Angular - Error Cannot find name 'FormGroup' - Solved
Today, I would like to show you Cannot find name 'FormGroup' in angular. I would like to share with you angular error ts2304 cannot find name 'FormGroup'. We will use angular cannot find FormGroup error. you can see angular cannot find name FormGroup.
You can use this solution with angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
In this post, I will give you the solution of "Cannot find name 'FormGroup'" in angular application. we need to import FormGroup from @angular/forms library. so let's see below the solution and full code.
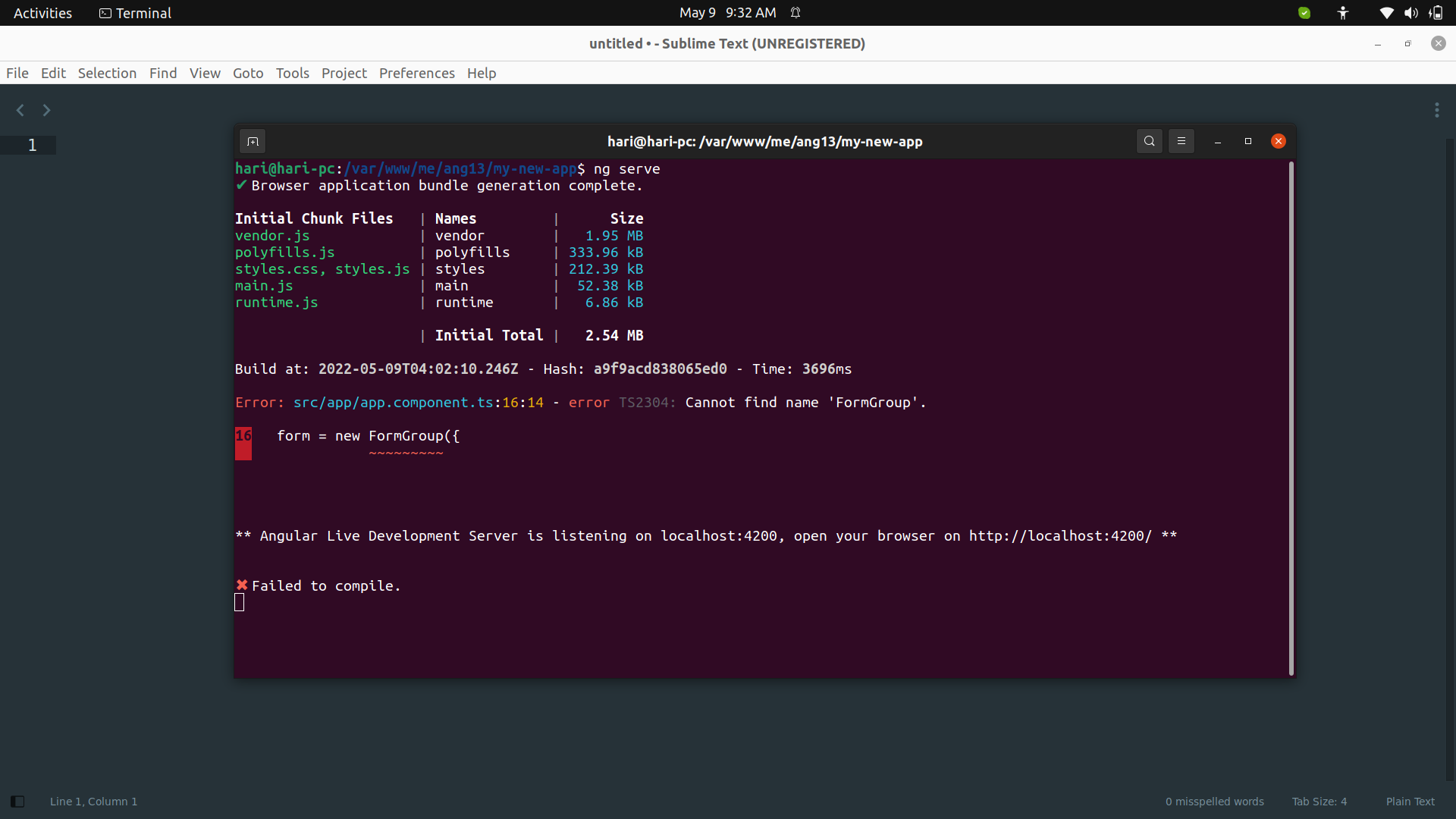
Error Preview:

Solution:
let's import FormGroup from @angular/forms npm package, as bellow:
Import FormGroup:
import { FormGroup } from '@angular/forms';
Let's see bellow working code:
Example:
import { Component, OnInit } from '@angular/core';
import { Validators, FormControl, FormGroup } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
title = 'my-new-app';
ngOnInit() {
this.title = "Title Updated";
}
form = new FormGroup({
name: new FormControl('', [Validators.required, Validators.minLength(3)]),
email: new FormControl('', [Validators.required, Validators.email]),
body: new FormControl('', Validators.required)
});
get f(){
return this.form.controls;
}
submit(){
console.log(this.form.value);
}
}
I hope it can help you...

