Angular Ng-Container Example Tutorial
Let's talk about what is ng-container in angular? and how to use ng-container in angular?, here we will learn example of angular ng-content with ng-container. we will see simple example of angular ng-container.
It's very simple to use with angular 6, angular 7, angular 8 and angular 8 for ng-content.
There is a another solution for reusable components using ng-content and ng-container. ng-content and ng-container will help you to create reusable components with your angular application. you can pass data dynamically in your components.
In this example, we will simple create my-card component and we will use ng-content with ng-container. you can also use id or dom element. we will use bootstrap 4 cards with title, content and footer text. we will call our component every where with passing those parameters dynamically. So you can see bellow example with layout.
Let's follow bellow step to create simple example of ng-content in angular application.
Step 1: Create New App
You can easily create your angular app using bellow command:
ng new appNgContent
Step 2: Create New Component
Here, we will just create new my-card component and use bootstrap card. we also update view file.
ng g component my-card
Let's update code of my-card.component.ts file.
src/app/my-card/my-card.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'my-card',
templateUrl: './my-card.component.html',
styleUrls: ['./my-card.component.css']
})
export class MyCardComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
Here, we will use bootstrap 4 cards layout. If you want to also install bootstrap 4 then you can follow this link: Install Bootstrap 4 in Angular App.
Now let's just update html view file. as bellow:
src/app/my-card/my-card.component.html
<div class="card">
<div class="card-header">
<ng-content select=".header"></ng-content>
</div>
<div class="card-body">
<ng-content select=".content"></ng-content>
</div>
<div class="card-footer">
<ng-content select=".footer"></ng-content>
</div>
</div>
Step 3: Use Component
Now use can see how we can call our component with dynamic data.
src/app/app.component.html
<my-card>
<ng-container class="header">
Angular ng-content and ng-container example
</ng-container>
<ng-container class="content">
Let's talk about what is ng-content in angular? and how to use ng-content in angular?, here we will learn example of angular ng-content select by class. we will see simple....
</ng-container>
<ng-container class="footer">
Tutorial by ItSolutionStuff.com
</ng-container>
</my-card>
Now we are ready to run our example, you can run by following command:
ng serve
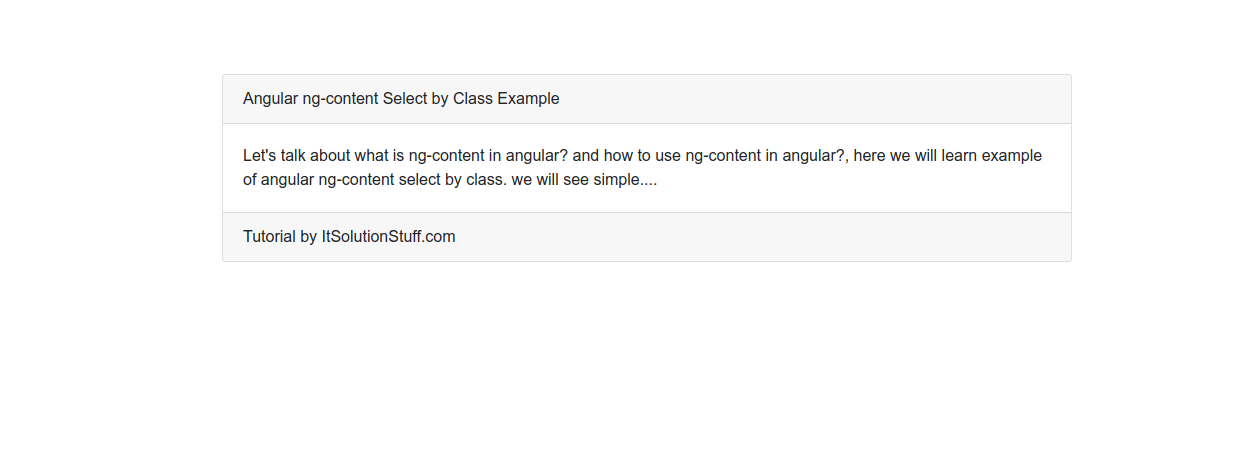
you will see layout as bellow:

I hope it can help you...

