How to Use SetInterval in Angular 13?
Hi Dev,
Today, angular 13 setinterval example is our main topic. it's simple example of setinterval angular 13 function. you'll learn how to use setinterval in angular 13. This tutorial will give you simple example of how to use setinterval and clearinterval in angular 13. Here, Creating a basic example of angular 13 clearinterval example.
Here, I will give you a very simple example of how to use setinterval and clearinterval in angular applications. I will create one callMethod() and call it every 5 seconds with a console log message. It will clear on ngOnDestroy() function.
Let's see simple ts file code and output.
src/app/app.component.ts
import { Component, OnInit, OnDestroy } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit, OnDestroy{
title = 'app-material2';
id = 0;
/*------------------------------------------
--------------------------------------------
Ng On Init
--------------------------------------------
--------------------------------------------*/
ngOnInit() {
this.callMethod();
this.id = setInterval(() => {
this.callMethod();
}, 5000);
}
/*------------------------------------------
--------------------------------------------
ngOnDestroy
--------------------------------------------
--------------------------------------------*/
ngOnDestroy() {
if (this.id) {
clearInterval(this.id);
}
}
/*------------------------------------------
--------------------------------------------
callMethod
--------------------------------------------
--------------------------------------------*/
callMethod(){
console.log('Call Function Every Five Seconds.', new Date());
}
}
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
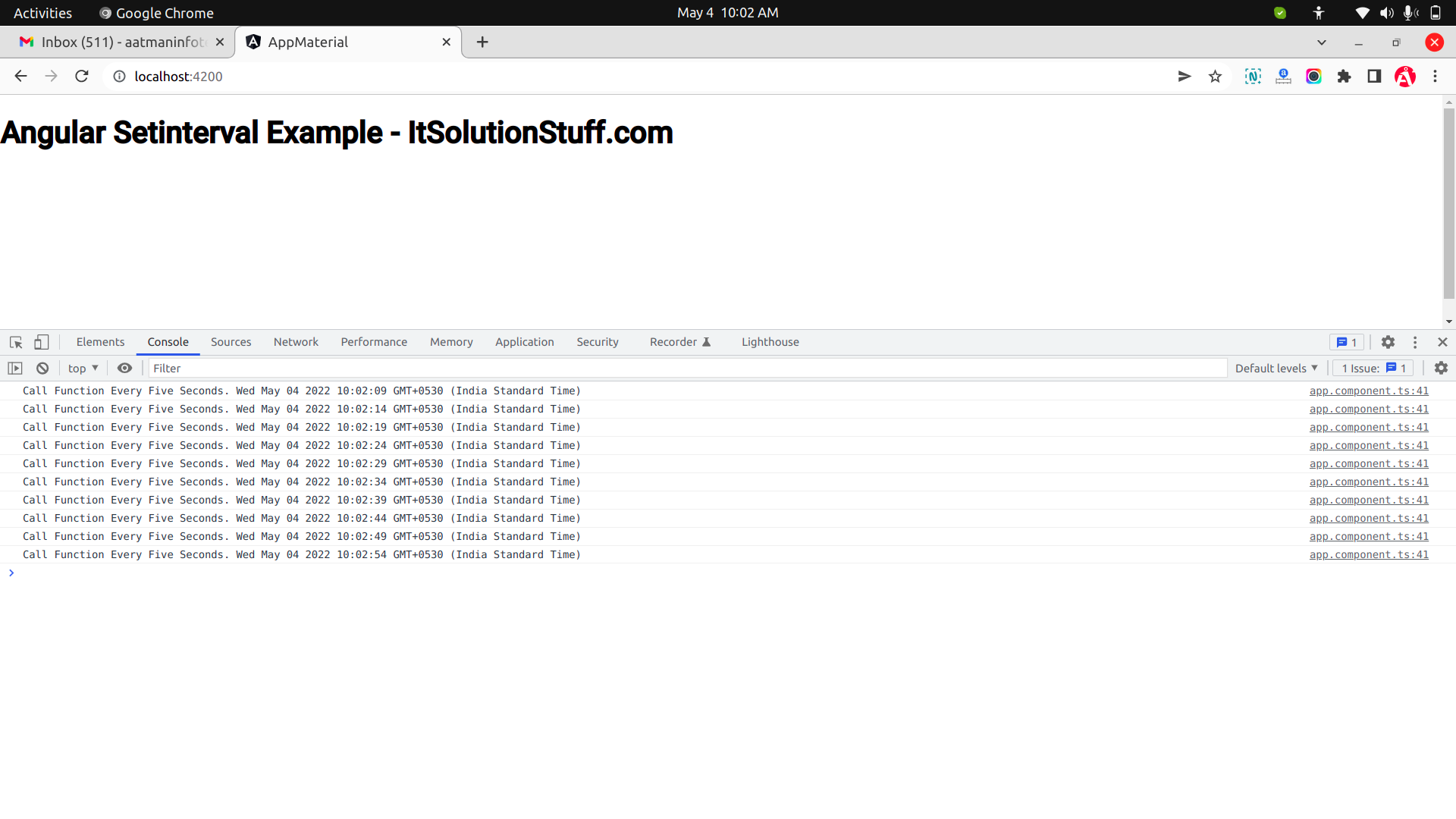
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
you will see layout as bellow:

I hope it can help you...

