Laravel 8 Ckeditor Image Upload Example
Hey guys,
If you're looking for an example of CKEditor image upload in Laravel 8, I've provided a step-by-step explanation of how to troubleshoot any issues related to CKEditor image uploads not working in Laravel 8. In this example, I will show you how to upload an image using CKEditor in Laravel 8 in a simple, step-by-step process. So let's follow a few steps to create an example of CKEditor image upload in Laravel 8.
CKEditor is a web-based, open-source WYSIWYG (What You See Is What You Get) editor that allows users to edit text content in a browser. It is a powerful tool that allows users to create and format text, add images and multimedia, and edit HTML code without any knowledge of coding. CKEditor was first released in 2003 and has since become a popular choice for web developers and content creators due to its versatility and ease of use. It is written in JavaScript and can be integrated into any web application with ease.
In this example, we will create a simple CKEditor instance with an image upload option that saves the image to local storage. We will set up two routes, one for GET and one for POST requests (for image uploads). Once the user selects an image and submits it, the image will be stored in the 'media' folder.
So, let's see bellow steps to getting done with image upload in ckeditor laravel.
Step 1: Install Laravel
first of all, we need to get a fresh Laravel version application using the bellow command, So open your terminal OR command prompt and run the bellow command:
composer create-project laravel/laravel example-app
Step 2: Create Route
In this step, we will add three routes with GET and POST method in routes/web.php file. so let's add it.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\CkeditorController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('ckeditor', [CkeditorController::class, 'index']);
Route::post('ckeditor/upload', [CkeditorController::class, 'upload'])->name('ckeditor.upload');
Step 3: Create Controller
In this step, we have to create new controller as CkeditorController with index() and update() methods.
Make sure you have created media folder in your public directory because images will store on that folder.
so let's update follow code:
app/Http/Controllers/CkeditorController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\View\View;
use Illuminate\Http\JsonResponse;
class CkeditorController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(): View
{
return view('ckeditor');
}
/**
* Write code on Method
*
* @return response()
*/
public function upload(Request $request): JsonResponse
{
if ($request->hasFile('upload')) {
$originName = $request->file('upload')->getClientOriginalName();
$fileName = pathinfo($originName, PATHINFO_FILENAME);
$extension = $request->file('upload')->getClientOriginalExtension();
$fileName = $fileName . '_' . time() . '.' . $extension;
$request->file('upload')->move(public_path('media'), $fileName);
$url = asset('media/' . $fileName);
return response()->json(['fileName' => $fileName, 'uploaded'=> 1, 'url' => $url]);
}
}
}
Step 4: Create View File
In Last step, let's create ckeditor.blade.php for display form with CkEditor and put following code:
resources/views/ckeditor.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Ckeditor Image Upload Example - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.ck-editor__editable_inline {
min-height: 300px;
}
</style>
</head>
<body>
<div class="container">
<h1>Laravel Ckeditor Image Upload Example - ItSolutionStuff.com</h1>
<form>
<div class="form-group">
<strong>Title:</strong>
<input type="text" name="title" class="form-control" placeholder="Title" value="{{ old('title') }}">
</div>
<div class="form-group">
<strong>Slug:</strong>
<input type="text" name="slug" class="form-control" placeholder="Slug" value="{{ old('slug') }}">
</div>
<div class="form-group">
<strong>Body:</strong>
<textarea name="editor" id="editor"></textarea>
</div>
<div class="form-group">
<button class="btn btn-success" type="submit">Submit</button>
</div>
</form>
</div>
<script src="https://cdn.ckeditor.com/ckeditor5/34.2.0/classic/ckeditor.js"></script>
<script>
ClassicEditor
.create( document.querySelector( '#editor' ),{
ckfinder: {
uploadUrl: '{{route('ckeditor.upload').'?_token='.csrf_token()}}',
}
})
.catch( error => {
} );
</script>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/ckeditor
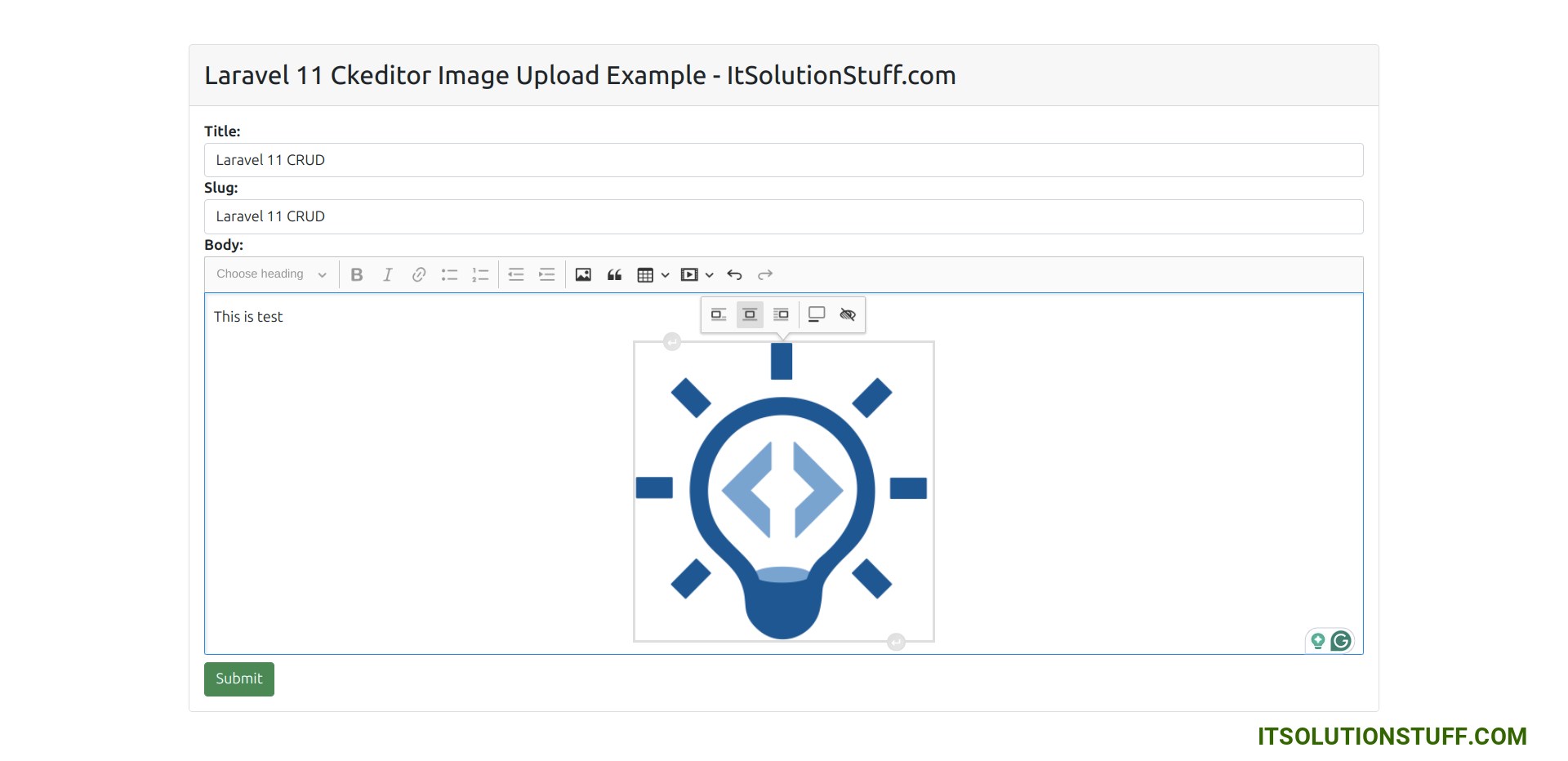
Output:

I hope it can help you...

