Laravel 11 Livewire Pagination Tutorial Example
In this post, I will show you how to use pagination with livewire in laravel 11 application.
Livewire is a full-stack framework that integrates with Laravel, making it easy to build dynamic interfaces without leaving the Laravel ecosystem. If you use Livewire with Laravel, you won't need to write jQuery Ajax code. Livewire simplifies the process of writing jQuery Ajax code in PHP. Additionally, you can use Laravel validation without refreshing the page, and submit forms without reloading the page.
In this example, I will show you how to create pagination for a users table and store the data in the database without refreshing the page or writing too many lines of code in the Blade file. We will use the Livewire/Livewire package to accomplish this.

Step for Laravel 11 Livewire Pagination Example
- Step 1: Install Laravel 11
- Step 2: Create Dummy Records
- Step 3: Install Livewire
- Step 4: Create Component
- Step 5: Create Route
- Step 6: Create View File
- Run Laravel App:
Step 1: Install Laravel 11
First of all, we need to get a fresh Laravel 11 version application using the command below because we are starting from scratch. So, open your terminal or command prompt and run the command below:
composer create-project laravel/laravel example-appStep 2: Create Dummy Records
You need to run the following command to create dummy records in your users table. Let's run both commands:
php artisan tinker
User::factory()->count(100)->create()
Step 3: Install Livewire
Now, in this step, we will simply install Livewire to our Laravel application using the below command:
composer require livewire/livewireStep 4: Create Component
Now, here we will create a Livewire component using their command. So, run the command below to create a pagination component.
php artisan make:livewire user-paginationNow they created files on both paths.
app/Http/UserPagination.php
resources/views/livewire/user-pagination.blade.php
Now both files will be updated as below for our user pagination file.
app/Livewire/UserPagination.php
<?php
namespace App\Livewire;
use Livewire\Component;
use Livewire\WithPagination;
use App\Models\User;
class UserPagination extends Component
{
use WithPagination;
/**
* Write code on Method
*
* @return response()
*/
public function render()
{
return view('livewire.user-pagination', [
'users' => User::paginate(10),
]);
}
}
resources/views/livewire/user-pagination.blade.php
<div>
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
</tbody>
</table>
{{ $users->links('pagination::bootstrap-5') }}
</div>
Step 5: Create Route
Now we will create one route for calling our example, so let's add a new route to web.php file as below:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
Route::get('user-pagination', function () {
return view('default');
});
Step 6: Create View File
here, we will create blade file for call form route. in this file we will use @livewireStyles, @livewireScripts and @livewire('contact-form'). so let's add it.
resources/views/default.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Livewire Example - ItSolutionStuff.com</title>
@livewireStyles
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="card mt-5">
<h3 class="card-header p-3">Laravel 11 Livewire Pagination Example - ItSolutionStuff.com</h3>
<div class="card-body">
@livewire('user-pagination')
</div>
</div>
</div>
</body>
@livewireScripts
</html>
Run Laravel App:
Now you can run using bellow command:
php artisan serveOpen bellow URL:
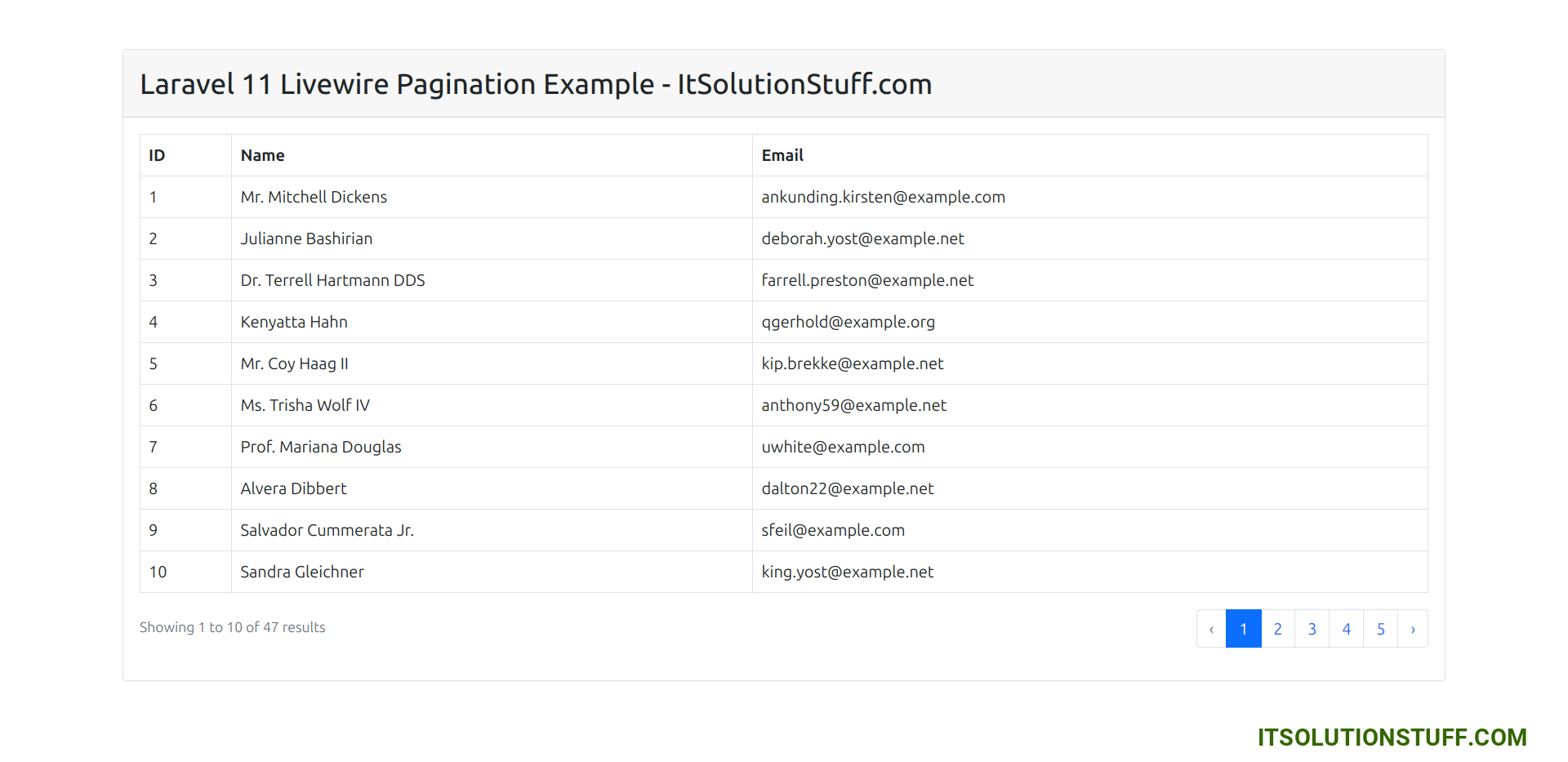
http://localhost:8000/user-paginationOutput:

I hope it can help you...

