Bootstrap Datetimepicker Disable Specific Dates Example
In this quick example, let's see bootstrap datetimepicker disable specific dates. if you want to see example of bootstrap datetimepicker disable dates dynamically then you are a right place. This article will give you simple example of how to disable specific dates in bootstrap datetimepicker. you will learn datetimepicker disable specific dates.
i will give you simple solution of how to disable specific dates in bootstrap datetimepicker. we normally use bootstrap datetimepicker when you need to use datetimepicker with bootstrap 4 project theme. if you need to disable some dates for public holiday then you can do it easily.
bootstrap datetimepicker provide option to "disabledDates" when you can set dates so it will no available box. so let's see bellow solution and full example.
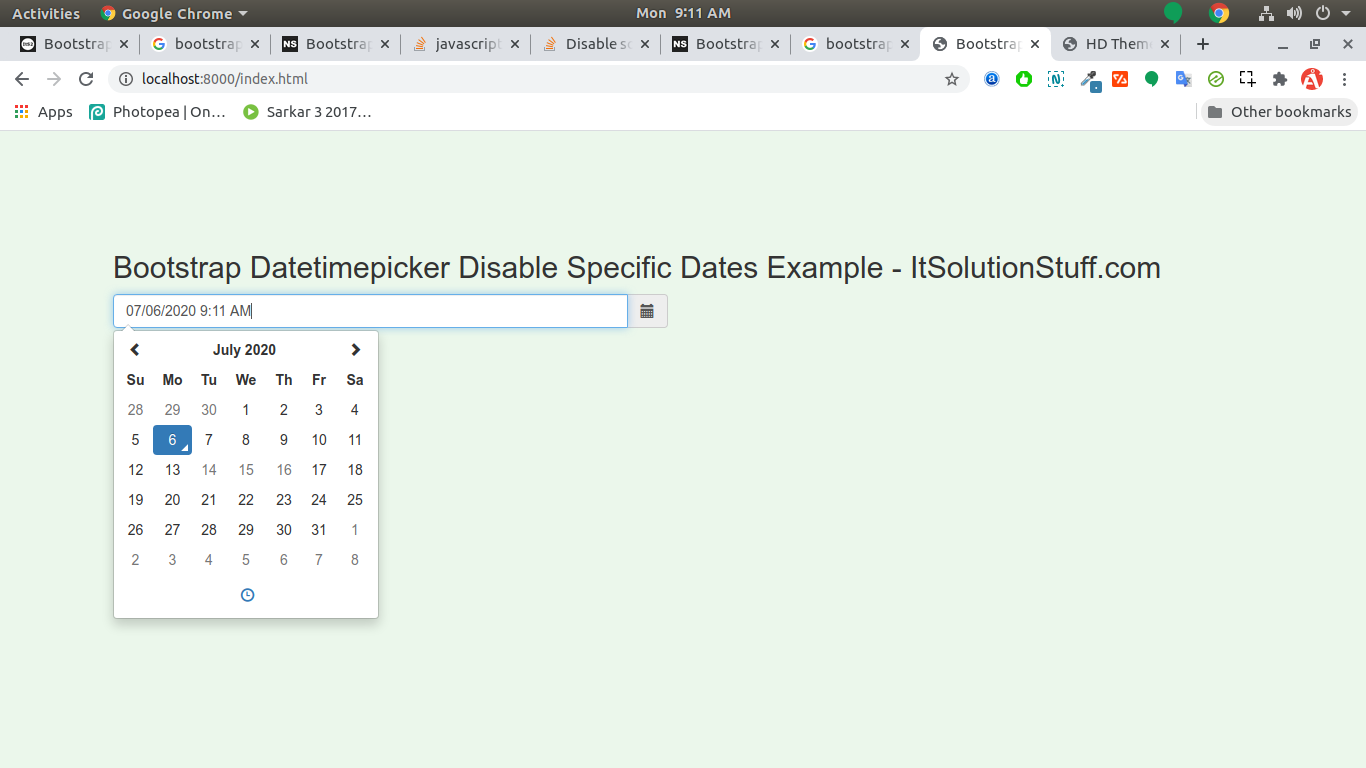
Preview:

Solution:
$(function () {
var disabledDate = ['2020-07-14', '2020-07-15','2020-07-16'];
$('#datetimepickerDemo').datetimepicker({
disabledDates: disabledDate
});
});
Example:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Datetimepicker Disable Specific Dates Example - ItSolutionStuff.com</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
</head>
<body>
<div class="container">
<h2>Bootstrap Datetimepicker Disable Specific Dates Example - ItSolutionStuff.com</h2>
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepickerDemo'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
var disabledDate = ['2020-07-14', '2020-07-15','2020-07-16'];
$('#datetimepickerDemo').datetimepicker({
disabledDates: disabledDate
});
});
</script>
</body>
</html>
i hope it can help you...

