Angular 17 PDF Viewer using ng2-pdf-viewer Example

The Supreme Sinner, .
This article will give you an example of angular 17 pdf viewer example. You can view pdf viewer in Angular 17 application. You will learn the angular 17 ng2-pdf-viewer example. I want to share with you angular 17 install ng2-pdf-viewer.
Angular 17 PDF Viewer utilizes ng2-pdf-viewer, a popular Angular component, to seamlessly integrate PDF viewing capabilities into Angular applications. It offers features like zooming, navigation, and text selection within PDF documents. Developers can easily implement it using Angular's modular architecture, enhancing user experiences with efficient PDF rendering directly within their Angular projects. This component simplifies the process of incorporating PDF viewing functionality, making it a valuable asset for Angular developers.
In this example, we will add a pdf viewer using ng2-pdf-viewer npm package in angular 17. We will add pdf file URL and display it in the html file.
So, let's follow the following steps:
Step for PDF Viewer in Angular 17?
- Step 1: Create Angular 17 Project
- Step 2: Install ng2-pdf-viewer
- Step 3: Update Ts File
- Step 4: Update HTML File
- Run Angular App
Let's follow the steps:
Step 1: Create Angular 17 Project
You can easily create your angular app using the below command:
ng new my-new-app
Step 2: Install ng2-pdf-viewer
Install the Install @ng2-pdf-viewer libraries.
npm install ng2-pdf-viewer
Step 3: Update Ts File
here, we need to update ts file as like bellow with lat and long variable:
src/app/app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { PdfViewerModule } from 'ng2-pdf-viewer';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, PdfViewerModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
pdfFilePath = "https://vadimdez.github.io/ng2-pdf-viewer/assets/pdf-test.pdf";
}
Step 4: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<h1>Angular 17 PDF File Viewer Example - ItSolutionStuff.com</h1>
<pdf-viewer [src]="pdfFilePath"
[original-size]="false"
style="width: 400px; height: 500px"
></pdf-viewer>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
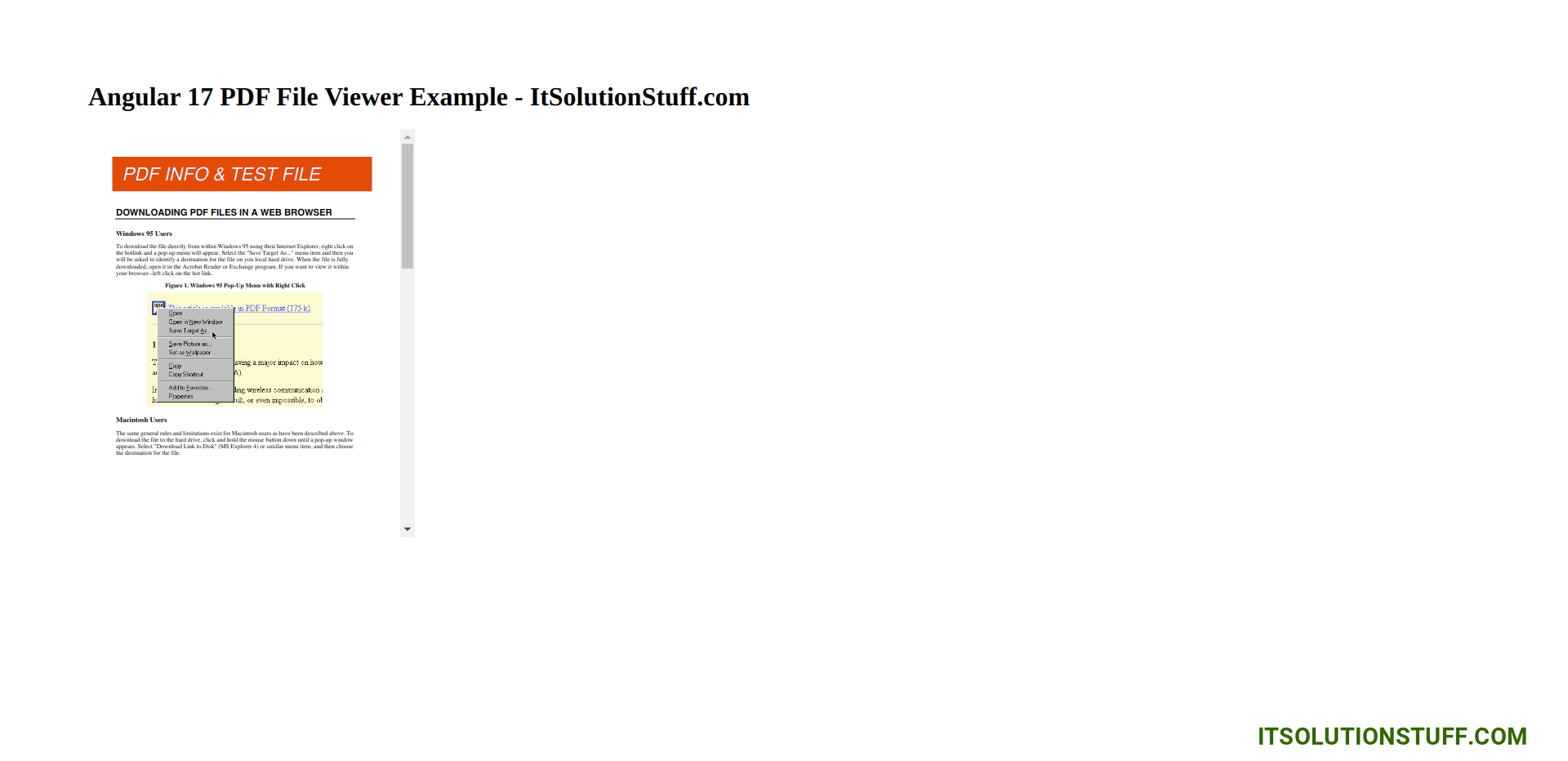
Preview:

now you can check it.
I hope it can help you...

