Laravel 11 Generate PDF and Send Email Tutorial
In this tutorial, I will show you how to generate pdf file and send email attachments in laravel 11 application.
In this example, I will simply use dompdf to generate a PDF file and send an email with a PDF attachment. We will use Gmail SMTP for the mail driver. You just need to follow a few steps to create a simple example of sending an email with the created PDF file in a Laravel app.

Step for Laravel 11 Send Email with PDF Attachment Example
- Step 1: Install Laravel 11
- Step 2: Install dompdf Package
- Step 3: Make Configuration
- Step 4: Create Mail Class
- Step 5: Add Route
- Step 6: Add Controller
- Step 7: Create View File
- Run Laravel App
Step 1: Install Laravel 11
This step is not required; however, if you have not created the Laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appStep 2: Install dompdf Package
First of all, we will install the barryvdh/laravel-dompdf composer package by following the composer command in your Laravel application.
composer require barryvdh/laravel-dompdfStep 3: Make Configuration
In the first step, you have to add send mail configuration with mail driver, mail host, mail port, mail username, and mail password so Laravel will use those sender details on the email. So you can simply add the following:
.env
MAIL_DRIVER=smtp
MAIL_HOST=smtp.gmail.com
MAIL_PORT=587
MAIL_USERNAME=mygoogle@gmail.com
MAIL_PASSWORD=rrnnucvnqlbsl
MAIL_ENCRYPTION=tls
MAIL_FROM_ADDRESS=mygoogle@gmail.com
MAIL_FROM_NAME="${APP_NAME}"
Step 4: Create Mail Class
We are going from scratch, and in the first step, we will create an email for testing using the Laravel Mail facade. So let's simply run the command below.
php artisan make:mail MailExampleNow you will have a new folder "Mail" in the app directory with the MailExample.php file. So let's simply copy the below code and paste it into that file.
app/Mail/MailExample.php
<?php
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Mail\Mailable;
use Illuminate\Mail\Mailables\Content;
use Illuminate\Mail\Mailables\Envelope;
use Illuminate\Queue\SerializesModels;
use Illuminate\Mail\Mailables\Attachment;
class MailExample extends Mailable
{
use Queueable, SerializesModels;
public $mailData;
/**
* Create a new message instance.
*/
public function __construct($mailData)
{
$this->mailData = $mailData;
}
/**
* Get the message envelope.
*/
public function envelope(): Envelope
{
return new Envelope(
subject: $this->mailData['title'],
);
}
/**
* Get the message content definition.
*/
public function content(): Content
{
return new Content(
view: 'emails.myTestMail',
with: $this->mailData
);
}
/**
* Get the attachments for the message.
*
* @return array
*/
public function attachments(): array
{
return [
Attachment::fromData(fn () => $this->mailData['pdf']->output(), 'Report.pdf')
->withMime('application/pdf'),
];
}
}
Step 5: Add Route
In this step, we need to create routes for item listings. So open your routes/web.php file and add the following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PDFController;
Route::get('send-email-pdf', [PDFController::class, 'index']);
Step 6: Add Controller
Here, we need to create a new controller PDFController that will manage the index method of the route. So let's add the code below.
app/Http/Controllers/PDFController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Mail\MailExample;
use PDF;
use Mail;
class PDFController extends Controller
{
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$data["email"] = "your@gmail.com";
$data["title"] = "From ItSolutionStuff.com";
$data["body"] = "This is Demo";
$pdf = PDF::loadView('emails.myTestMail', $data);
$data["pdf"] = $pdf;
Mail::to($data["email"])->send(new MailExample($data));
dd('Mail sent successfully');
}
}
Step 7: Create View File
In the last step, let's create myTestMail.blade.php (resources/views/emails/myTestMail.blade.php) for the layout of the PDF file and put the following code:
resources/views/emails/myTestMail.blade.php
<!DOCTYPE html>
<html>
<head>
<title>ItsolutionStuff.com</title>
</head>
<body>
<h1>{{ $title }}</h1>
<p>{{ $body }}</p>
<p>Thank you</p>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serveNow, Go to your web browser, type the given URL and view the app output:
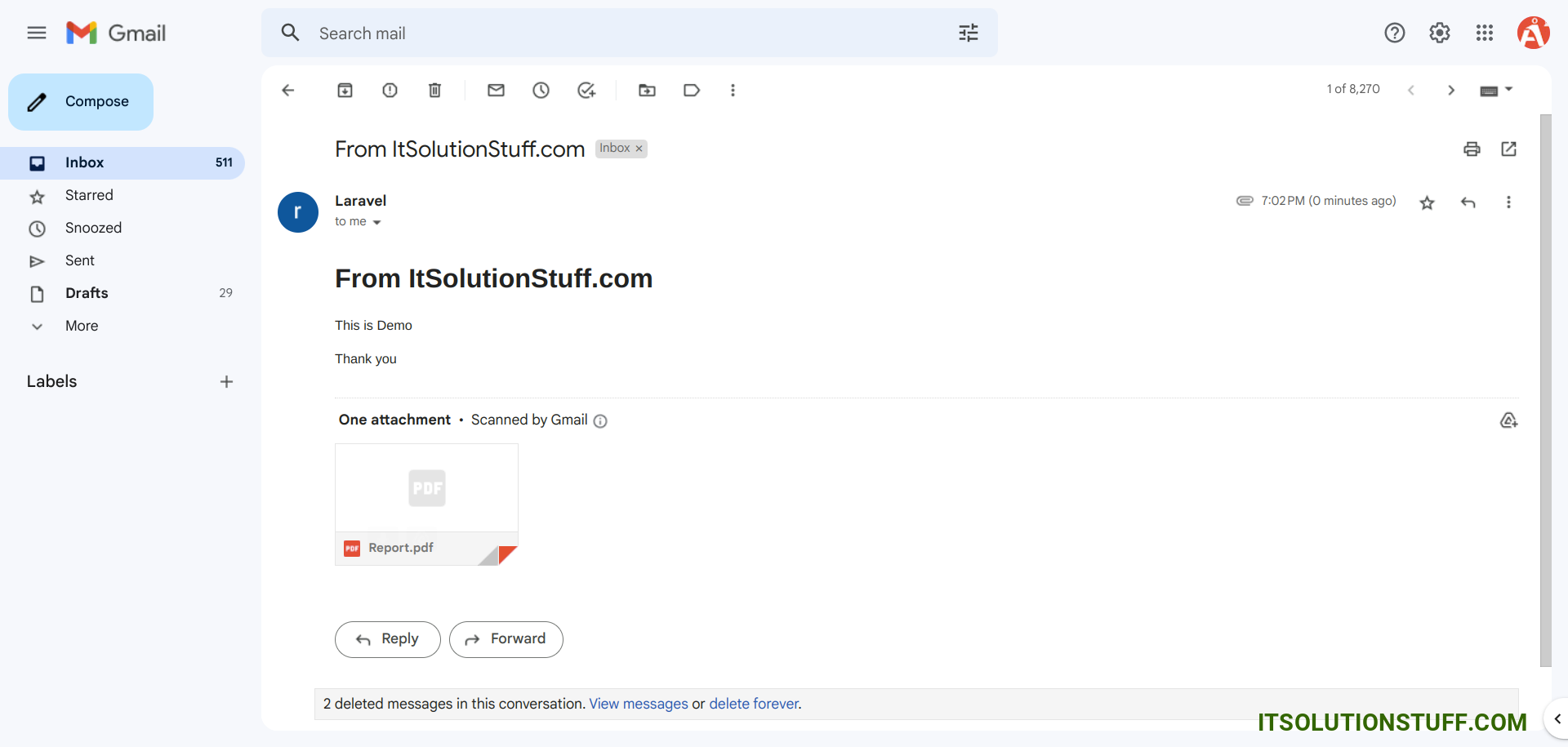
http://localhost:8000/send-email-pdfOutput:

I hope it can help you...

