Laravel 11 JQuery UI Ajax Autocomplete Search Example
In this tutorial, I would like to share with you how to make input autocomplete using jQuery UI AJAX in Laravel 11 application.
In this example, we will download the fresh Laravel 11 app and run migration for creating users table. Then we will create some dummy users using Tinker. Then we will create a simple blade file with the input field. We will use the autocomplete() function of jQuery UI and call AJAX request to get data on the change event. So, let's see the simple example code step by step.

Step for Laravel 11 Ajax Autocomplete Search using JQuery UI Example
- Step 1: Install Laravel 11
- Step 2: Add Dummy Users
- Step 3: Create Controller
- Step 4: Create Routes
- Step 5: Create View File
- Run Laravel App
So, let's see the simple steps to complete this task.
Install Laravel 11
This step is not required; however, if you have not created the Laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appStep 2: Add Dummy Users
After creating the users table, we will create some dummy users using the Tinker factory. So let's create dummy records using the below command:
php artisan tinker
User::factory()->count(20)->create()
Step 3: Create Controller
At this point, we should create a new controller named SearchController. This controller will have two methods: one to return a view response and another to handle AJAX requests with JSON response. Put the following content in the controller file:
app/Http/Controllers/SearchController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use Illuminate\View\View;
use Illuminate\Http\JsonResponse;
class SearchController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(): View
{
return view('searchDemo');
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function autocomplete(Request $request): JsonResponse
{
$data = User::select("name as value", "id")
->where('name', 'LIKE', '%'. $request->get('search'). '%')
->take(10)
->get();
return response()->json($data);
}
}
Step 4: Create Routes
In this step, we need to create a route for the Datatables layout file and another one for getting data. So, open your "routes/web.php" file and add the following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\SearchController;
Route::get('demo-search', [SearchController::class, 'index']);
Route::get('autocomplete', [SearchController::class, 'autocomplete'])->name('autocomplete');
Step 5: Create View File
In the last step, let's create searchDemo.blade.php (resources/views/searchDemo.blade.php) for layout and list all items code here and put the following code:
resources/views/searchDemo.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 11 Select2 JS Autocomplete Search Example - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
</head>
<body>
<div class="container">
<div class="card mt-5">
<h3 class="card-header p-3">Laravel 11 JQuery UI Autocomplete Search Example - ItSolutionStuff.com</h3>
<div class="card-body">
<form action="#" method="POST" enctype="multipart/form-data" class="mt-2">
@csrf
<input class="form-control" id="search" type="text">
<div class="mb-3 mt-3">
<button type="submit" class="btn btn-success">Submit</button>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript">
var path = "{{ route('autocomplete') }}";
$( "#search" ).autocomplete({
source: function( request, response ) {
$.ajax({
url: path,
type: 'GET',
dataType: "json",
data: {
search: request.term
},
success: function( data ) {
response( data );
}
});
},
select: function (event, ui) {
$('#search').val(ui.item.label);
console.log(ui.item);
return false;
}
});
</script>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serveNow, Go to your web browser, type the given URL and view the app output:
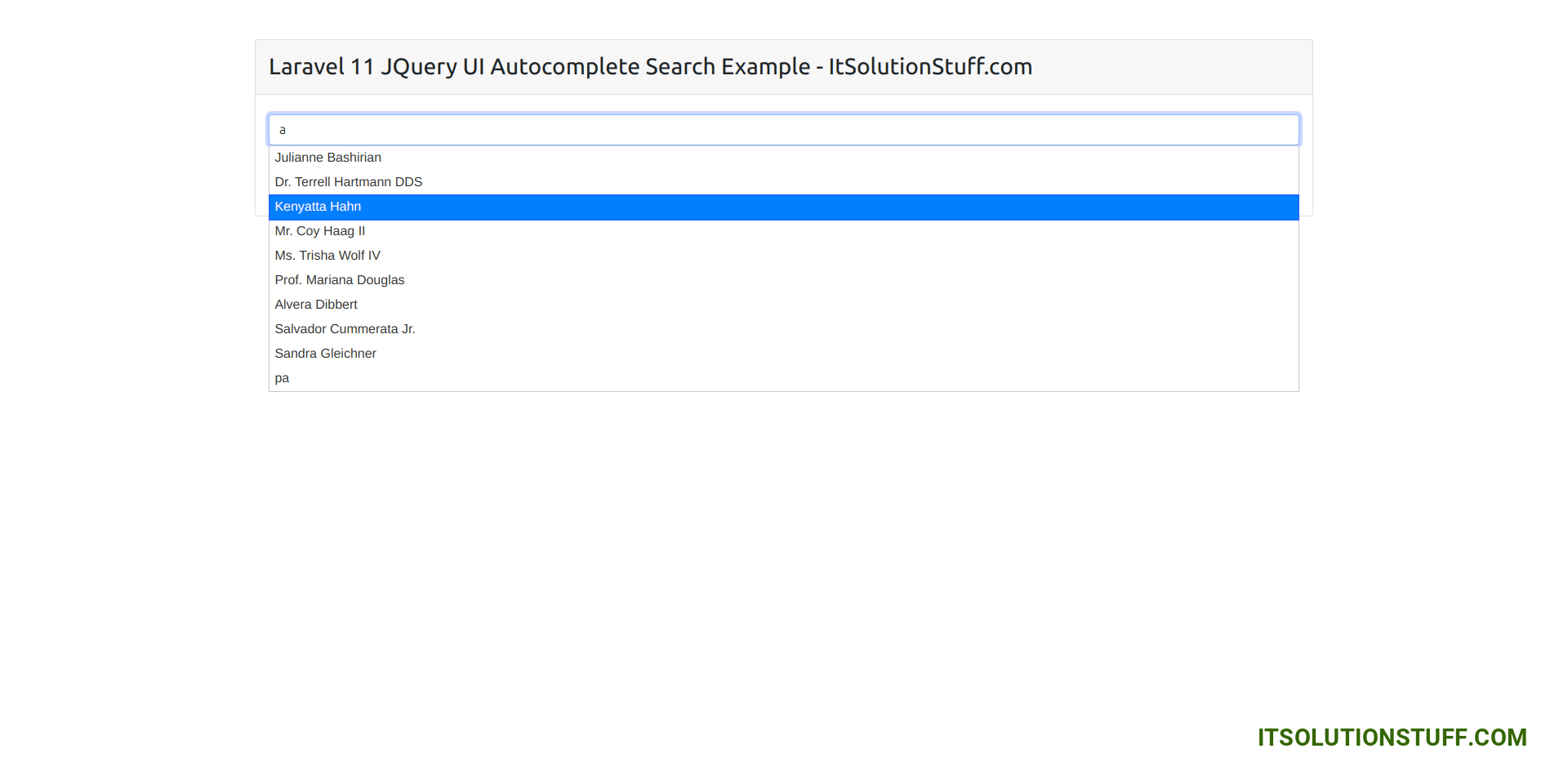
http://localhost:8000/demo-searchOutput:

I hope it can help you...

