Laravel Inertia JS Pagination Example
Hi,
This article is focused on laravel inertia js pagination example. you'll learn laravel inertia js pagination. if you want to see example of laravel inertiajs pagination then you are a right place. i explained simply about pagination in laravel inertia js. So, let's follow few step to create example of laravel inertia pagination code example.
I will give you step by step simple example of how to add pagination using laravel inertia js. we will use laravel breeze with inertia to creating this example. you can easily use it with laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 version.
let's follow few step to paginate with laravel inertia js.
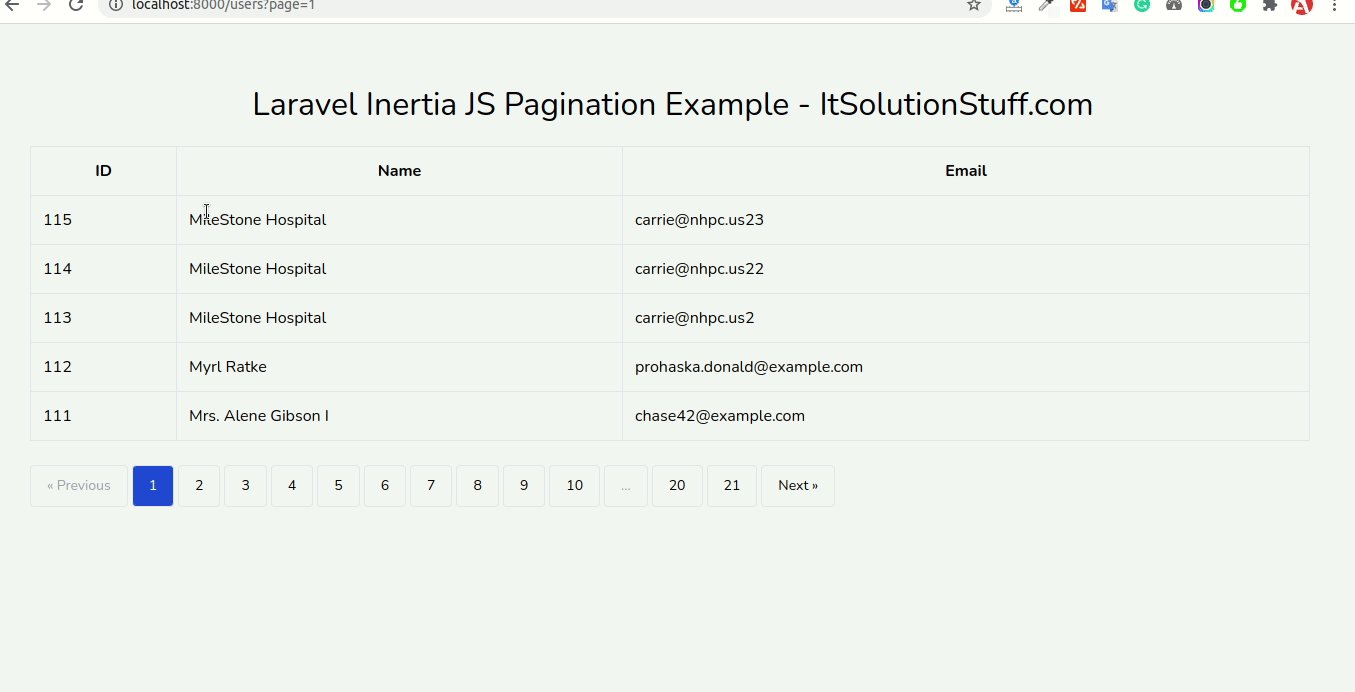
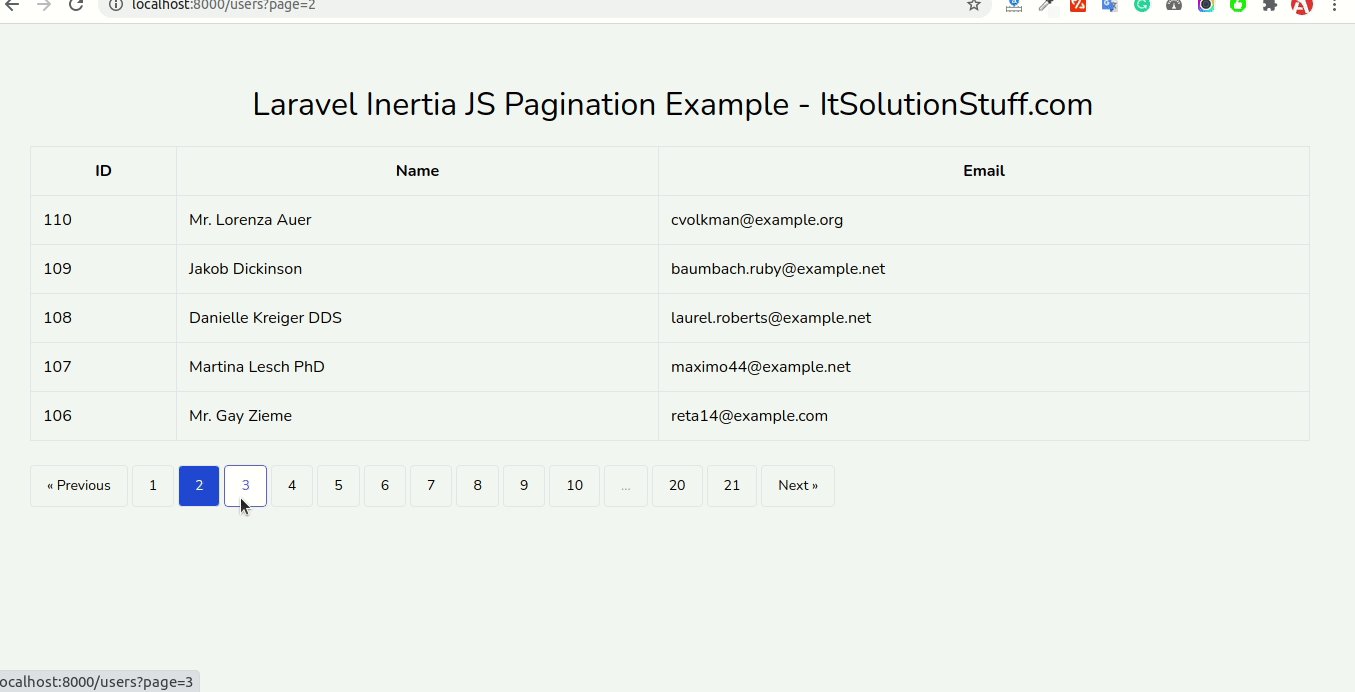
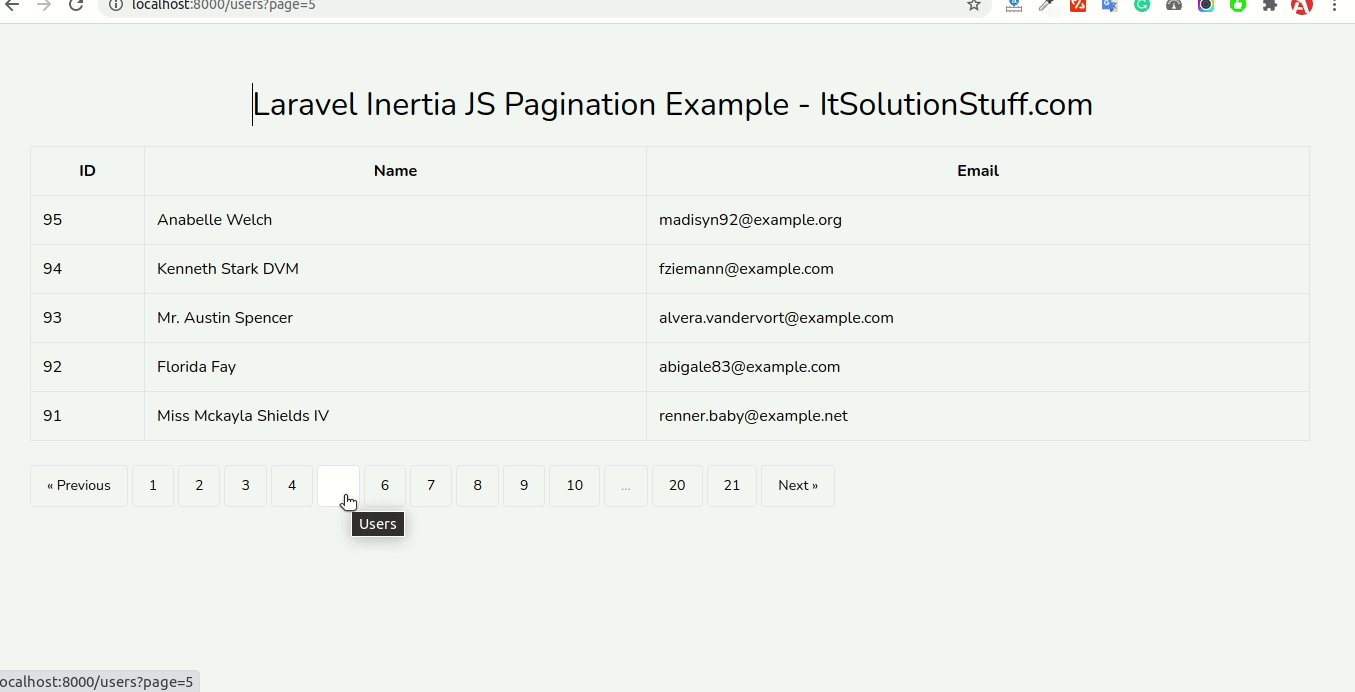
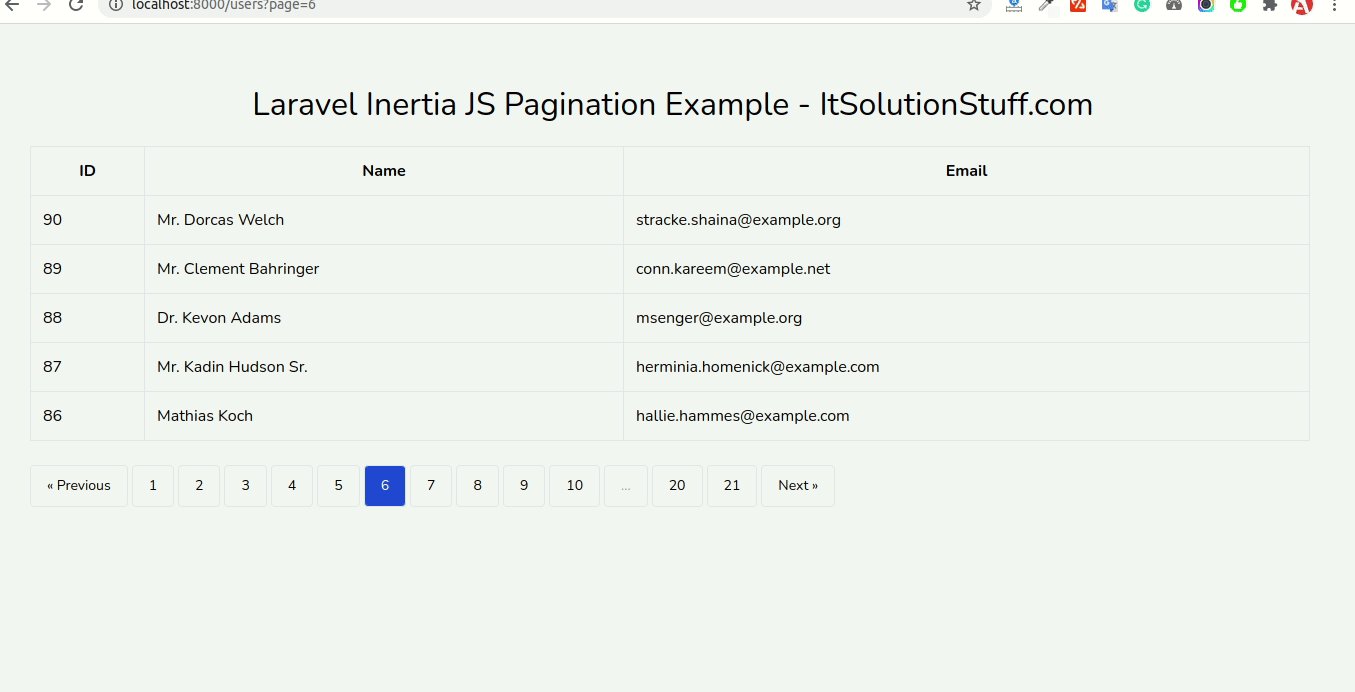
Preview:

Step 1: Install Laravel 8 Project
first of all, we will install Laravel 8 application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Install Laravel Breeze
let's install laravel breeze with inertia, So open your terminal OR command prompt and run bellow command:
composer require laravel/breeze --dev
now, install breeze with inertia and also run migration using bellow command:
php artisan breeze:install --inertia
npm install
npm run dev
php artisan migrate
Step 3: Create Route
In second step, we will create one route for list of all users, add users route here. So, let's add new route on that file.
routes/web.php
<?php
use Illuminate\Foundation\Application;
use Illuminate\Support\Facades\Route;
use Inertia\Inertia;
use App\Http\Controllers\UserController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return Inertia::render('Welcome', [
'canLogin' => Route::has('login'),
'canRegister' => Route::has('register'),
'laravelVersion' => Application::VERSION,
'phpVersion' => PHP_VERSION,
]);
});
Route::get('/dashboard', function () {
return Inertia::render('Dashboard');
})->middleware(['auth', 'verified'])->name('dashboard');
Route::get('users', [UserController::class, 'index']);
require __DIR__.'/auth.php';
Step 4: Create Controller
in this step, now we have create UserController with index methods, in this method we will write code of return inertia view. So let's create controller:
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use Inertia\Inertia;
class UserController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
$users = User::orderBy('id', 'desc')
->paginate(5);
return Inertia::render('Users', [
'users' => $users
]);
}
}
Step 5: Add Page and Component
in this step, we need to add pagination component and user vue page. let's add as bellow:
resources/js/Pages/Users.vue
<template>
<layout title="Users">
<div class="container">
<h1>Laravel Inertia JS Pagination Example - ItSolutionStuff.com</h1>
<table class="table border w-full">
<thead>
<tr>
<th class="border p-3">ID</th>
<th class="border p-3">Name</th>
<th class="border p-3">Email</th>
</tr>
</thead>
<tbody>
<tr v-for="user in users.data" :key="user.id">
<td class="border p-3">{{ user.id }}</td>
<td class="border p-3">{{ user.name }}</td>
<td class="border p-3">{{ user.email }}</td>
</tr>
</tbody>
</table>
<pagination class="mt-6" :links="users.links" />
</div>
</layout>
</template>
<script>
import Pagination from '@/Components/Pagination'
export default {
components: {
Pagination
},
props: {
users: Object,
},
}
</script>
resources/js/Components/Pagination.vue
<template>
<div v-if="links.length > 3">
<div class="flex flex-wrap -mb-1">
<template v-for="(link, k) in links" :key="k">
<div v-if="link.url === null" class="mr-1 mb-1 px-4 py-3 text-sm leading-4 text-gray-400 border rounded" v-html="link.label" />
<inertia-link v-else class="mr-1 mb-1 px-4 py-3 text-sm leading-4 border rounded hover:bg-white focus:border-indigo-500 focus:text-indigo-500" :class="{ 'bg-blue-700 text-white': link.active }" :href="link.url" v-html="link.label" />
</template>
</div>
</div>
</template>
<script>
export default {
props: {
links: Array,
},
}
</script>
now you can simple run bellow command:
npm run dev
Run laravel app with bellow command:
php artisan serve
Run bellow URL:
localhost:8000/users
i hope it can help you...

