learn check uncheck all checkbox in angular 9. you will learn angular uncheck all checkboxes example. i explained simply step by step check/uncheck all checkboxes with a single checkbox in angular 9/8. Alright, let’s dive into the steps.
If you need to add one master checkbox on top and when you check that checkbox then bellow checkbox list check checked all and unchecked all. so same feature i will give you instruction how can be done this thing step by step.
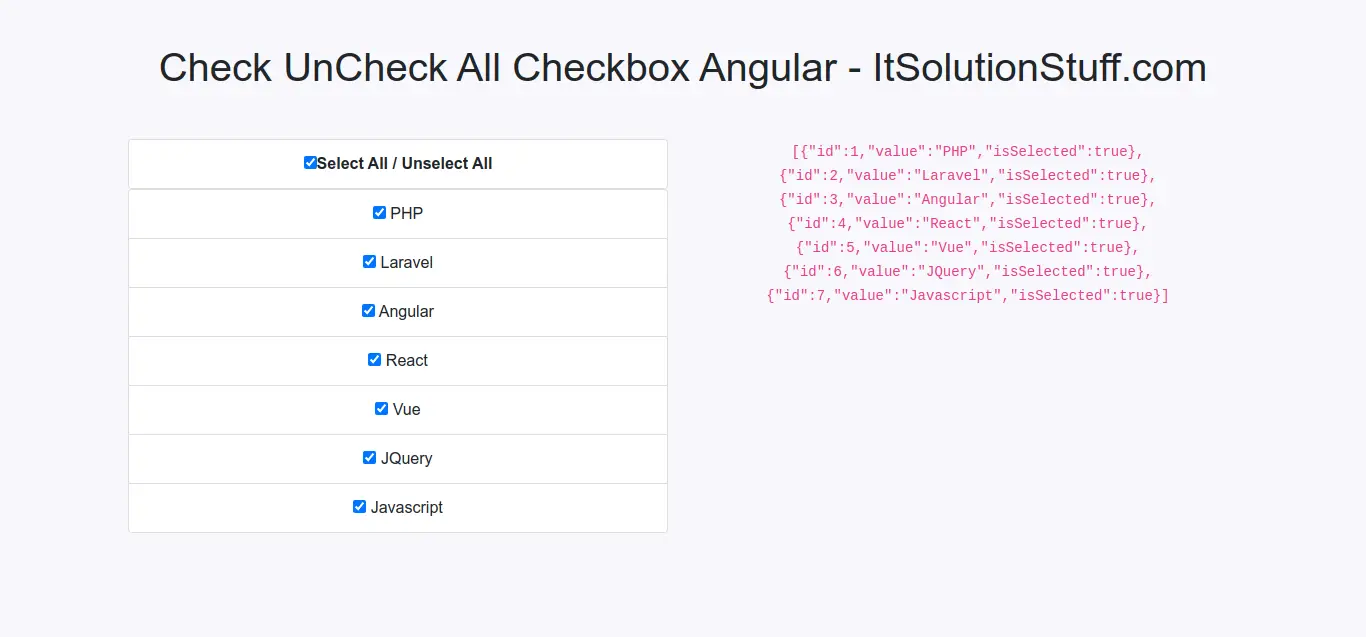
You have to just follow bellow few step and you will get layout as like bellow preview:
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new ngCheckedAll
Step 3: Import FormsModule
Now, here we will import FormsModule on our module.ts file because we will use form checkbox so. so let's update app.module.ts file as like bellow:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, FormsModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Step 4: Update Component ts File
Here, we will update app.component.ts file here, in this file we will write checkUncheckAll(), isAllSelected() and getCheckedItemList() that will manage checked all and uncheck all function.
You can update as bellow app.component.ts file.
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
name = 'Angular';
isMasterSel:boolean;
categoryList:any;
checkedCategoryList:any;
constructor(){
this.isMasterSel = false;
this.categoryList = [
{id:1, value:'PHP',isSelected:false},
{id:2,value:'Laravel',isSelected:false},
{id:3,value:'Angular',isSelected:true},
{id:4,value:'React',isSelected:true},
{id:5,value:'Vue',isSelected:true},
{id:6,value:'JQuery',isSelected:false},
{id:7,value:'Javascript',isSelected:false},
];
this.getCheckedItemList();
}
checkUncheckAll() {
for (var i = 0; i < this.categoryList.length; i++) {
this.categoryList[i].isSelected = this.isMasterSel;
}
this.getCheckedItemList();
}
isAllSelected() {
this.isMasterSel = this.categoryList.every(function(item:any) {
return item.isSelected == true;
})
this.getCheckedItemList();
}
getCheckedItemList(){
this.checkedCategoryList = [];
for (var i = 0; i < this.categoryList.length; i++) {
if(this.categoryList[i].isSelected)
this.checkedCategoryList.push(this.categoryList[i]);
}
this.checkedCategoryList = JSON.stringify(this.checkedCategoryList);
}
}
Step 5: Update HTML File
I used bootstrap class on this form. if you want to add than then follow this link too: Install Boorstrap 4 to Angular 9.
Here, we will update html file as like bellow, so update it as like bellow:
src/app/app.component.html
<h1>Check UnCheck All Checkbox Angular - ItSolutionStuff.com</h1>
<div class="container">
<div class="text-center mt-5">
<div class="row">
<div class="col-md-6">
<ul class="list-group">
<li class="list-group-item">
<input type="checkbox" [(ngModel)]="isMasterSel" name="list_name" value="h1" (change)="checkUncheckAll()"/> <strong>Select All / Unselect All</strong>
</li>
</ul>
<ul class="list-group">
<li class="list-group-item" *ngFor="let item of categoryList">
<input type="checkbox" [(ngModel)]="item.isSelected" name="list_name" value="{{item.id}}" (change)="isAllSelected()"/>
{{item.value}}
</li>
</ul>
</div>
<div class="col-md-6">
<code>{{checkedCategoryList}}</code>
</div>
</div>
</div>
</div>
Now you can run angular 9 app:
Run Angular App:
ng serve
I hope it can help you...

