Angular - Error Cannot find name 'FormControl' - Solved
I am going to explain you example of Cannot find name 'FormControl' in angular. This article will give you simple example of angular error ts2304 cannot find name 'FormControl'. we will help you to give example of angular cannot find FormControl error. you will learn angular cannot find name FormControl. you will do the following things for solve cannot find name FormControl angular error.
You can use this solution with angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
In this post, I will give you the solution of "Cannot find name 'FormControl'" in angular application. we need to import FormControl from @angular/forms library. so let's see below the solution and full code.
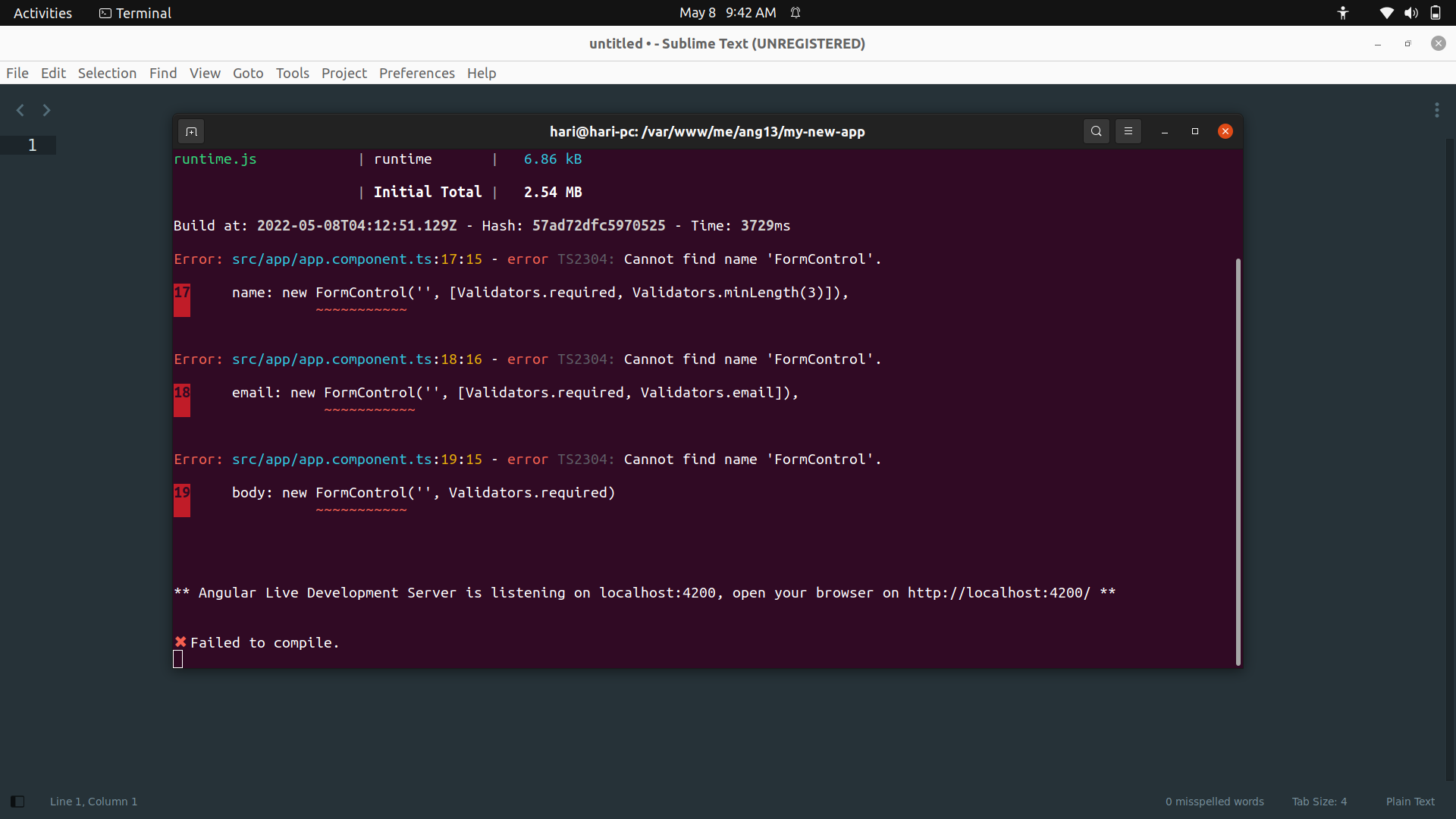
Error Preview:

Solution:
let's import FormControl from @angular/forms npm package, as bellow:
Import FormControl:
import { FormControl } from '@angular/forms';
Let's see bellow working code:
Example:
import { Component, OnInit } from '@angular/core';
import { FormGroup, Validators, FormControl} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
title = 'my-new-app';
ngOnInit() {
this.title = "Title Updated";
}
form = new FormGroup({
name: new FormControl('', [Validators.required, Validators.minLength(3)]),
email: new FormControl('', [Validators.required, Validators.email]),
body: new FormControl('', Validators.required)
});
get f(){
return this.form.controls;
}
submit(){
console.log(this.form.value);
}
}
I hope it can help you...

