Laravel 11 Notifications With database Driver Example
In this tutorial, i will show you how to send notification with database driver in laravel 11 application.
Laravel notifications are a helpful feature in the Laravel PHP framework. They let you send messages to users through SMS or Email. But not many people know about database notifications. We can use the database driver to create internal message alerts for our project. This means we can save notifications in our database and show them to users.
Here is what we will do in this example:
1. Create authentication (auth) scaffolding using Laravel UI.
2. Set up two types of users: a super admin and a normal user. We will identify them using an "is_admin" column in the users table.
3. Create a posts table with columns for the title and body.
4. Allow users to create posts. The super admin will approve the posts.
5. Once a post is approved, the user will get a notification stored in the database.
6. We’ll create a notification class using an artisan command and set the database as the driver for notifications.
7. Users can mark these notifications as read.
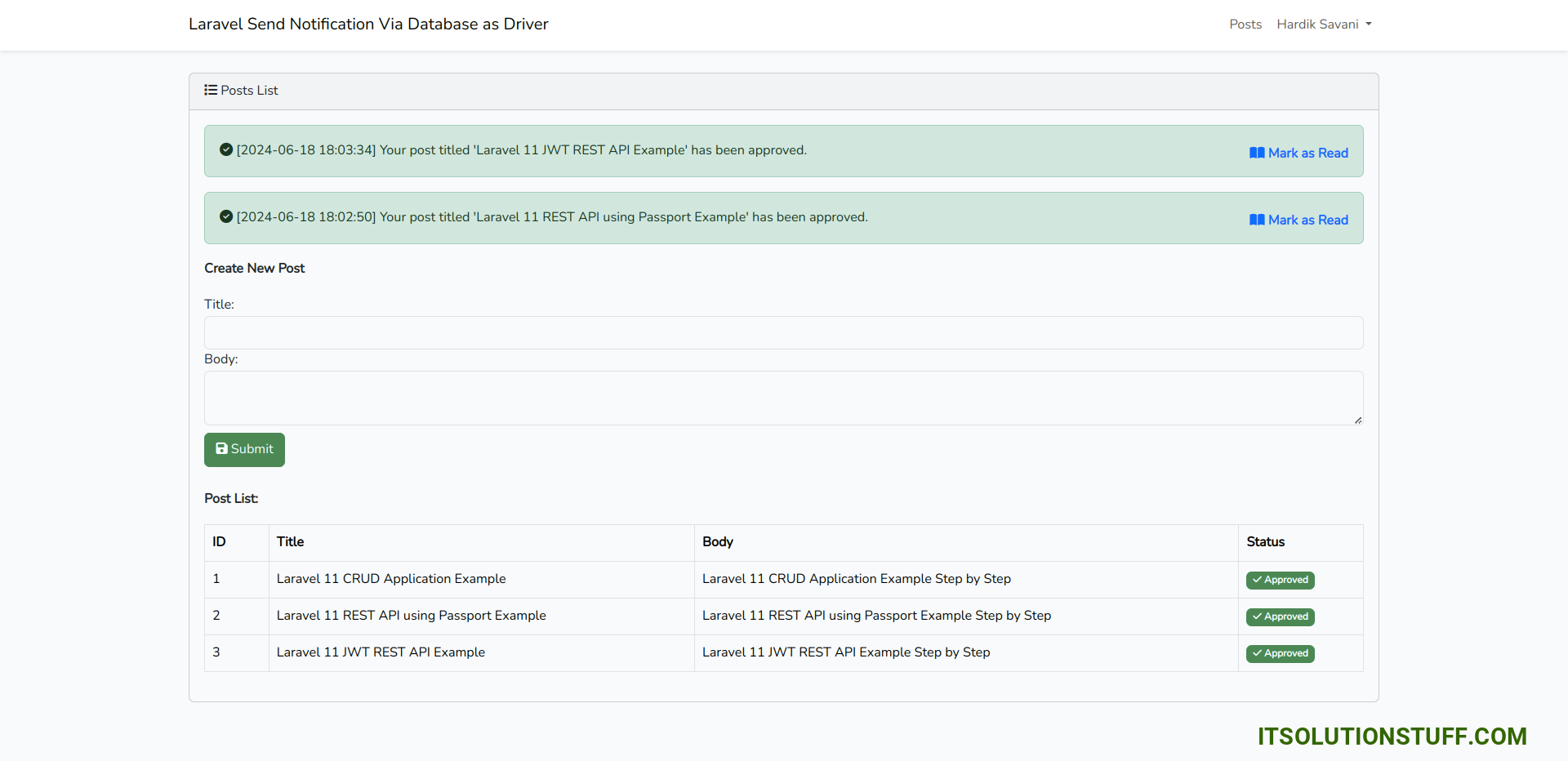
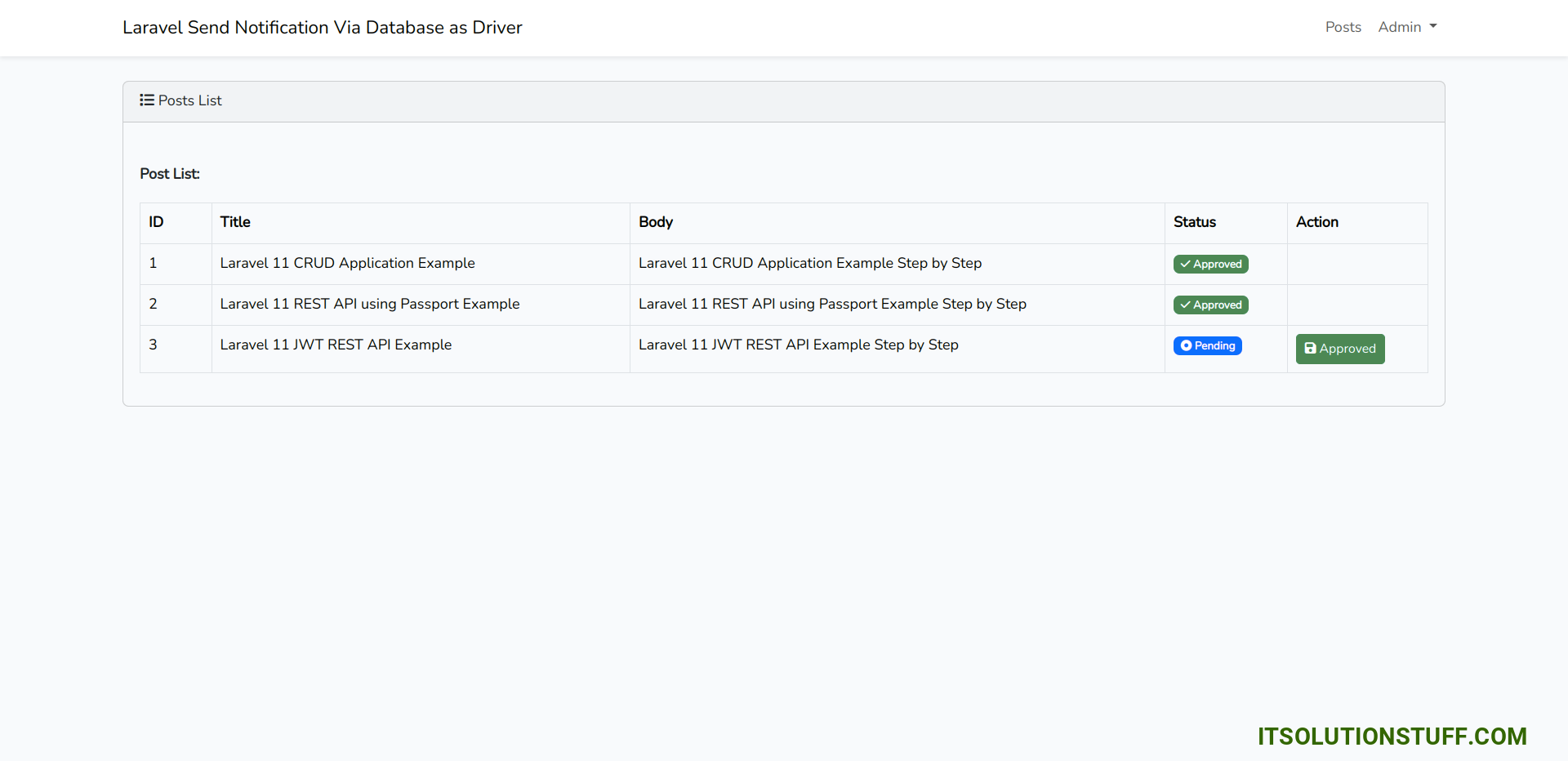
Here is a preview of the notification list layout:


Step for Laravel 11 Send Notification Via Database Driver Example
- Step 1: Install Laravel 11
- Step 2: Create Auth using Scaffold
- Step 3: Create Migrations
- Step 4: Create and Update Models
- Step 5: Create Notification
- Step 6: Create Routes
- Step 7: Create Controller
- Step 8: Create and Update Blade Files
- Step 9: Create Admin User
- Run Laravel App
Step 1: Install Laravel 11
This step is not required; however, if you have not created the Laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appStep 2: Create Auth using Scaffold
Now, in this step, we will create an auth scaffold command to generate login, register, and dashboard functionalities. So, run the following commands:
Laravel 11 UI Package:
composer require laravel/ui Generate Auth:
php artisan ui bootstrap --auth npm installnpm run buildStep 3: Create Migrations
Here, we will create posts and add is_admin column to users table. so, let's run the following command:
php artisan make:migration add_is_admin_column_tablephp artisan make:migration create_posts_tablenow, let's update the following migrations:
database/migrations/2024_06_18_140624_add_is_admin_column.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::table('users', function (Blueprint $table) {
$table->tinyInteger('is_admin')->default(0);
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
//
}
};
database/migrations/2024_06_18_140906_create_posts_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->foreignId('user_id')->constrained()->onDelete('cascade');
$table->string('title');
$table->text('body');
$table->boolean('is_approved')->default(false);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('posts');
}
};
now, Let's run the migration command:
php artisan migrateStep 4: Create and Update Models
Here, we will create Post model using the following command. we also need to update User model here. we will write relationship and some model function for like and dislike.
php artisan make:model Postnow, update the model file with hasMany() relationship:
app/Models/Post.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
protected $fillable = ['title', 'body', 'is_approved', 'user_id'];
/**
* Write code on Method
*
* @return response()
*/
public function user()
{
return $this->belongsTo(User::class);
}
}
app/Models/User.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
class User extends Authenticatable
{
use HasFactory, Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name',
'email',
'password',
'is_admin'
];
/**
* The attributes that should be hidden for serialization.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* Get the attributes that should be cast.
*
* @return array
*/
protected function casts(): array
{
return [
'email_verified_at' => 'datetime',
'password' => 'hashed',
];
}
}
Step 5: Create Notification
In this step, we need to create "Notification" by using the Laravel artisan command, so let's run the command below. We will create the PostApproved notification class.
First we need to use database as driver. so we need to create notifications table using laravel artisan command. so,let's run the following command:
php artisan make:notifications-tablephp artisan migratenext, run the following command to create notification class.
php artisan make:notification PostApprovedNow you can see a new folder created as "Notifications" in the app folder. You need to make the following changes as shown in the class below.
app/Notifications/PostApproved.php
<?php
namespace App\Notifications;
use Illuminate\Bus\Queueable;
use Illuminate\Notifications\Notification;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Notifications\Messages\DatabaseMessage;
use App\Models\Post;
class PostApproved extends Notification
{
use Queueable;
protected $post;
/**
* Create a new notification instance.
*
* @param Post $post
*/
public function __construct(Post $post)
{
$this->post = $post;
}
/**
* Get the notification's delivery channels.
*
* @param mixed $notifiable
* @return array
*/
public function via($notifiable)
{
return ['database'];
}
/**
* Get the array representation of the notification.
*
* @param mixed $notifiable
* @return array
*/
public function toDatabase($notifiable)
{
return [
'post_id' => $this->post->id,
'title' => $this->post->title,
'body' => $this->post->body,
'message' => "Your post titled '{$this->post->title}' has been approved."
];
}
}
Step 6: Create Routes
In this step, we need to create some routes for notifications. So open your "routes/web.php" file and add the following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('/home', [App\Http\Controllers\HomeController::class, 'index'])->name('home');
Route::middleware('auth')->group(function () {
Route::get('/posts', [PostController::class, 'index'])->name('posts.index');
Route::post('/posts', [PostController::class, 'store'])->name('posts.store');
Route::get('/posts/{id}/approve', [PostController::class, 'approve'])->name('posts.approve');
Route::get('/notifications/{id}/mark-as-read', [PostController::class, 'markAsRead'])->name('notifications.mark.as.read');
});
Step 7: Create Controller
Here, we require the creation of a new controller, PostController, with an index method to send a notification route. So let's put the code below.
app/Http/Controllers/PostController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use App\Notifications\PostApproved;
class PostController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request)
{
$posts = Post::get();
return view('posts', compact('posts'));
}
/**
* Write code on Method
*
* @return response()
*/
public function store(Request $request)
{
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
$post = Post::create([
'user_id' => auth()->id(),
'title' => $request->title,
'body' => $request->body
]);
return back()->with('success','Post created successfully.');
}
/**
* Write code on Method
*
* @return response()
*/
public function approve(Request $request, $id)
{
if (!auth()->user()->is_admin) {
return back()->with('success', 'you are not super admin.');
}
$post = Post::find($id);
if ($post & !$post->is_approved) {
$post->is_approved = true;
$post->save();
// Notify the user
$post->user->notify(new PostApproved($post));
return back()->with('success','Post approved and user notified.');
}
return back()->with('success', 'Post not found or already approved.');
}
/**
* Write code on Method
*
* @return response()
*/
public function markAsRead(Request $request, $id)
{
$notification = auth()->user()->unreadNotifications->find($id);
$notification->markAsRead();
return back()->with('success', 'Added Mark as read.');
}
}
Step 8: Create and Update Blade Files
In this step, we will update app.blade.php file and create posts.blade file. so, let's update it.
resources/views/layouts/app.blade.php
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.bunny.net">
<link href="https://fonts.bunny.net/css?family=Nunito" rel="stylesheet">
<!-- Scripts -->
@vite(['resources/sass/app.scss', 'resources/js/app.js'])
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css" />
<style type="text/css">
.close{
position: absolute;
top: 0;
right: 0;
z-index: 2;
padding: 1.25rem 1rem;
text-decoration: none;
}
</style>
</head>
<body>
<div id="app">
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
Laravel Send Notification Via Database as Driver
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Left Side Of Navbar -->
<ul class="navbar-nav me-auto">
</ul>
<!-- Right Side Of Navbar -->
<ul class="navbar-nav ms-auto">
<!-- Authentication Links -->
@guest
@if (Route::has('login'))
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@endif
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item">
<a class="nav-link" href="{{ route('posts.index') }}">{{ __('Posts') }}</a>
</li>
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }}
</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</div>
</nav>
<main class="py-4">
@yield('content')
</main>
</div>
</body>
</html>
resources/views/posts.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-12">
<div class="card">
<div class="card-header"><i class="fa fa-list"></i> {{ __('Posts List') }}</div>
<div class="card-body">
@session('success')
<div class="alert alert-success" role="alert">
{{ $value }}
</div>
@endsession
@foreach(auth()->user()->unreadNotifications as $notification)
<div class="alert alert-success alert-dismissible fade show">
<span><i class="fa fa-circle-check"></i> [{{ $notification->created_at }}] {{ $notification->data['message'] }}</span>
<a href="{{ route('notifications.mark.as.read', $notification->id) }}" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true"><strong><i class="fa fa-book-open"></i> Mark as Read</strong></span>
</a>
</div>
@endforeach
@if(!auth()->user()->is_admin)
<p><strong>Create New Post</strong></p>
<form method="post" action="{{ route('posts.store') }}" enctype="multipart/form-data">
@csrf
<div class="form-group">
<label>Title:</label>
<input type="text" name="title" class="form-control" />
@error('title')
<div class="text-danger">{{ $message }}</div>
@enderror
</div>
<div class="form-group">
<label>Body:</label>
<textarea class="form-control" name="body"></textarea>
@error('body')
<div class="text-danger">{{ $message }}</div>
@enderror
</div>
<div class="form-group mt-2">
<button type="submit" class="btn btn-success btn-block"><i class="fa fa-save"></i> Submit</button>
</div>
</form>
@endif
<p class="mt-4"><strong>Post List:</strong></p>
<table class="table table-bordered data-table">
<thead>
<tr>
<th width="70px">ID</th>
<th>Title</th>
<th>Body</th>
<th>Status</th>
@if(auth()->user()->is_admin)
<th>Action</th>
@endif
</tr>
</thead>
<tbody>
@forelse($posts as $post)
<tr>
<td>{{ $post->id }}</td>
<td>{{ $post->title }}</td>
<td>{{ $post->body }}</td>
<td>
@if($post->is_approved)
<span class="badge bg-success"><i class="fa fa-check"></i> Approved</span>
@else
<span class="badge bg-primary"><i class="fa fa-circle-dot"></i> Pending</span>
@endif
</td>
@if(auth()->user()->is_admin)
<td>
@if(!$post->is_approved)
<a href="{{ route('posts.approve', $post->id) }}" class="btn btn-success btn-sm"><i class="fa fa-save"></i> Approved</a>
@endif
</td>
@endif
</tr>
@empty
<tr>
<td colspan="5">There are no posts.</td>
</tr>
@endforelse
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
@endsection
Step 9: Create Admin User
In this step, we need to run the command to create the seeder to create admin user.
Let's run the migration command:
php artisan make:seeder CreateAdminUsernoww, we need to update CreateAdminUser seeder.
database/seeders/CreateAdminUser.php
<?php
namespace Database\Seeders;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
use App\Models\User;
class CreateAdminUser extends Seeder
{
/**
* Run the database seeds.
*/
public function run(): void
{
User::create([
'name' => 'Admin',
'email' => 'admin@gmail.com',
'password' => bcrypt('123456'),
'is_admin' => 1
]);
}
}
now, the run seeder using the following command:
php artisan db:seed --class=CreateAdminUserRun Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serveNow, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/Now, you have one admin user and you can register new normal user from registration form.
You can create post from normal user login. Admin will approve it.
You can download the code from git:
I hope it can help you...

