Laravel 11 Simple Pagination Example Tutorial
This tutorial will help you to create a simple pagination with laravel 11 application. we will retrieves and paginates database data using bootstrap 5 css.
We know pagination is a primary requirement of each and every project, so if you are a beginner with Laravel, then you must know how to use pagination in Laravel 11 and what other functions you can use with Laravel 11 pagination.
In this example, we will run the migration and create a "users" table. Then we will create dummy records using the Tinker command. Afterward, we will display those users with pagination. By default, Laravel pagination uses Tailwind CSS design, but here we will use Bootstrap 5 design for pagination.

Step for Laravel 11 Bootstrap 5 Pagination Example
- Step 1: Install Laravel 11
- Step 2: MySQL Database Configuration
- Step 3: Create Dummy Users
- Step 4: Add Route
- Step 5: Create Controller
- Step 6: Create Blade File
- Run Laravel App
So, let's follow below tutorials:
Step 1: Install Laravel 11
This step is not required; however, if you have not created the Laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appStep 2: MySQL Database Configuration
In Laravel 11, there is a default database connection using SQLite, but if we want to use MySQL instead, we need to add a MySQL connection with the database name, username, and password to the `.env` file.
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name(blog)
DB_USERNAME=here database username(root)
DB_PASSWORD=here database password(root)Step 3: Create Dummy Users
In this step, we need to run the migration command to create the users table and then create dummy user records so we can see pagination.
Let's run the migration command:
php artisan migrateNext, run the ticker command to add dummy users:
php artisan tinker
User::factory()->count(100)->create()
Step 4: Add Route
First thing is we put one route in one for list users with pagination. So simply add both routes in your route file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
Route::get('users', [UserController::class, 'index']);
Step 5: Create Controller
Same as above for "route". Here, we will add one new method for "route". `index()` will return users with pagination data, so let's add below:
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use Illuminate\View\View;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request): View
{
$users = User::paginate(5);
return view('users', compact('users'));
}
}
Step 6: Create Blade File
In this step, you need to create a users blade file and put below code with `links()` so it will generate pagination automatically. So let's put it.
resources/views/users.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 11 Simple Pagination Example - ItSolutionStuff.com</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="card mt-5">
<h3 class="card-header p-3">Laravel 11 Simple Pagination Example - ItSolutionStuff.com</h3>
<div class="card-body">
<table class="table table-bordered data-table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@forelse($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@empty
<tr>
<td colspan="3">There are no users.</td>
</tr>
@endforelse
</tbody>
</table>
<!-- You can use Tailwind CSS Pagination as like here: -->
<!-- {!! $users->withQueryString()->links() !!} -->
{!! $users->withQueryString()->links('pagination::bootstrap-5') !!}
</div>
</div>
</div>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serveNow, Go to your web browser, type the given URL and view the app output:
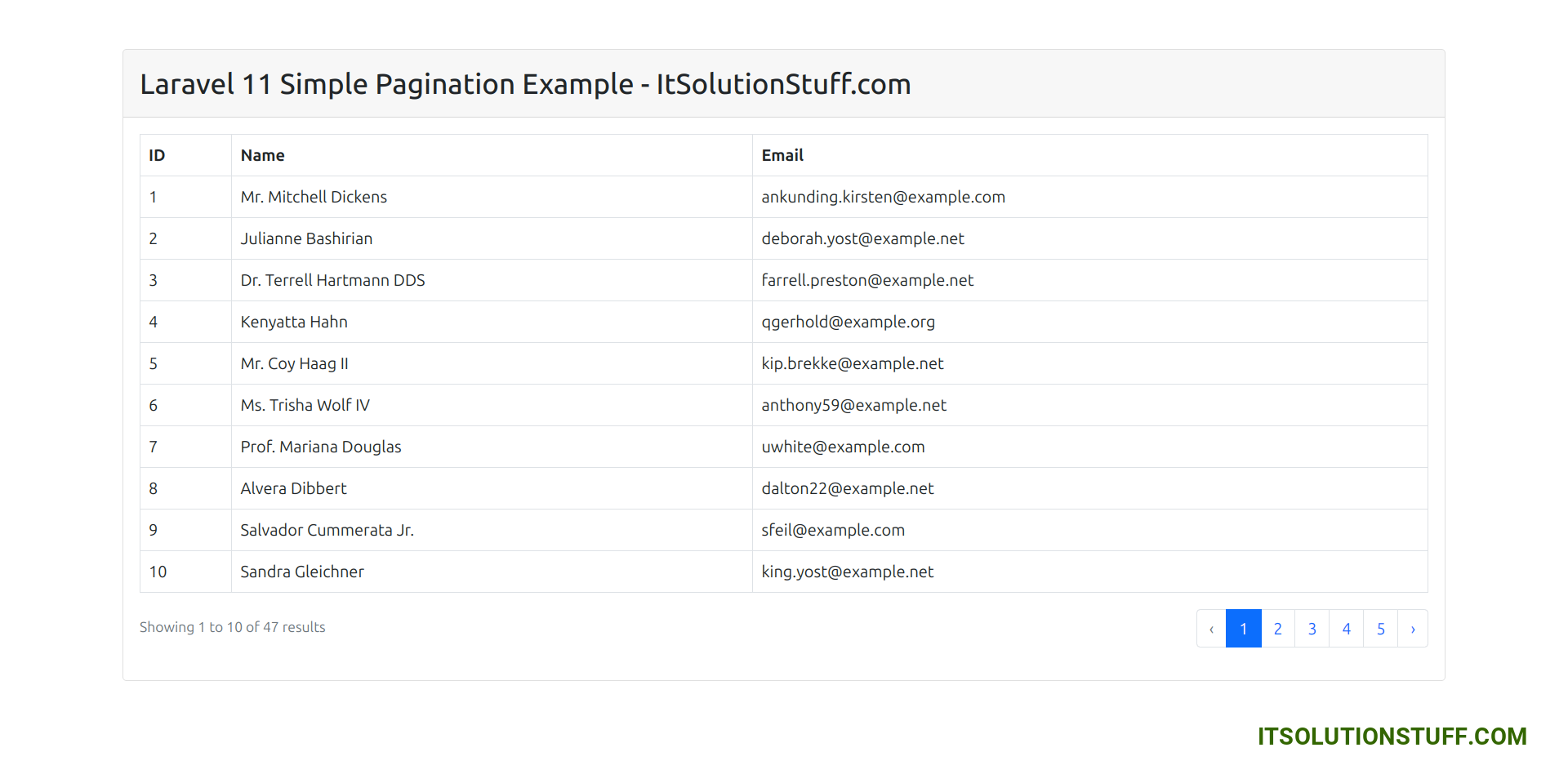
http://localhost:8000/usersOutput:

If you need advance used of pagination then you can see bellow how to use.
Pagination with appends parameter
{!! $data->appends(['sort' => 'votes'])->links() !!}
Pagination with appends request all parameters
{!! $data->appends(Request::all())->links() !!}
I hope it can help you....

