How to Get Element Height and Width in Angular?
Now, let's see post of angular get element width and height. We will look at example of how to get div height and width in angular. let’s discuss about angular get element width. In this article, we will implement a get div width in angular. You just need to some step to done angular get element height.
we will able to get element width and height in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
In this example, i will take one div dom element and set it's width 200px and height 200px using css. then i will use ngAfterViewInit() and ViewChild and get current div height and width.
so simply, lets follow bellow example to done with getting div width and height.
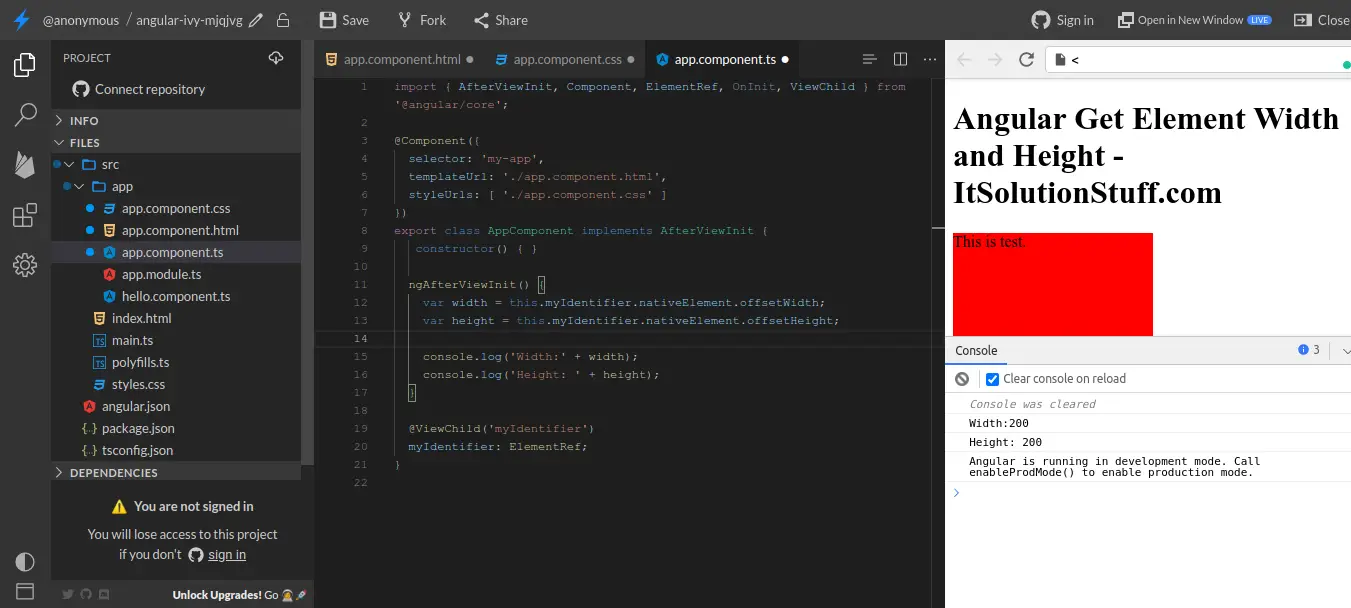
Preview:

src/app/app.component.html
<h1>Angular Get Element Width and Height - ItSolutionStuff.com</h1>
<div #myIdentifier>
<p>This is test.</p>
</div>
src/app/app.component.css
div{
background-color: red;
width: 200px;
height: 200px;
}
src/app/app.component.ts
import { AfterViewInit, Component, ElementRef, OnInit, ViewChild } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent implements AfterViewInit {
constructor() { }
ngAfterViewInit() {
var width = this.myIdentifier.nativeElement.offsetWidth;
var height = this.myIdentifier.nativeElement.offsetHeight;
console.log('Width:' + width);
console.log('Height: ' + height);
}
@ViewChild('myIdentifier')
myIdentifier: ElementRef;
}
Output:
Width:200
Height: 200
Now you can run and check it.
i hope it can help you...

