Laravel 11 Socialite Login with Gitlab Account Example
In this tutorial, we will learn laravel 11 login with gitlab account using socialite composer package. we can use with laravel ui, laravel jetstream and laravel breaze for login with gitlab account.
As we know, social media becomes more and more popular in the world. Everyone has a social account like gitlab, github, Gmail, Facebook, twitter etc. I think also most have gitlab accounts. So if your application has login with social, then it becomes awesome. You get more people to connect with your website because most of the people do not want to fill out the sign-up or sign-in form. If they login with social, then it becomes awesome.
In this example, we will install the Socialite composer package for login with gitlab Account. Then we will install Laravel UI for Bootstrap authentication. After that, we will add a login with gitlab button, allowing users to log in and register using their gitlab account. So, let's follow the steps below:

Step for Login with Gitlab Account in Laravel 11?
- Step 1: Install Laravel 11
- Step 2: Install Laravel UI
- Step 3: Install Socialite
- Step 4: Create Gitlab App
- Step 5: Add gitlab_id Column
- Step 6: Create Routes
- Step 7: Create Controller
- Step 8: Update Blade File
- Run Laravel App
Step 1: Install Laravel 11
This step is not required; however, if you have not created the Laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appStep 2: Install Laravel UI
Now, in this step, we need to use Composer command to install Laravel UI, so let's run the below command and install the below library.
composer require laravel/uiNow, we need to create authentication using the below command. You can create basic login, register, and email verification. We will run the below commands to create Bootstrap auth scaffold:
php artisan ui bootstrap --authNow, let's node js package:
npm installlet's run package:
npm run buildStep 3: Install Socialite
In the first step, we will install the Socialite Package, which provides an API to connect with gitlab accounts. So, first open your terminal and run the below command:
composer require laravel/socialiteStep 4: Create Gitlab App
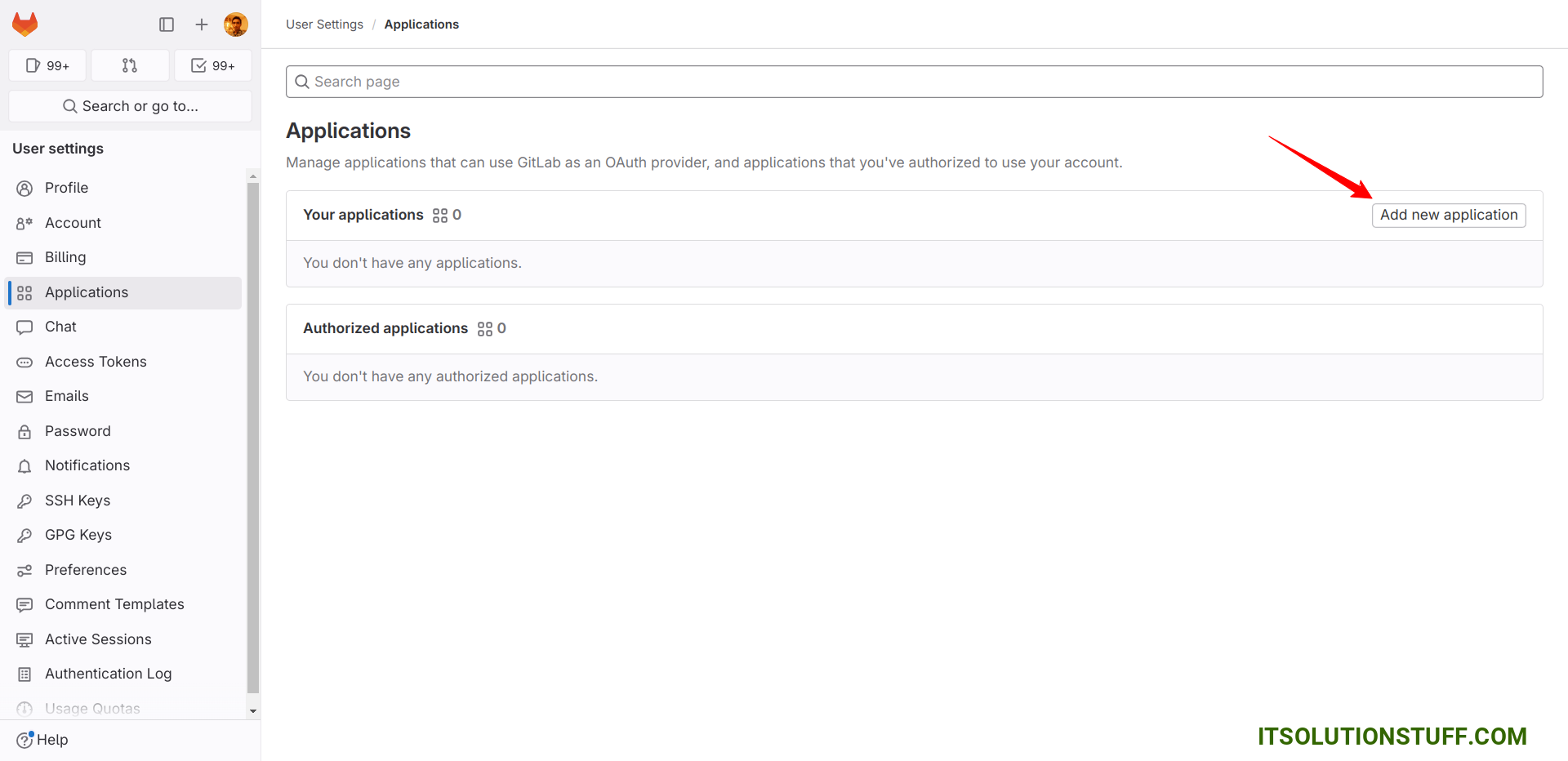
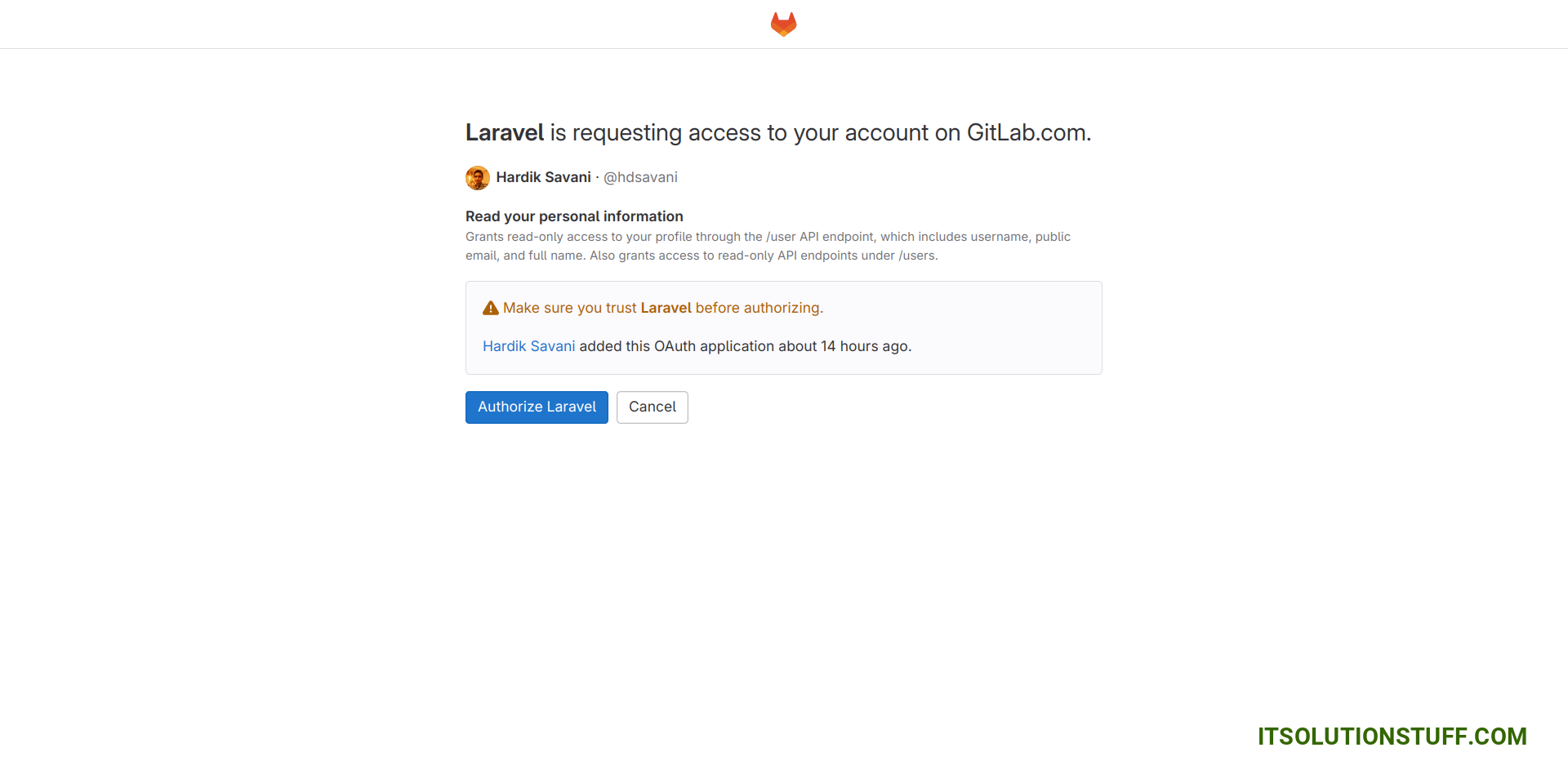
To create our gitlab app and receive the app credentials open the Gitlab Applications and sign up or log in.
To guide you through the steps listed above, I’ve included screenshots of the entire process below:
1. Create New Application

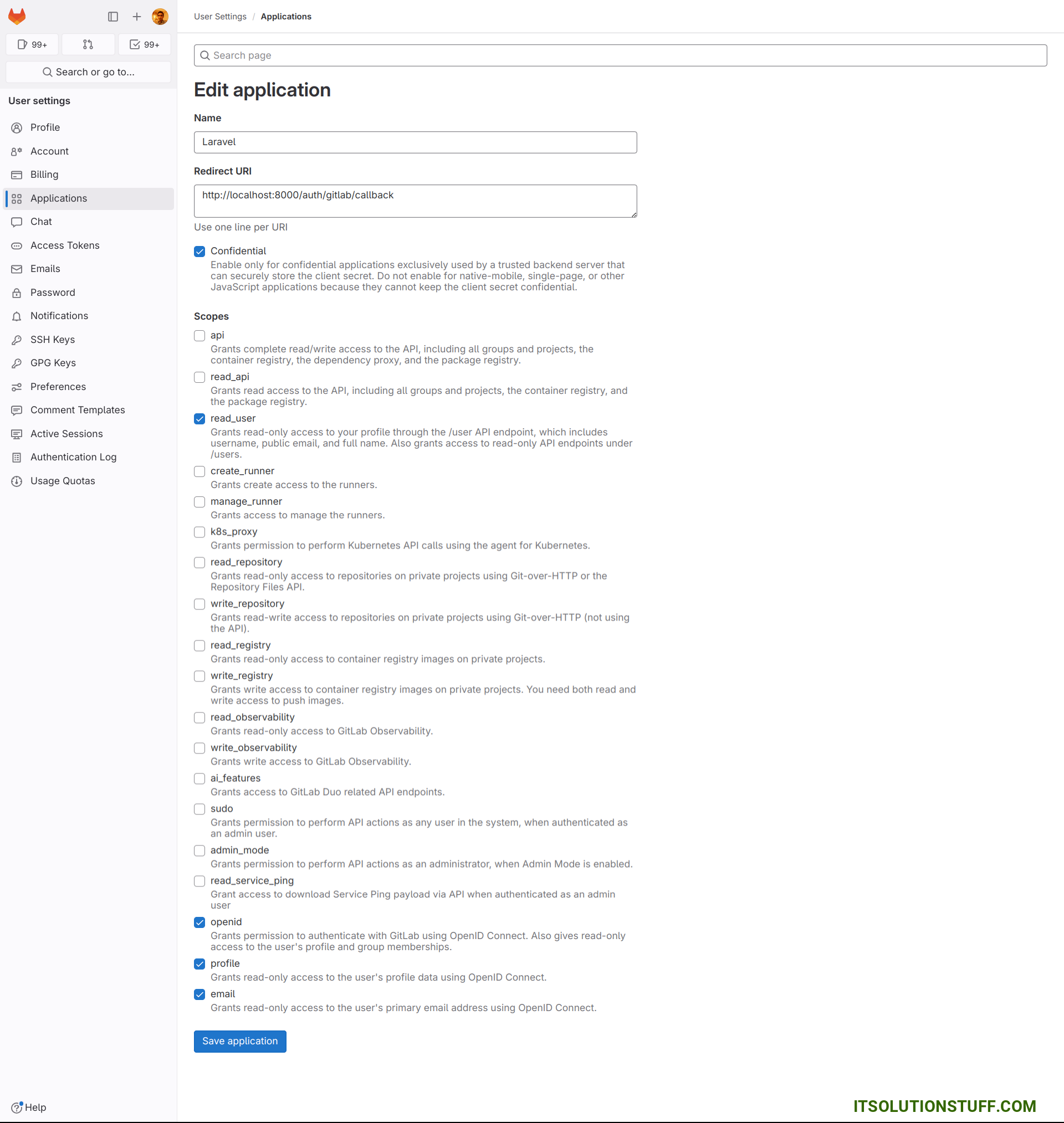
2. Add Application details and Click on submit button

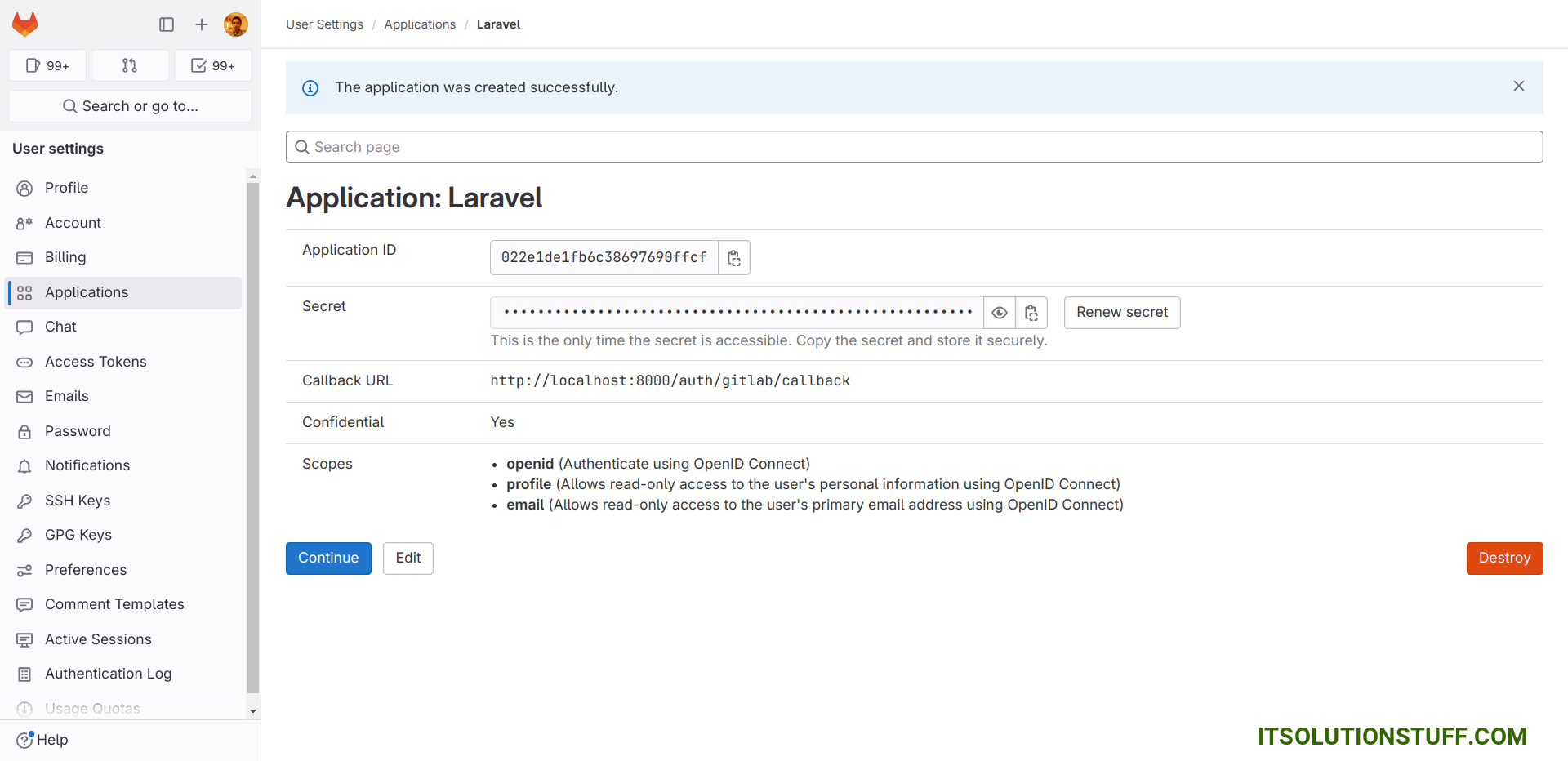
3. Copy Client ID and Secret from this screen and add on .env file.

Now you have to set app id, secret and call back URL in config file so open config/services.php and set id and secret this way:
config/services.php
return [
....
'gitlab' => [
'client_id' => env('GITLAB_CLIENT_ID'),
'client_secret' => env('GITLAB_CLIENT_SECRET'),
'redirect' => env('GITLAB_REDIRECT_URI'),
],
]
Then you need to add gitlab client id and client secret in .env file:
.env
GITLAB_CLIENT_ID=022e1de1fb6c38697690ffcf946784a539b6d03d83fba24142ec65fb29c98cd6
GITLAB_CLIENT_SECRET=gloas-2dc8d565aa8768af619c052ea22e7...
GITLAB_REDIRECT_URI=http://localhost:8000/auth/gitlab/callback
Step 5: Add gitlab_id Column
In this step, first, we have to create a migration to add the gitlab_id in your user table. So let's run the below command:
php artisan make:migration add_gitlab_id_columnMigration
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::table('users', function ($table) {
$table->string('gitlab_id')->nullable();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
//
}
};
Now, run the migration command:
php artisan migrateUpdate mode like this way:
app/Models/User.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
class User extends Authenticatable
{
use HasFactory, Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name',
'email',
'password',
'gitlab_id'
];
/**
* The attributes that should be hidden for serialization.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* Get the attributes that should be cast.
*
* @return array
*/
protected function casts(): array
{
return [
'email_verified_at' => 'datetime',
'password' => 'hashed',
];
}
}
Step 6: Create Routes
After adding the `gitlab_id` column, first, we have to add new routes for gitlab login. So let's add the below route in the `routes.php` file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\GitlabController;
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('/home', [App\Http\Controllers\HomeController::class, 'index'])->name('home');
Route::controller(GitlabController::class)->group(function(){
Route::get('auth/gitlab', 'redirectToGitlab')->name('auth.gitlab');
Route::get('auth/gitlab/callback', 'handleGitlabCallback');
});
Step 7: Create Controller
After adding the routes, we need to add a method for gitlab authentication. This method will handle the gitlab callback URL, etc. First, put the code below in your GitlabController.php file.
app/Http/Controllers/GitlabController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Laravel\Socialite\Facades\Socialite;
use Exception;
use App\Models\User;
use Illuminate\Support\Facades\Auth;
class GitlabController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function redirectToGitlab()
{
return Socialite::driver('gitlab')->redirect();
}
/**
* Create a new controller instance.
*
* @return void
*/
public function handleGitlabCallback()
{
try {
$user = Socialite::driver('gitlab')->user();
$findUser = User::where('gitlab_id', $user->id)->first();
if($findUser){
Auth::login($findUser);
return redirect()->intended('home');
}else{
$newUser = User::updateOrCreate(['email' => $user->email],[
'name' => $user->name,
'gitlab_id'=> $user->id,
'password' => encrypt('123456dummy')
]);
Auth::login($newUser);
return redirect()->intended('home');
}
} catch (Exception $e) {
dd($e->getMessage());
}
}
}
Step 8: Update Blade File
Ok, now at last we need to add blade view so first create new file login.blade.php file and put bellow code:
resources/views/auth/login.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">{{ __('Login') }}</div>
<div class="card-body">
<form method="POST" action="{{ route('login') }}">
@csrf
<div class="row mb-3">
<label for="email" class="col-md-4 col-form-label text-md-end">{{ __('Email Address') }}</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ old('email') }}" required autocomplete="email" autofocus>
@error('email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<label for="password" class="col-md-4 col-form-label text-md-end">{{ __('Password') }}</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control @error('password') is-invalid @enderror" name="password" required autocomplete="current-password">
@error('password')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<div class="col-md-6 offset-md-4">
<div class="form-check">
<input class="form-check-input" type="checkbox" name="remember" id="remember" {{ old('remember') ? 'checked' : '' }}>
<label class="form-check-label" for="remember">
{{ __('Remember Me') }}
</label>
</div>
</div>
</div>
<div class="row mb-0">
<div class="col-md-8 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('Login') }}
</button>
@if (Route::has('password.request'))
<a class="btn btn-link" href="{{ route('password.request') }}">
{{ __('Forgot Your Password?') }}
</a>
@endif
</div>
</div>
<div class="row mb-0">
<div class="col-md-6 offset-md-4 mt-2">
<a class="btn btn-dark" href="{{ route('auth.gitlab') }}" style="display: flex; align-items: center; justify-content: center; padding: 10px; background-color: #FC6D26; color: #FFFFFF; text-decoration: none; border-radius: 4px;">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none">
<path fill="#E24329" d="M11.996 22.858L16.528 8.956H7.469L11.996 22.858Z"/>
<path fill="#FC6D26" d="M11.996 22.858L7.469 8.956H2.85L11.996 22.858Z"/>
<path fill="#FCA326" d="M2.85 8.956L0.631 14.845C0.42 15.433 0.495 16.099 0.838 16.628L11.996 22.858L2.85 8.956Z"/>
<path fill="#FC6D26" d="M2.85 8.956H7.469L3.124 2.768C2.845 2.321 2.251 2.316 1.968 2.764L2.85 8.956Z"/>
<path fill="#E24329" d="M11.996 22.858L16.528 8.956H21.147L11.996 22.858Z"/>
<path fill="#FC6D26" d="M21.147 8.956H16.528L20.872 2.768C21.151 2.321 21.745 2.316 22.028 2.764L21.147 8.956Z"/>
<path fill="#FCA326" d="M23.366 14.845L21.147 8.956H16.528L20.872 15.845C21.091 16.292 21.685 16.297 21.968 15.849L23.366 14.845Z"/>
</svg>
<span style="margin-left: 10px;">Login with GitLab</span>
</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serveNow, Go to your web browser, type the given URL and view the app output:
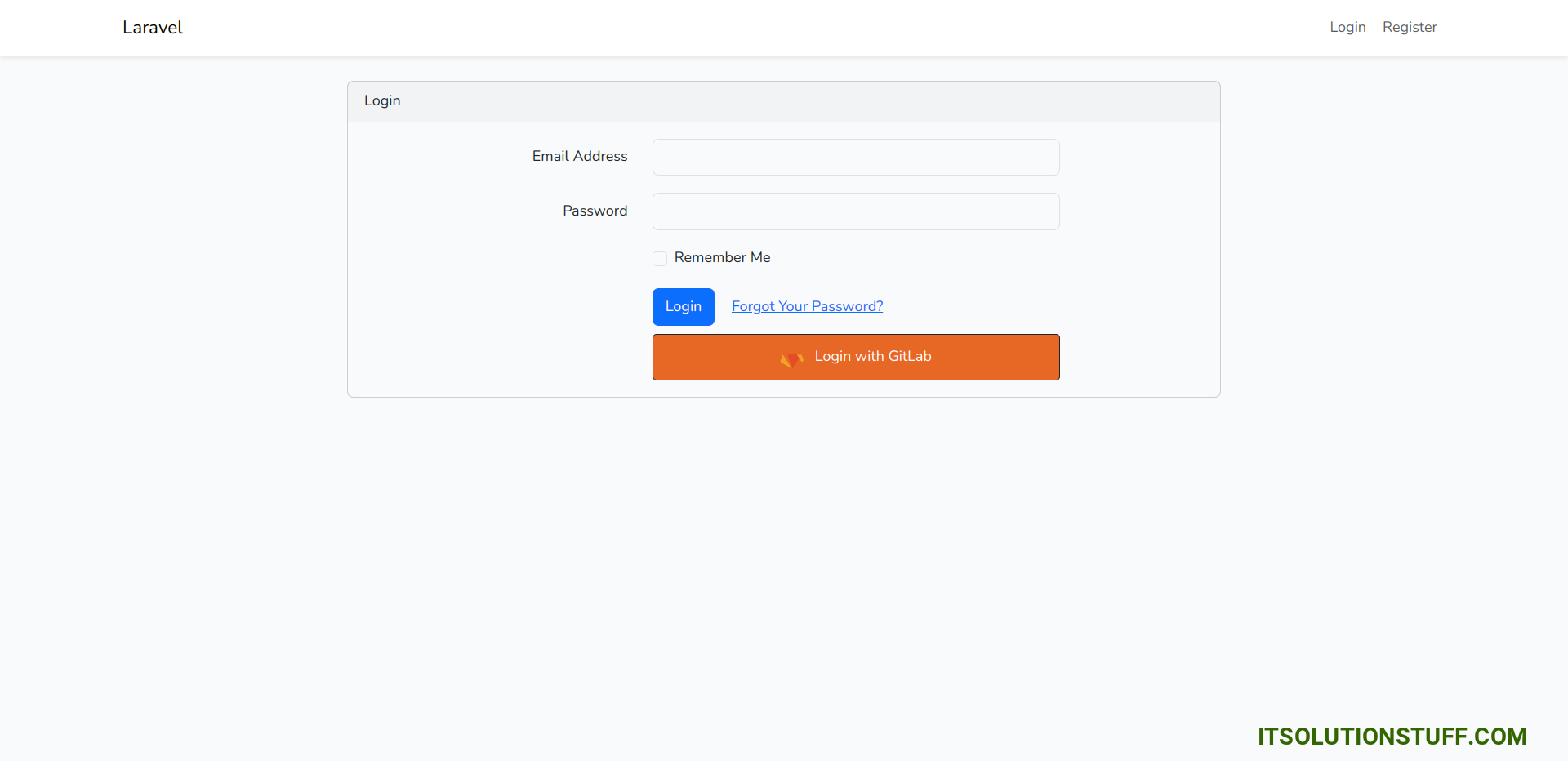
http://localhost:8000/loginOutput:


I hope it can help you...

