Angular - Error Cannot find name 'OnInit' - Solved
This tutorial will give you example of Cannot find name 'OnInit' in angular. We will look at example of angular error ts2304 cannot find name 'oninit'. we will help you to give example of angular cannot find oninit error. step by step explain angular cannot find name oninit. Follow bellow tutorial step of solve cannot find name oninit angular typescript error.
You can use this solution with angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
In this post, I will give you the solution of "Cannot find name 'OnInit'" in angular application. we need to import OnInit from @angular/core library. so let's see below the solution and full code.
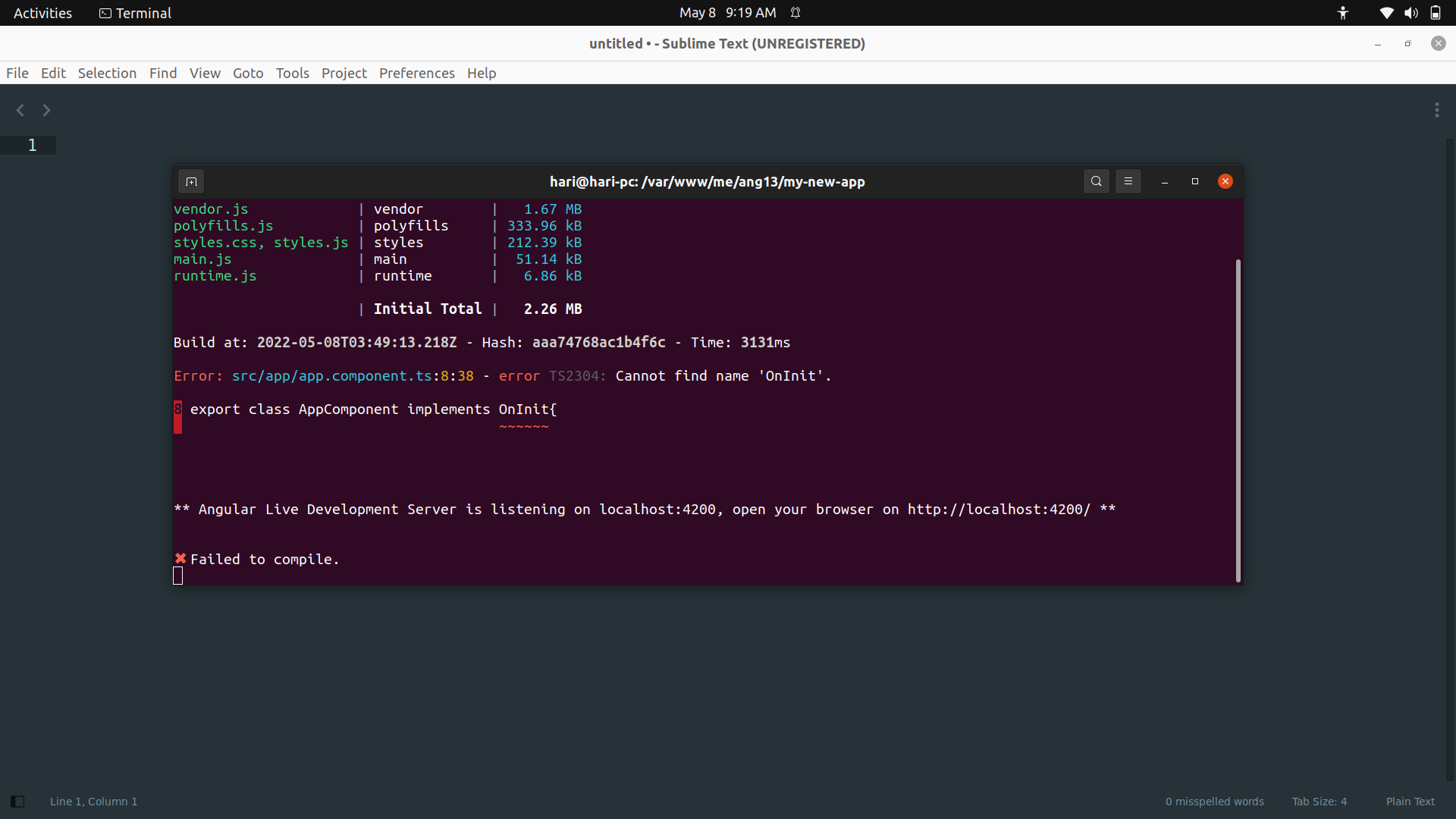
Error Preview:

Solution:
let's import OnInit from @angular/core npm package, as bellow:
Import OnInit:
import { Component, OnInit } from '@angular/core';
Let's see bellow working code:
Example:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
title = 'my-new-app';
ngOnInit() {
this.title = "Title Updated";
}
}
I hope it can help you...

