PHP CKEditor with Image Upload using KCFinder Example
We can implement ckeditor with image uploading in PHP simply. if you want to use ckeditor in your PHP project and you also want to add file uploading as well then you can do easily to follow bellow step.
In this example i use ckeditor with KCFinder for image uploading. KCFinder through we can file upload easily using their api. If you don't know about ckeditor and KCFinder then no issue you can add simple way.
Now, i will give you few step to set ckeditor with file uploading and you will easily apply this. this is a very simple to browse your image, file etc upload.
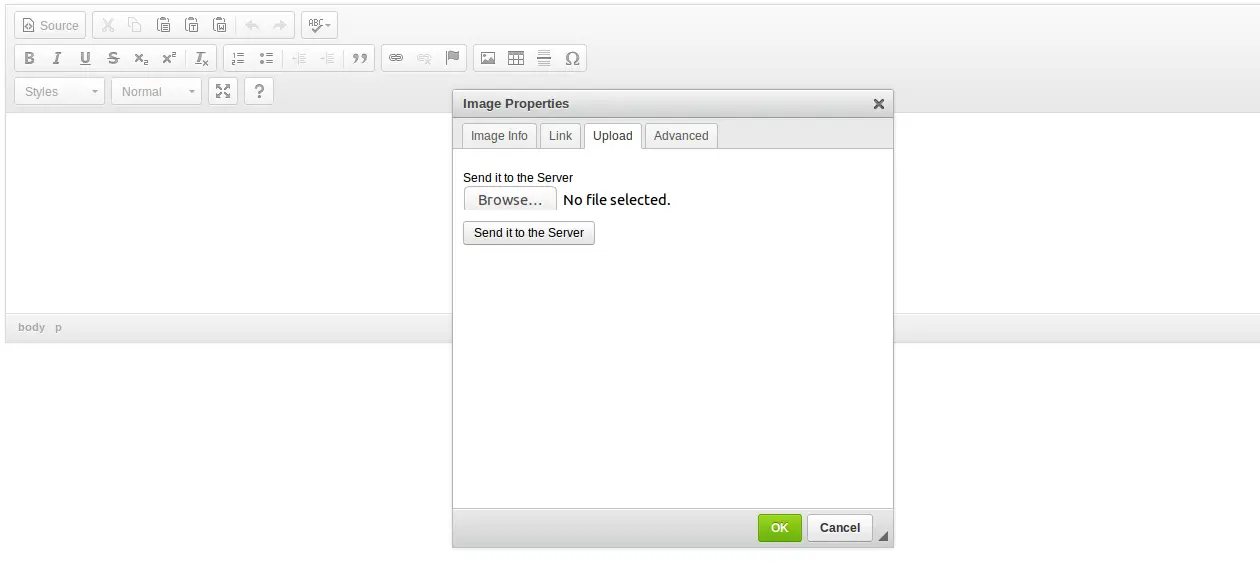
Preview:

Step 1 : Download CKEditor
In this step we have to download ckeditor from its official website, i mean here : http://ckeditor.com/download and extract in your root folder.
Step 2 : Download KCFinder
In this step we have to download ckeditor from its official website, i mean here : http://kcfinder.sunhater.com/download and extract in your root folder. Also change folder name just "kcfinder".
Step 3 : Configuration
In this step we have to add Configuration for file uploading, so just open config.js in ckeditor and put bellow code:
ckeditor/config.js
CKEDITOR.editorConfig = function(config) {
config.filebrowserBrowseUrl = '/kcfinder/browse.php?opener=ckeditor&type=files';
config.filebrowserImageBrowseUrl = '/kcfinder/browse.php?opener=ckeditor&type=images';
config.filebrowserFlashBrowseUrl = '/kcfinder/browse.php?opener=ckeditor&type=flash';
config.filebrowserUploadUrl = '/kcfinder/upload.php?opener=ckeditor&type=files';
config.filebrowserImageUploadUrl = '/kcfinder/upload.php?opener=ckeditor&type=images';
config.filebrowserFlashUploadUrl = '/kcfinder/upload.php?opener=ckeditor&type=flash';
};
Step 4 : Index File
This is last step, you have to create index.php file and put bellow code. If you you find error like "You don't have permissions to upload files" then follow this link : Click Here.
index.php
<html>
<head>
<title>PHP - CKEditor with Image upload</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="/ckeditor/ckeditor.js"></script>
</head>
<body>
<textarea id="editor1" class="ckeditor"></textarea>
<script type="text/javascript">
CKEDITOR.replace( 'editor1' );
</script>
</body>
</html>
Try this....

