Angular - Cannot find name 'HttpHeaders' - Solved
Here, I will show you how to works Cannot find name 'HttpHeaders' in angular. you'll learn angular error ts2304 cannot find name 'HttpHeaders'. you can understand a concept of angular cannot find HttpHeaders error. In this article, we will implement a angular cannot find name HttpHeaders. Let's get started with solve cannot find name HttpHeaders angular error.
You can use this solution with angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
In this post, I will give you the solution of "Cannot find name 'HttpHeaders'" in angular application. we need to import HttpHeaders from @angular/common/http library. so let's see below the solution and full code.
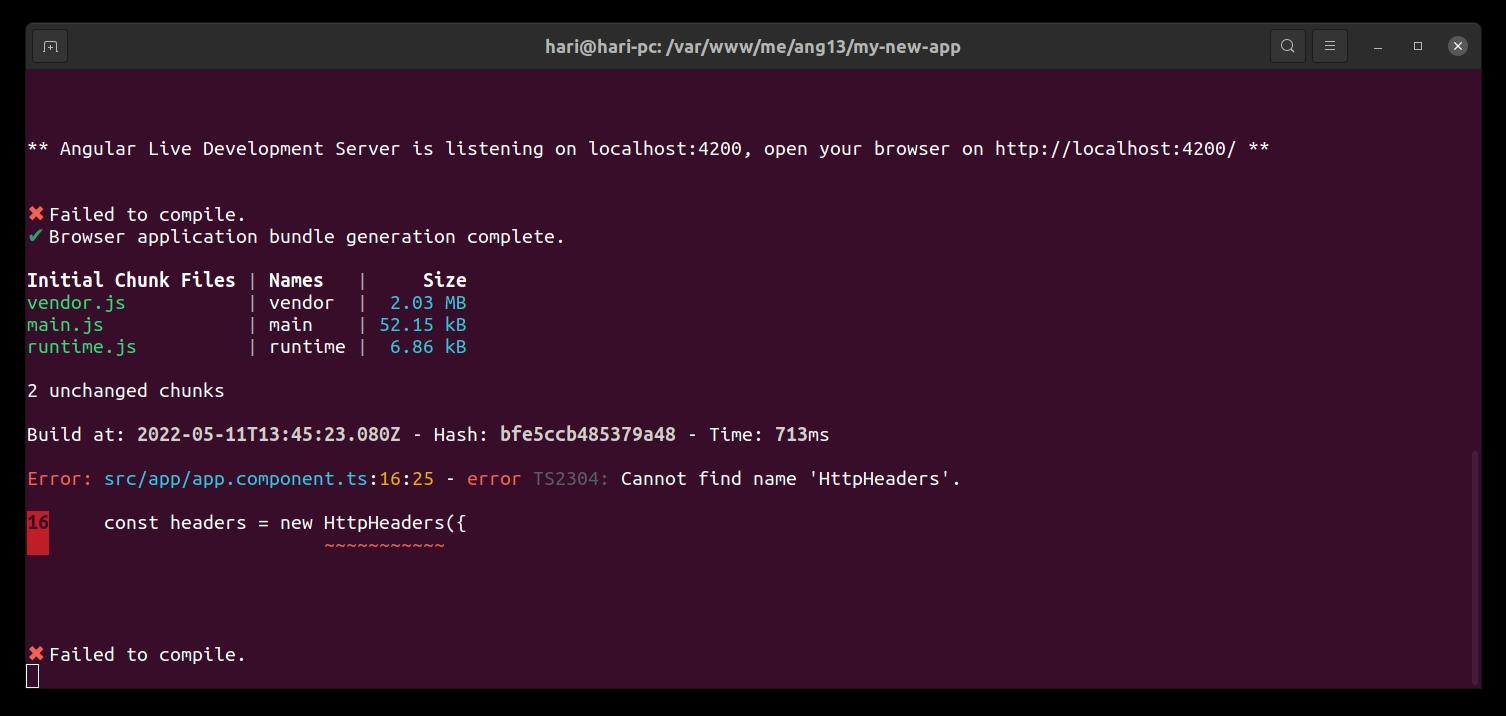
Error Preview:

Solution:
let's import HttpHeaders from @angular/common/http npm package, as bellow:
Import HttpHeaders:
import { HttpHeaders } from '@angular/common/http';
Let's see bellow working code:
Example:
import { Component } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'fullcal';
constructor(private http: HttpClient) {}
ngOnInit() {
const headers = new HttpHeaders({
'Content-Type':'application/json; charset=utf-8',
'myCustomHeader':'itsolutionstuff.com'
});
const requestOptions = { headers: headers };
this.http
.get('http://localhost:8001/events.php', requestOptions)
.subscribe((res: any) => {
console.log(res);
});
}
}
I hope it can help you...

