Angular 9/8 Datatable Example with Pagination, Sorting, Filtering
Now, let's see example of angular 9/8 datatable example. I’m going to show you about how to integrate datatables in angular 9/8. i would like to share with you angular 9 datatables ajax example. This article goes in detailed on angular 8 datatable example with pagination.
In this tutorial, i will give you simple working example of how to integrate datatables in angular 9 application. we will use angular datatable with ajax example. we will use third party api and get all post data then display in table format using datatable. using datatable you can easily search, sorting and paginate your data.
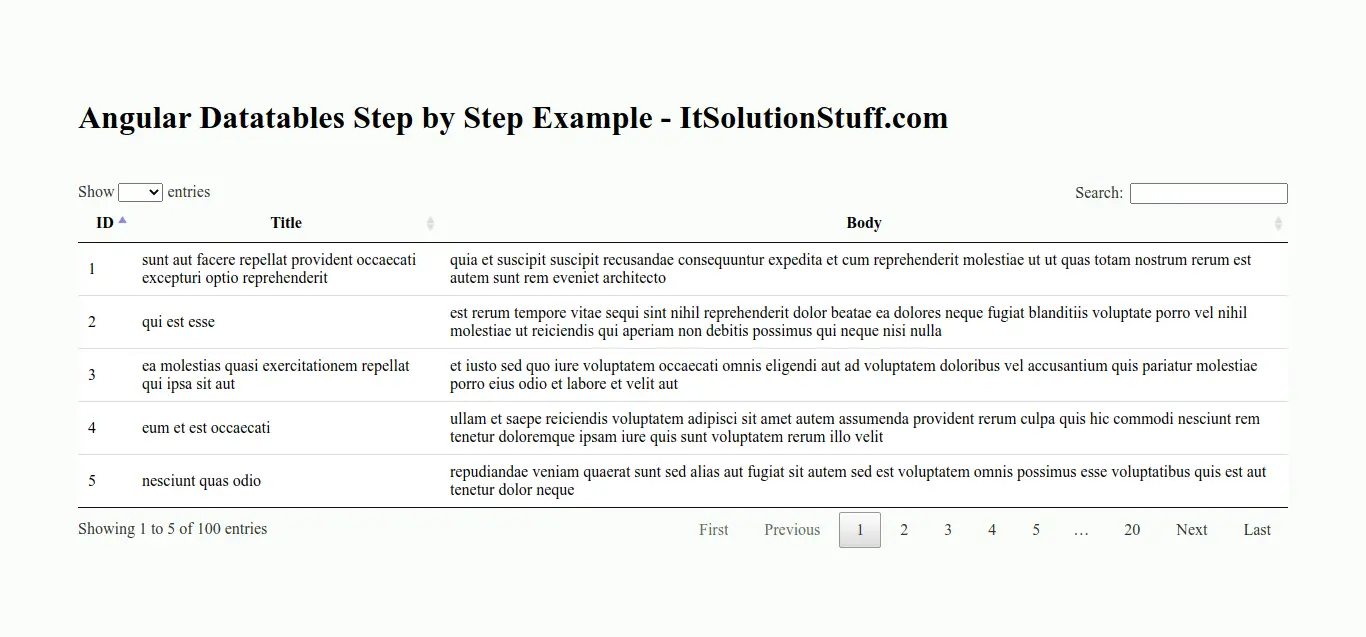
You can see step by step bellow example of use datatable in angular 8/9 application. you can also see bellow preview:
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new ngDatatable
Step 2: Install Npm Packages
In this step, we will install list of following npm packages for datatables angular. so let's run both command:
npm install jquery --save
npm install datatables.net --save
npm install datatables.net-dt --save
npm install angular-datatables --save
npm install @types/jquery --save-dev
npm install @types/datatables.net --save-dev
After successfully installed all packages we need to add css and js files on angular.json file. so let's add as like bellow:
angular.json
{
...
"projects": {
"your-app-name": {
"architect": {
"build": {
"options": {
"styles": [
"node_modules/datatables.net-dt/css/jquery.dataTables.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js"
],
...
}
Step 3: Import DataTablesModule
Now, here we will import DataTablesModule from angular-datatables and then we add on declarations part. we also need to import HttpClientModule for getting data. so let's update app.module.ts file as like bellow:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DataTablesModule } from 'angular-datatables';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DataTablesModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update Component ts File
Here, we will update app.component.ts file here, in this file we will write datatable configuration using dtOptions and call api for data.
You can update as bellow app.component.ts file.
src/app/app.component.ts
import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
title = 'datatables';
dtOptions: DataTables.Settings = {};
posts;
constructor(private http: HttpClient) { }
ngOnInit(): void {
this.dtOptions = {
pagingType: 'full_numbers',
pageLength: 5,
processing: true
};
this.http.get('http://jsonplaceholder.typicode.com/posts')
.subscribe(posts => {
this.posts = posts;
});
}
}
Step 5: Update HTML File
Here, we will update html file as like bellow, so update it as like bellow:
src/app/app.component.html
<h1>Angular Datatables Step by Step Example - ItSolutionStuff.com</h1>
<table datatable [dtOptions]="dtOptions" class="row-border hover">
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Body</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let post of posts">
<td>{{ post.id }}</td>
<td>{{ post.title }}</td>
<td>{{ post.body }}</td>
</tr>
</tbody>
</table>
Now you can run angular 9 app:
Run Angular App:
ng serve
I hope it can help you...

