Laravel 11 Yajra Datatables Example Tutorial
In this post, I will show you how to use Yajra Datatables in a Laravel 11 application. we will use the laravel 11 yajra/laravel-datatables composer package to use datatables.
Yajra Datatables provides us with quick search, pagination, ordering, sorting, etc. Datatables are basically jQuery plugins that allow you to add advanced interaction controls to your HTML tables' data. Datatables also provide AJAX for data searching and retrieval. You can create a very user-friendly layout for searching and sorting using Datatables. You can also implement Datatables in your Laravel application.
In this example, we will install the yajra/laravel-datatables composer package. We will use the default "users" table and add some dummy users to it using Tinker. Then, we will simply list all users using Yajra Datatables. You can search, sort, and paginate using Datatables in Laravel 11. So let's follow the steps below and get it done.

Step for How to use Yajra Datatables in Laravel 11?
- Step 1: Install Laravel 11
- Step 2: Install Yajra Datatable
- Step 3: Add Dummy Users
- Step 4: Create Controller
- Step 5: Create Route
- Step 6: Create Blade File
- Run Laravel App
Follow the below steps:
Step 1: Install Laravel 11
This step is not required; however, if you have not created the Laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appStep 2: Install Yajra Datatable
In this step, we need to install Yajra Datatable via the Composer package manager, so open your terminal and fire the below command:
composer require yajra/laravel-datatablesStep 3: Add Dummy Users
In this step, we will create some dummy users using Tinker Factory. So let's create dummy records using the below command:
php artisan tinker
User::factory()->count(20)->create()
Step 4: Create Controller
In this point, now we should create a new controller as UserController. This controller will manage layout and handle data requests, returning responses. So, put the content below in the controller file:
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use DataTables;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
if ($request->ajax()) {
$data = User::query();
return Datatables::of($data)
->addIndexColumn()
->addColumn('action', function($row){
$btn = '<a href="javascript:void(0)" class="edit btn btn-primary btn-sm">View</a>';
return $btn;
})
->rawColumns(['action'])
->make(true);
}
return view('users');
}
}
Step 5: Add Route
In this step, we need to create a route for the DataTables layout file and another one for getting data. So open your "routes/web.php" file and add the following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
Route::get('users', [UserController::class, 'index'])->name('users.index');
Step 6: Create Blade File
In Last step, let's create users.blade.php(resources/views/users.blade.php) for layout and we will write design code here and put following code:
resources/views/users.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 11 Yajra Datatables Tutorial - ItSolutionStuff.com</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.11.4/css/dataTables.bootstrap5.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.11.4/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.11.4/js/dataTables.bootstrap5.min.js"></script>
</head>
<body>
<div class="container">
<div class="card mt-5">
<h3 class="card-header p-3">Laravel 11 Yajra Datatables Tutorial - ItSolutionStuff.com</h3>
<div class="card-body">
<table class="table table-bordered data-table">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Email</th>
<th width="100px">Action</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$(function () {
var table = $('.data-table').DataTable({
processing: true,
serverSide: true,
ajax: "{{ route('users.index') }}",
columns: [
{data: 'id', name: 'id'},
{data: 'name', name: 'name'},
{data: 'email', name: 'email'},
{data: 'action', name: 'action', orderable: false, searchable: false},
]
});
});
</script>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serveNow, Go to your web browser, type the given URL and view the app output:
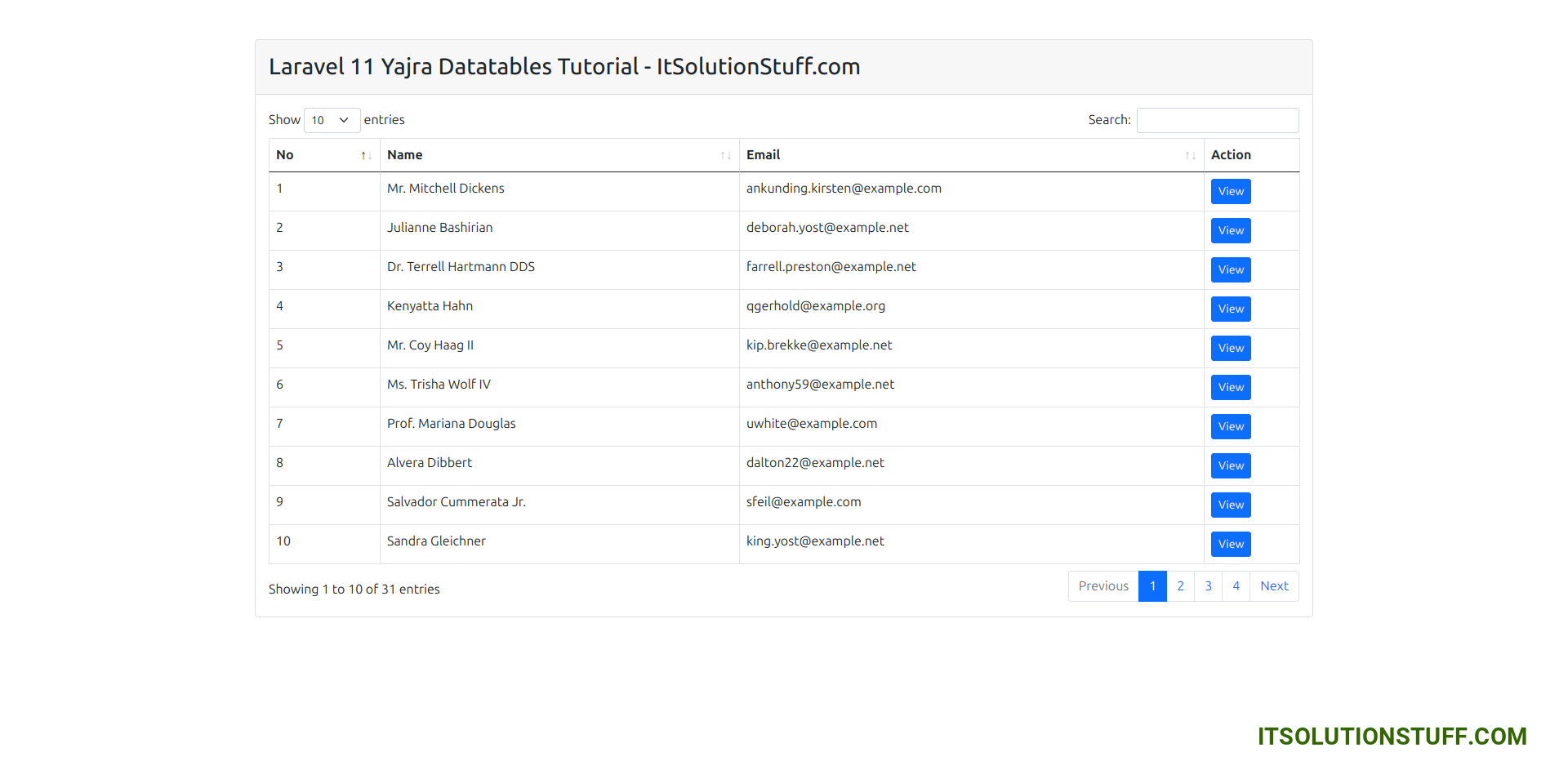
http://localhost:8000/usersOutput:

I hope it can help you...

