Angular - Cannot find name 'HttpClient' - Solved
In this short tutorial we will cover an Cannot find name 'HttpClient' in angular. We will look at example of angular error ts2304 cannot find name 'HttpClient'. we will help you to give example of angular cannot find HttpClient error. This article will give you simple example of angular cannot find name HttpClient.
You can use this solution with angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
In this post, I will give you the solution of "Cannot find name 'HttpClient'" in angular application. we need to import HttpClient from @angular/common/http library. so let's see below the solution and full code.
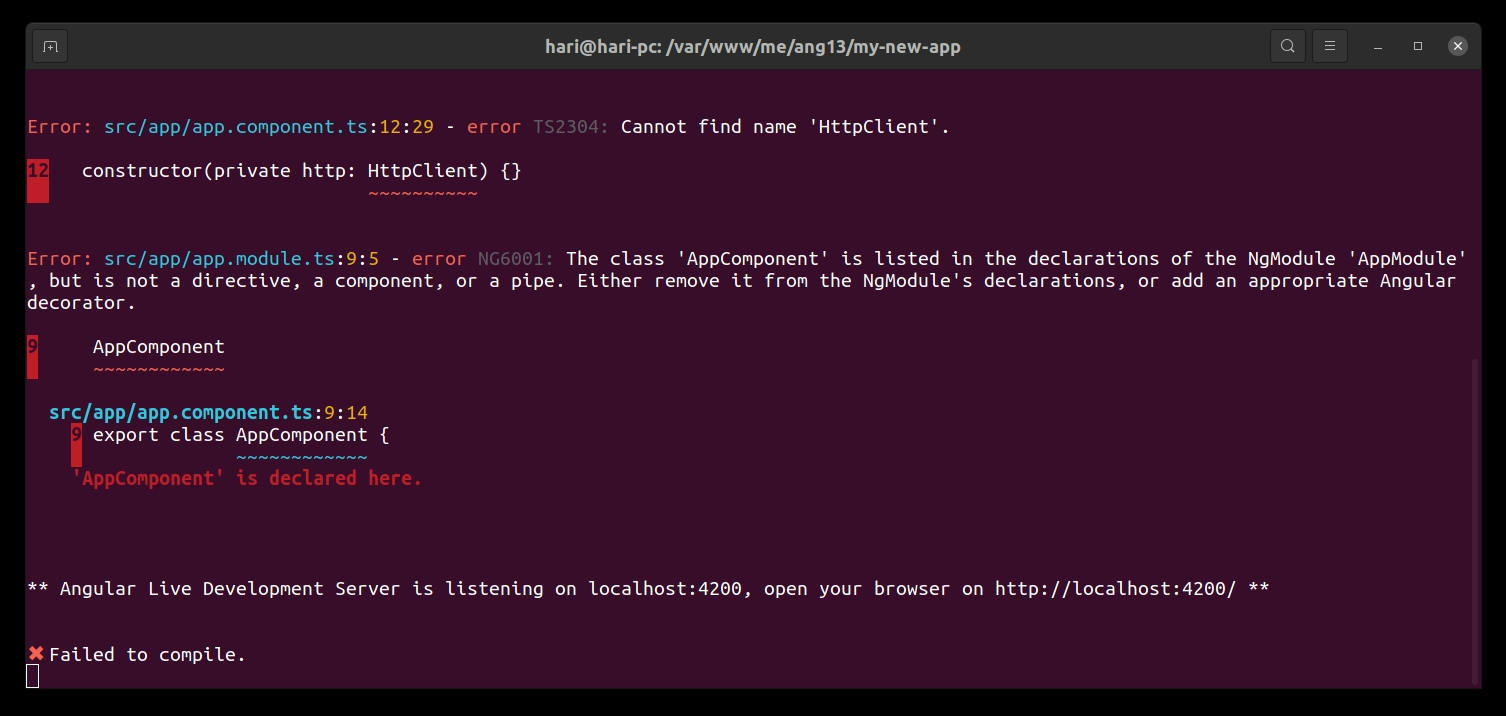
Error Preview:

Solution:
let's import HttpClient from @angular/common/http npm package, as bellow:
Import HttpClient:
import { HttpClient } from '@angular/common/http';
Let's see bellow working code:
Example:
import { Component } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'fullcal';
constructor(private http: HttpClient) {}
ngOnInit() {
const headers = new HttpHeaders({
'Content-Type':'application/json; charset=utf-8',
'myCustomHeader':'itsolutionstuff.com'
});
const requestOptions = { headers: headers };
this.http
.get('http://localhost:8001/events.php', requestOptions)
.subscribe((res: any) => {
console.log(res);
});
}
}
I hope it can help you...

