Solved - object is possibly 'null angular reactive form validation
This article is focused on object is possibly 'null angular reactive form validation. if you want to see example of object is possibly 'null'. angular reactive form then you are a right place. This tutorial will give you simple example of object is possibly 'null'. errors validation angular. i explained simply about object is possibly 'null' angular validation.
it will also work this solution with angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
few days ago i was working on my angular 12 reactive form validation example and i got following error:
"Object is possibly 'null'.
<div *ngIf="f.email.errors.email">Please, enter valid email address.</div>
"
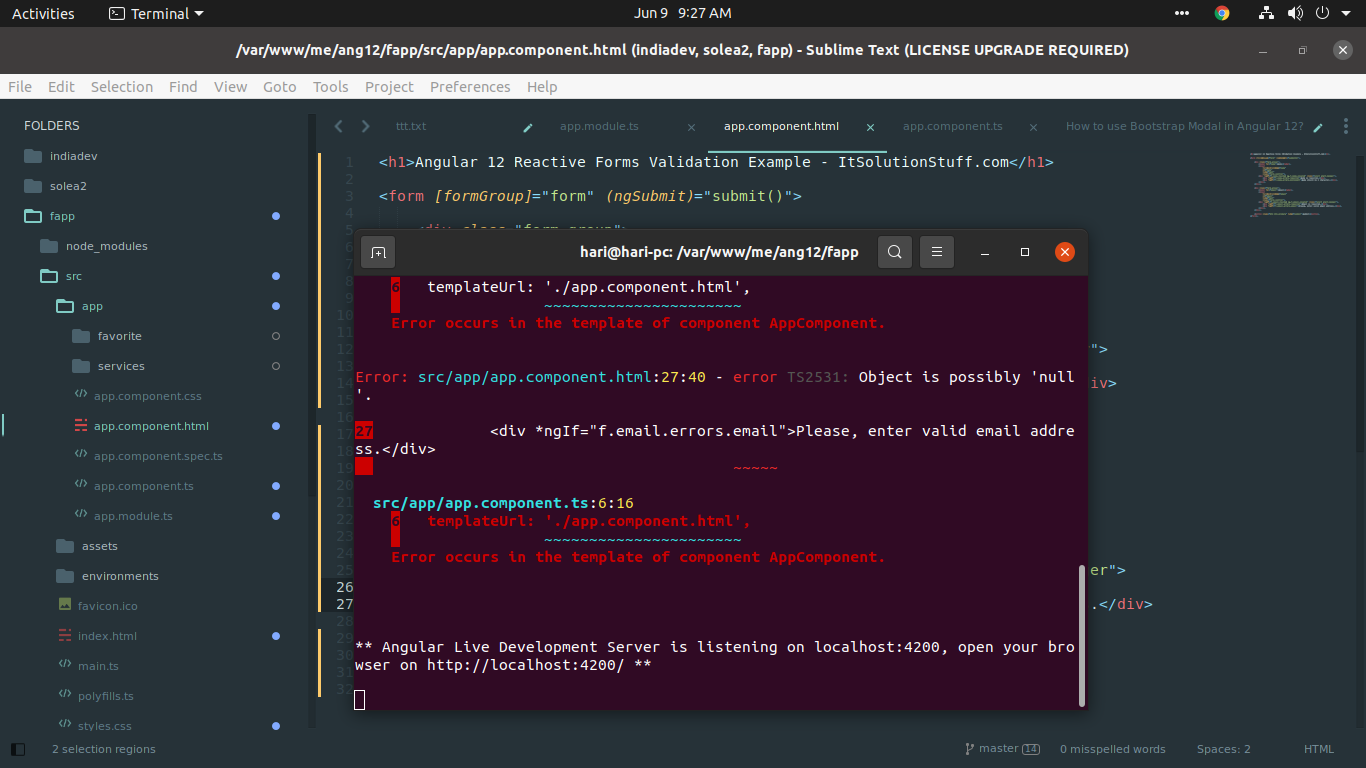
as bellow screenshot:

my html view code was as like bellow:
<h1>Angular 12 Reactive Forms Validation Example - ItSolutionStuff.com</h1>
<form [formGroup]="form" (ngSubmit)="submit()">
<div class="form-group">
<label for="name">Name</label>
<input
formControlName="name"
id="name"
type="text"
class="form-control">
<div *ngIf="f.name.touched && f.name.invalid" class="alert alert-danger">
<div *ngIf="f.name.errors.required">Name is required.</div>
<div *ngIf="f.name.errors.minlength">Name should be 3 character.</div>
</div>
</div>
<div class="form-group">
<label for="email">Email</label>
<input
formControlName="email"
id="email"
type="text"
class="form-control">
<div *ngIf="f.email.touched && f.email.invalid" class="alert alert-danger">
<div *ngIf="f.email.errors.required">Email is required.</div>
<div *ngIf="f.email.errors.email">Please, enter valid email address.</div>
</div>
</div>
<button class="btn btn-primary" type="submit">Submit</button>
</form>
Solution 1:
<h1>Angular 12 Reactive Forms Validation Example - ItSolutionStuff.com</h1>
<form [formGroup]="form" (ngSubmit)="submit()">
<div class="form-group">
<label for="name">Name</label>
<input
formControlName="name"
id="name"
type="text"
class="form-control">
<div *ngIf="f.name.touched && f.name.invalid" class="alert alert-danger">
<div *ngIf="f.name.errors?.required">Name is required.</div>
<div *ngIf="f.name.errors?.minlength">Name should be 3 character.</div>
</div>
</div>
<div class="form-group">
<label for="email">Email</label>
<input
formControlName="email"
id="email"
type="text"
class="form-control">
<div *ngIf="f.email.touched && f.email.invalid" class="alert alert-danger">
<div *ngIf="f.email.errors?.required">Email is required.</div>
<div *ngIf="f.email.errors?.email">Please, enter valid email address.</div>
</div>
</div>
<button class="btn btn-primary" type="submit">Submit</button>
</form>
Solution 2:
<h1>Angular 12 Reactive Forms Validation Example - ItSolutionStuff.com</h1>
<form [formGroup]="form" (ngSubmit)="submit()">
<div class="form-group">
<label for="name">Name</label>
<input
formControlName="name"
id="name"
type="text"
class="form-control">
<div *ngIf="f.name.touched && f.name.invalid" class="alert alert-danger">
<div *ngIf="f.name.errors && f.name.errors.required">Name is required.</div>
<div *ngIf="f.name.errors && f.name.errors.minlength">Name should be 3 character.</div>
</div>
</div>
<div class="form-group">
<label for="email">Email</label>
<input
formControlName="email"
id="email"
type="text"
class="form-control">
<div *ngIf="f.email.touched && f.email.invalid" class="alert alert-danger">
<div *ngIf="f.email.errors && f.email.errors.required">Email is required.</div>
<div *ngIf="f.email.errors && f.email.errors.email">Please, enter valid email address.</div>
</div>
</div>
<button class="btn btn-primary" type="submit">Submit</button>
</form>
i hope it can help you...

