how to Disable Previous Date in Bootstrap Datepicker?
Today, bootstrap datepicker disable past dates is our main topic. Here you will learn how to disable past date in bootstrap datepicker. it's simple example of how to disable previous date in bootstrap datepicker. this example will help you how to disable previous date in bootstrap datepicker using jquery. Let's see bellow example how to disable past date in datepicker using bootstrap.
i will give you simple solution of how to disable past dates from today in bootstrap datepicker. we normally use bootstrap datepicker when you need to use datepicker with bootstrap 4 project theme. if you need to disable past dates then you can do it easily.
bootstrap datepicker provide option to "startdate" when you can set today date so it will no available last dates. so let's see bellow solution and full example.
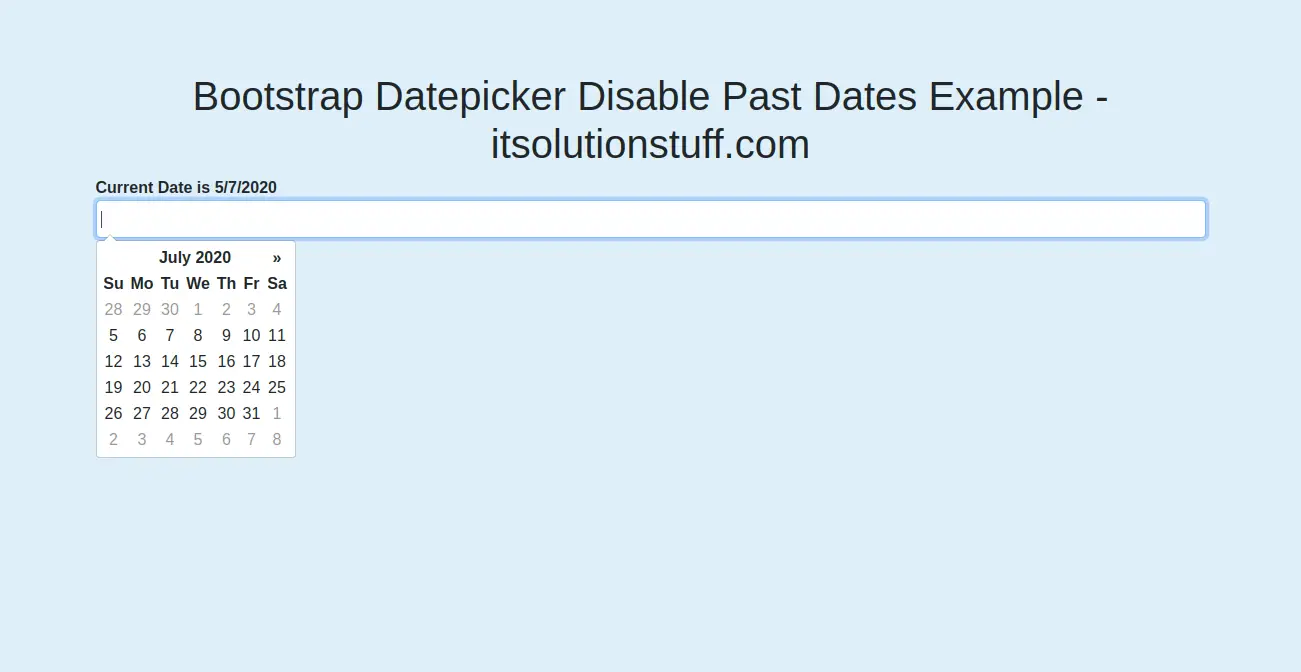
Preview:

Solution:
$('.datepicker').datepicker({
startDate: new Date()
});
Example:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Datepicker Disable Past Dates Example - itsolutionstuff.com/</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Bootstrap Datepicker Disable Past Dates Example - itsolutionstuff.com</h1>
<strong>Current Date is 5/7/2020</strong>
<input type="text" name="date" class="form-control datepicker" autocomplete="off">
</div>
</body>
<script type="text/javascript">
$('.datepicker').datepicker({
startDate: new Date()
});
</script>
</html>
i hope it can help you...

