Angular Call Function Every X Seconds Example
Hello,
In this article, we will cover how to implement angular call function every x seconds. This article will give you simple example of angular call api every minute. if you have a question about the angular call function every 10 seconds then I will give a simple example with a solution. In this article, we will implement an angular execute function every second.
You can use this example with angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
Here, we will create one service to get posts from API. Then we will use a timer() to call API every 5 seconds. so let's follow the below step to make it done this example.
Step 1: Create New App
You can easily create your angular app using bellow command:
ng new my-new-app
Step 2: Import HttpClientModule
In this step, we need to import HttpClientModule to app.module.ts file. so let's import it as like bellow:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 3: Create Service for API
Here, we need to create service for http client request. we will create service file and write client http request code. this service will use in our component file. So let's create service and put bellow code:
ng g s services/post
Now let's add code as like bellow:
src/app/services/post.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class PostService {
private url = 'http://jsonplaceholder.typicode.com/posts';
constructor(private httpClient: HttpClient) { }
getPosts(){
return this.httpClient.get(this.url);
}
}
Step 4: Use Service to Component
Now we have to use this services to our app component. So let's updated code as like bellow:
src/app/app.component.ts
import { Component, OnInit, OnDestroy } from '@angular/core';
import { PostService } from './services/post.service';
import { Subscription, timer } from 'rxjs';
import { switchMap } from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit, OnDestroy {
posts:any;
subscription !: Subscription;
constructor(private service:PostService) {}
ngOnInit() {
this.subscription = timer(0, 5000).pipe(
switchMap(() => this.service.getPosts())
).subscribe(result =>
console.log(result)
);
}
ngOnDestroy() {
this.subscription.unsubscribe();
}
}
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
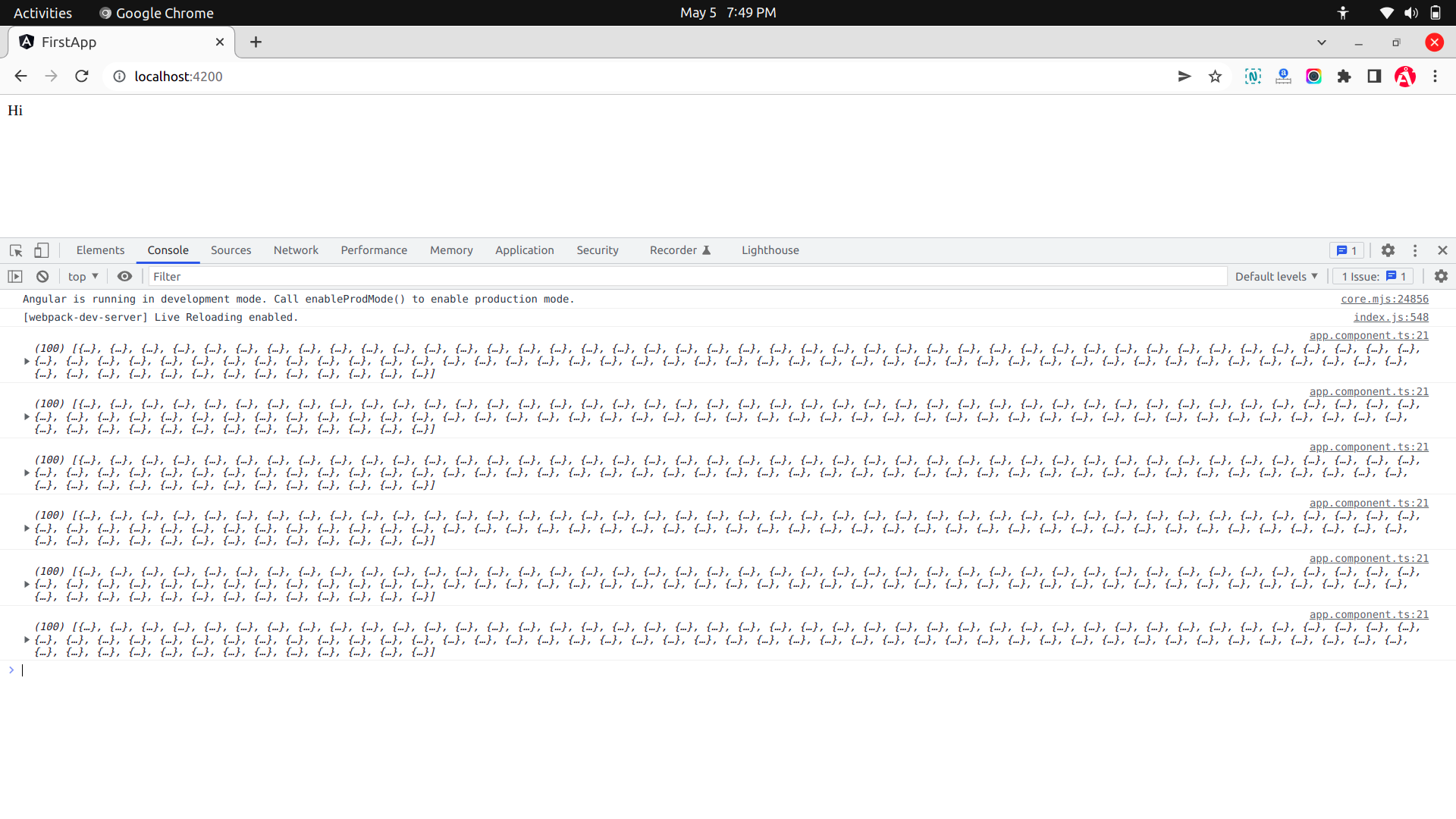
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
you will see layout as bellow:

I hope it can help you...

