Laravel 11 Vue JS Auth Scaffolding with Vite Tutorial
We will learn how to set up Vue.js auth scaffolding using Vite in a Laravel 11 application.
Laravel offers a UI package for easy authentication scaffolding. Laravel UI provides straightforward authentication features such as login, registration, password reset, email verification, and password confirmation using Bootstrap, React, and Vue.
In this tutorial, I will provide you with simple steps on how to install Vue.js and create auth scaffolding using Vue in Laravel 11.
So, let's follow the steps below:

Install Laravel 11
This step is not required; however, if you have not created the Laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appInstall Laravel UI
Let's run the below command to install the Laravel UI package:
composer require laravel/uiNext, you have to install the Laravel UI package command for creating authentication scaffolding using Vue. So, let's run the command below:
php artisan ui vue
OR
php artisan ui vue --authNow, let's run the below command to install npm:
It will generate CSS and JS min files.
Next, run the migration command:
php artisan migrateRun Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serveNow, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/now you can see layout bellow as here:
Home Page:

Login Page:

Register Page:

Dashboard Page:

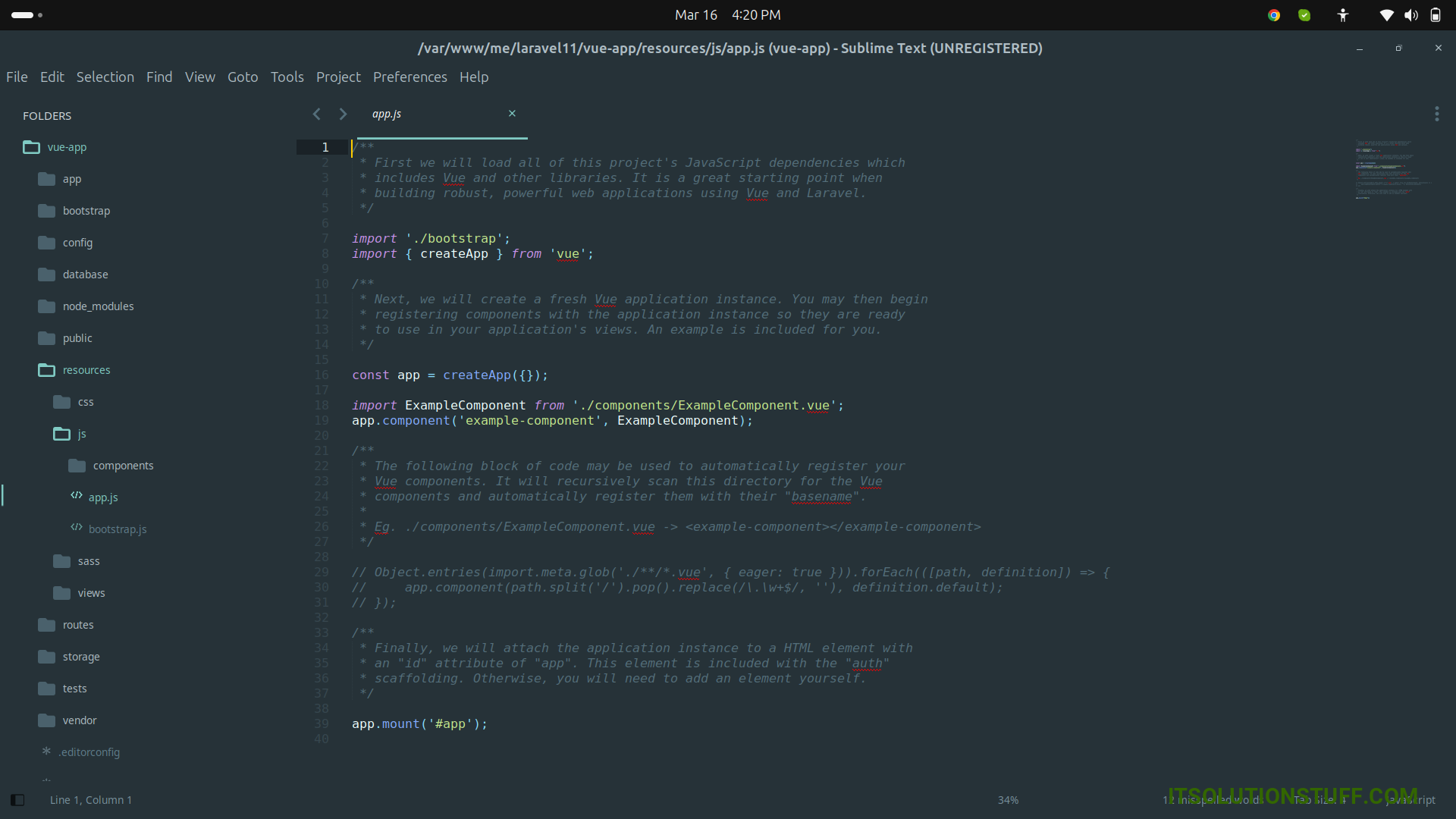
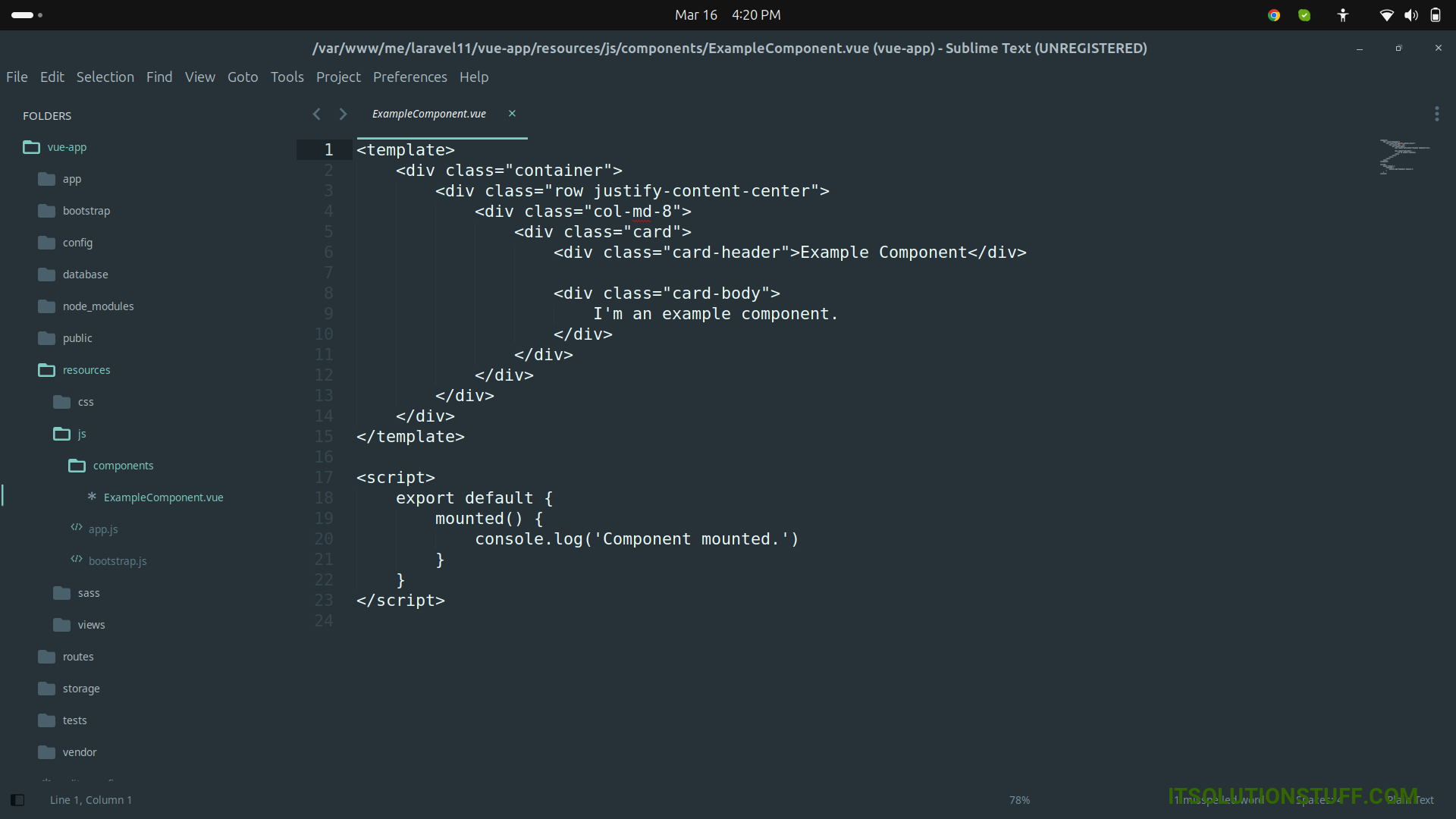
You can see bellow screen shot that laravel ui create js and component setup:


I hope it can help you...

