How to Install JQuery UI in Laravel Vite?
Hi Friends,
This article goes in detailed on how to install jquery ui in laravel. Here you will learn how to add jquery ui in laravel. In this article, we will implement a how to install jquery ui in laravel 10. This article goes in detailed on laravel install jquery ui npm.
If you want to install jquery ui using vite in laravel. Then i will help you to explain step by step install jquery ui with npm vite. so, let's follow the below step to add jquery ui with datepicker in laravel 10 application.
I will give you following three ways to install jquery ui in your laravel application. let's see one by one examples.
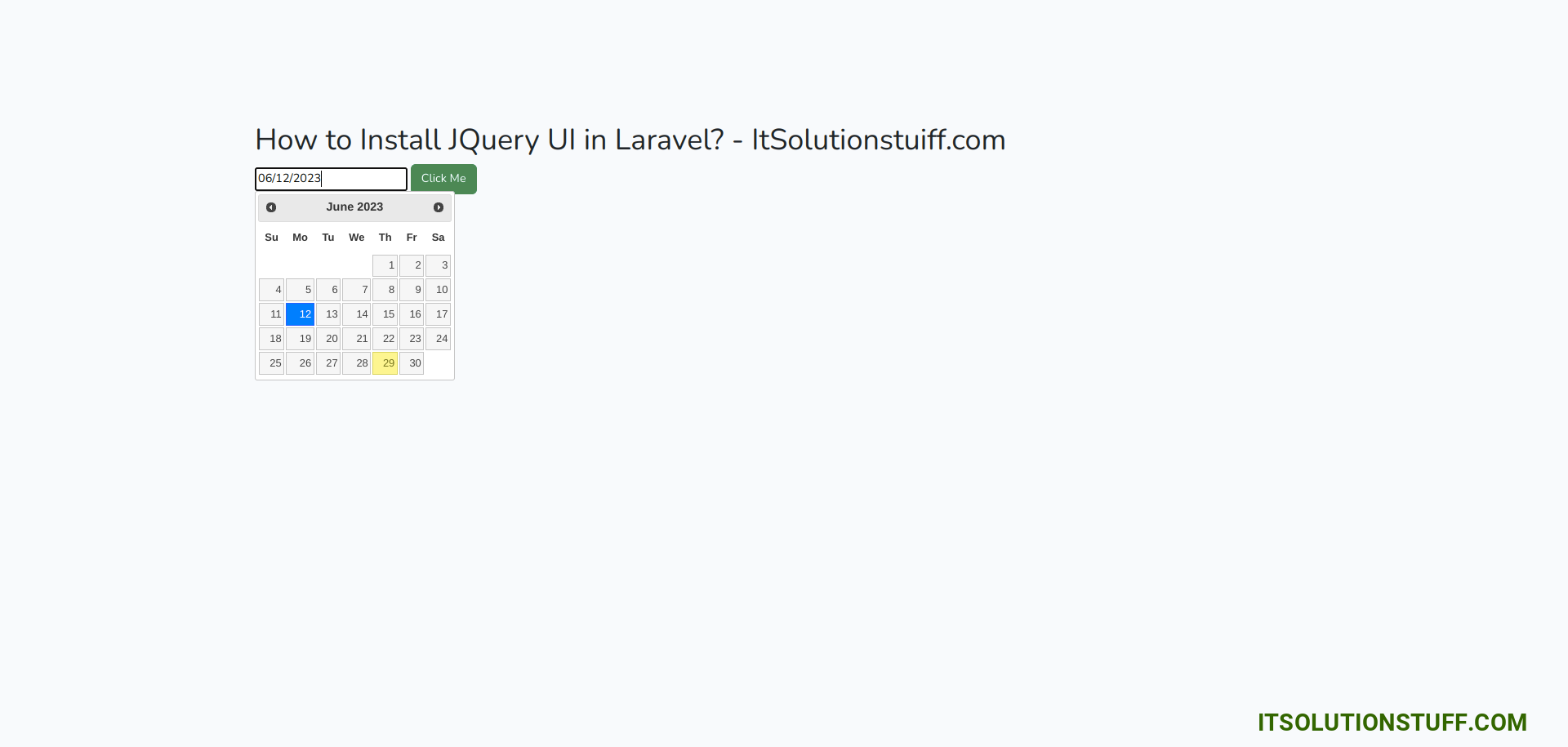
Output:

Example 1: Laravel Add JQuery UI using CDN
we can directly use cdn js for jquery ui and add script tag on head tag as like the bellow. you can see the simple blade file code. here we don't require to download as well.
resources/views/welcome.blade.php
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script>
$( function() {
$( ".datepicker" ).datepicker();
});
</script>
</head>
<body>
<div id="app">
<main class="container">
<h1> How to Install JQuery UI in Laravel? - ItSolutionstuiff.com</h1>
<input type="text" class="datepicker" name="date">
</main>
</div>
</body>
</html>
Example 2: Laravel Add JQuery UI using asset()
here, we will download jquery ui js file and put it into public folder and then we will use asset() helper to use it. you can see the simple blade file code.
resources/views/welcome.blade.php
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<script src="{{ asset('theme/jquery-3.6.0.js') }}"></script>
<script src="{{ asset('theme/jquery-ui.js') }}"></script>
<link rel="stylesheet" href="{{ asset('theme/jquery-ui.css') }}">
<script>
$( function() {
$( ".datepicker" ).datepicker();
});
</script>
</head>
<body>
<div id="app">
<main class="container">
<h1> How to Install JQuery UI in Laravel? - ItSolutionstuiff.com</h1>
<input type="text" class="datepicker" name="date">
</main>
</div>
</body>
</html>
Example 3: Laravel Vite Add JQuery UI using NPM
Here, we will add jquery ui using npm command. so, let's run following command:
npm install jquery-ui --save-dev
Next, we need to import jquery ui in app.js. so, let's add following lines on yout app.js file.
resources/js/app.js
import 'jquery-ui/external/jquery-1.8.3/jquery.js'
import 'jquery-ui/dist/jquery-ui.min.js'
Next, we need to import css file in app.scss file.
resources/sass/app.scss
@import 'jquery-ui/themes/base/all.css';
Next, build npm js and css files using following command:
npm run build
now, we are ready to use jquery ui using vite. you can see the simple blade file code.
resources/views/welcome.blade.php
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.bunny.net">
<link href="https://fonts.bunny.net/css?family=Nunito" rel="stylesheet">
<!-- Scripts -->
@vite(['resources/sass/app.scss', 'resources/js/app.js'])
<script type="module">
$('.datepicker').datepicker();
</script>
</head>
<body>
<div id="app">
<main class="container">
<h1> How to Install JQuery UI in Laravel? - ItSolutionstuiff.com</h1>
<input type="text" class="datepicker" name="date" autocomplete="false">
<button class="btn btn-success">Click Me</button>
</main>
</div>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/
I hope it can help you...

