Laravel 11 Markdown | Laravel 11 Send Email using Markdown Mailables
Hi dev, I will teach you how to send email using markdown mailables in laravel 11 application.
Laravel 11 Markdown Mailables simplify email creation with predefined templates and components. Components support various elements like tables, links, buttons, and embedded images. This feature streamlines email design and development, enhancing the efficiency of email workflows within Laravel applications.
You can follow the steps to create a simple example using Markdown Mailables in Laravel 11.

Step for Laravel 11 Send Mail using Markdown Mailables
- Step 1: Install Laravel 11
- Step 2: Make Configuration
- Step 3: Create Mailable Class with Markdown
- Step 4: Create Controller
- Step 5: Create Routes
- Step 6: Create Blade View
- Run Laravel App
Step 1: Install Laravel 11
This step is not required; however, if you have not created the Laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appStep 2: Make Configuration
In the first step, you have to add mail configuration with the mail driver, mail host, mail port, mail username, and mail password so Laravel 11 will use this sender configuration for sending email. You can simply add it as follows:
.env
MAIL_MAILER=smtp
MAIL_HOST=smtp.gmail.com
MAIL_PORT=465
MAIL_USERNAME=mygoogle@gmail.com
MAIL_PASSWORD=rrnnucvnqlbsl
MAIL_ENCRYPTION=tls
MAIL_FROM_ADDRESS=mygoogle@gmail.com
MAIL_FROM_NAME="${APP_NAME}"
Step 3: Create Mailable Class with Markdown
In this step, we will create the `MyDemoMail` class for email sending. Here, we will write the code that the view will call and the user object. So let's run the below command.
php artisan make:mail MyDemoMail --markdown=emails.myDemoMailNow, let's update the code in MyDemoMail.php file as follows:
app/Mail/MyDemoMail.php
<?php
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Mail\Mailable;
use Illuminate\Mail\Mailables\Content;
use Illuminate\Mail\Mailables\Envelope;
use Illuminate\Queue\SerializesModels;
class MyDemoMail extends Mailable
{
use Queueable, SerializesModels;
public $mailData;
/**
* Create a new message instance.
*/
public function __construct($mailData)
{
$this->mailData = $mailData;
}
/**
* Get the message envelope.
*/
public function envelope(): Envelope
{
return new Envelope(
subject: 'Mail from ItSolutionStuff.com',
);
}
/**
* Get the message content definition.
*/
public function content(): Content
{
return new Content(
markdown: 'emails.myDemoMail',
);
}
/**
* Get the attachments for the message.
*
* @return array
*/
public function attachments(): array
{
return [];
}
}
Step 4: Create Controller
In this step, we will create a `MailController` with an `index()` method where we write code for sending mail to a given email address. So, first, let's create the controller by following the command and update the code on it.
php artisan make:controller MailControllerNow, update the code in the MailController file.
app/Http/Controllers/MailController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Mail;
use App\Mail\MyDemoMail;
class MailController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
$mailData = [
'title' => 'Mail from ItSolutionStuff.com',
'url' => 'https://www.itsolutionstuff.com'
];
Mail::to('to_your_email@gmail.com')->send(new MyDemoMail($mailData));
dd("Email is sent successfully.");
}
}
Step 5: Create Routes
In this step, we need to create routes for a list of sending emails. So open your "routes/web.php" file and add the following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\MailController;
Route::get('send-mail', [MailController::class, 'index']);
Step 6: Create Blade View
In this step, we will create a Blade view file and write the email that we want to send. Now, we just write some dummy text. Create the following files in the "emails" folder.
resources/views/emails/demoMail.blade.php
@component('mail::message')
# {{ $mailData['title'] }}
The body of your message.
@component('mail::button', ['url' => $mailData['url']])
Visit Our Website
@endcomponent
Thanks,
{{ config('app.name') }}
@endcomponent
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serveNow, Go to your web browser, type the given URL and view the app output:
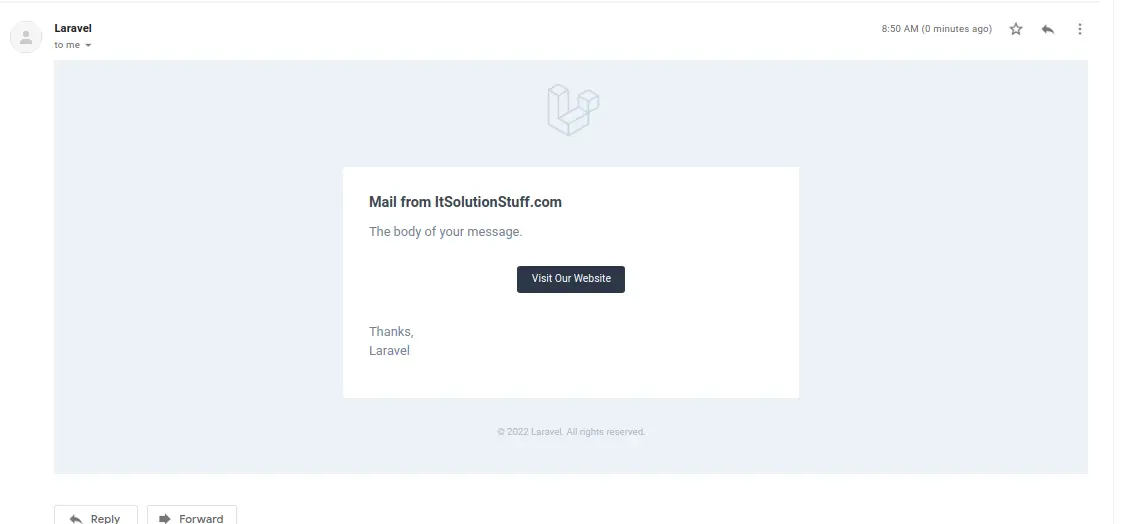
http://localhost:8000/send-mailOutput:

I hope it can help you...

