Angular setInterval() and clearInterval() Example Tutorial
I am going to explain you example of angular setinterval example. we will help you to give example of setinterval angular function. this example will help you how to use setinterval in angular. I explained simply about how to use setinterval and clearinterval in angular.
You can use this example with angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
Here, i will give you very simple example of how to use setinterval and clearinterval in angular application. i will create one callMethod() and call it on every 5 seconds with console log message. It will clear on ngOnDestroy() function.
Let's see simple ts file code and output.
src/app/app.component.ts
import { Component, OnInit, OnDestroy } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit, OnDestroy{
title = 'app-material2';
id = 0;
/*------------------------------------------
--------------------------------------------
Ng On Init
--------------------------------------------
--------------------------------------------*/
ngOnInit() {
this.callMethod();
this.id = setInterval(() => {
this.callMethod();
}, 5000);
}
/*------------------------------------------
--------------------------------------------
ngOnDestroy
--------------------------------------------
--------------------------------------------*/
ngOnDestroy() {
if (this.id) {
clearInterval(this.id);
}
}
/*------------------------------------------
--------------------------------------------
callMethod
--------------------------------------------
--------------------------------------------*/
callMethod(){
console.log('Call Function Every Five Seconds.', new Date());
}
}
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
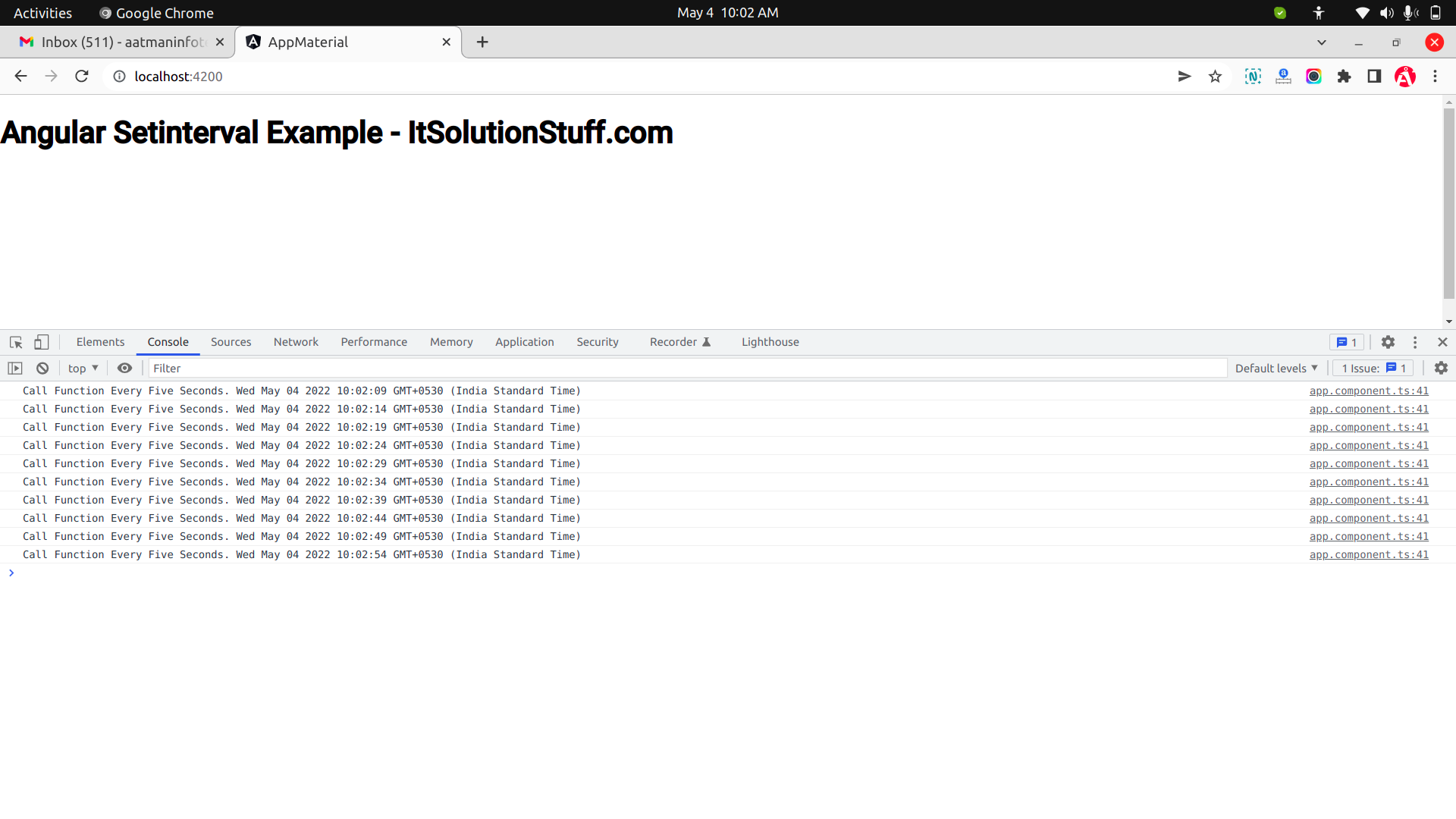
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
you will see layout as bellow:

I hope it can help you...

