Laravel 11 Autocomplete Search from Database Example
In this post, I will show you how to create an autocomplete search from a database using typeahead js in the laravel 11 application.
In this example, we will download the fresh Laravel 11 app and run migration for creating users table. Then we will create some dummy users using Tinker. Then we will create a simple Blade file with the input field. We will create an autocomplete textbox using Typeahead.js and call Ajax to get data from the database. So, let's see the example code below:

Step for Laravel 11 Typeahead JS Autocomplete Search Example
- Step 1: Install Laravel 11
- Step 2: Add Dummy Users
- Step 3: Create Controller
- Step 4: Create Routes
- Step 5: Create View File
- Run Laravel App
So, let's see the simple steps to complete this task.
Install Laravel 11
This step is not required; however, if you have not created the Laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appStep 2: Add Dummy Users
After creating the users table, we will create some dummy users using the Tinker factory. So let's create dummy records using the below command:
php artisan tinker
User::factory()->count(20)->create()
Step 3: Create Controller
At this point, we should now create a new controller named SearchController. This controller will include two methods: one to return a view response and another to handle AJAX requests with JSON responses. Please place the following content in the controller file:
app/Http/Controllers/SearchController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use Illuminate\View\View;
use Illuminate\Http\JsonResponse;
class SearchController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(): View
{
return view('searchDemo');
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function autocomplete(Request $request): JsonResponse
{
$data = User::select("name")
->where('name', 'LIKE', '%'. $request->get('query'). '%')
->take(10)
->get();
return response()->json($data);
}
}
Step 4: Create Routes
In this step, we need to create a route for the Datatables layout file and another one for getting data. So, open your "routes/web.php" file and add the following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\SearchController;
Route::get('demo-search', [SearchController::class, 'index']);
Route::get('autocomplete', [SearchController::class, 'autocomplete'])->name('autocomplete');
Step 5: Create View File
In the last step, let's create `searchDemo.blade.php` (`resources/views/searchDemo.blade.php`) for layout and list all items code here and put the following code:
resources/views/searchDemo.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 11 Autocomplete Search from Database - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-3-typeahead/4.0.1/bootstrap3-typeahead.min.js"></script>
</head>
<body>
<div class="container">
<div class="card mt-5">
<h3 class="card-header p-3">Laravel 11 Autocomplete Search from Database - ItSolutionStuff.com</h3>
<div class="card-body">
<form action="#" method="POST" enctype="multipart/form-data" class="mt-2">
@csrf
<input class="typeahead form-control" id="search" type="text">
<div class="mb-3 mt-3">
<button type="submit" class="btn btn-success">Submit</button>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript">
var path = "{{ route('autocomplete') }}";
$('#search').typeahead({
source: function (query, process) {
return $.get(path, {
query: query
}, function (data) {
return process(data);
});
}
});
</script>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serveNow, Go to your web browser, type the given URL and view the app output:
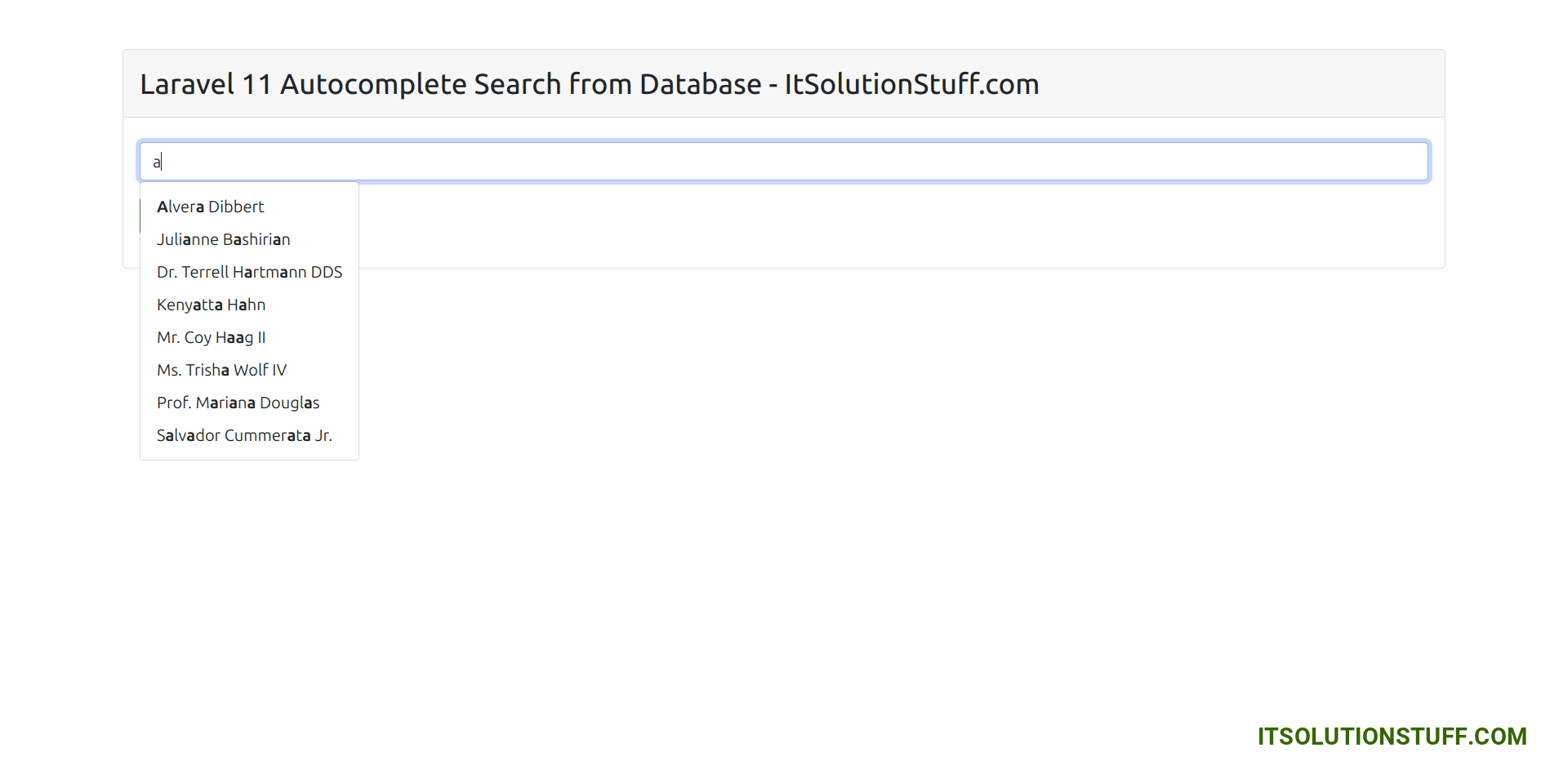
http://localhost:8000/demo-searchOutput:

I hope it can help you...

