Laravel Livewire Toastr Notifications Example
This simple article demonstrates of laravel livewire toastr notifications. if you want to see example of laravel livewire toastr alert then you are a right place. I’m going to show you about laravel livewire toastr.js example. you'll learn toastr notification in laravel livewire. Let's see bellow example livewire toastr notifications example.
I will give you very simple example of how to implement toastr notification alert using laravel livewire. it's really simple step for creating toaster notification with livewire and you can use with laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 version.
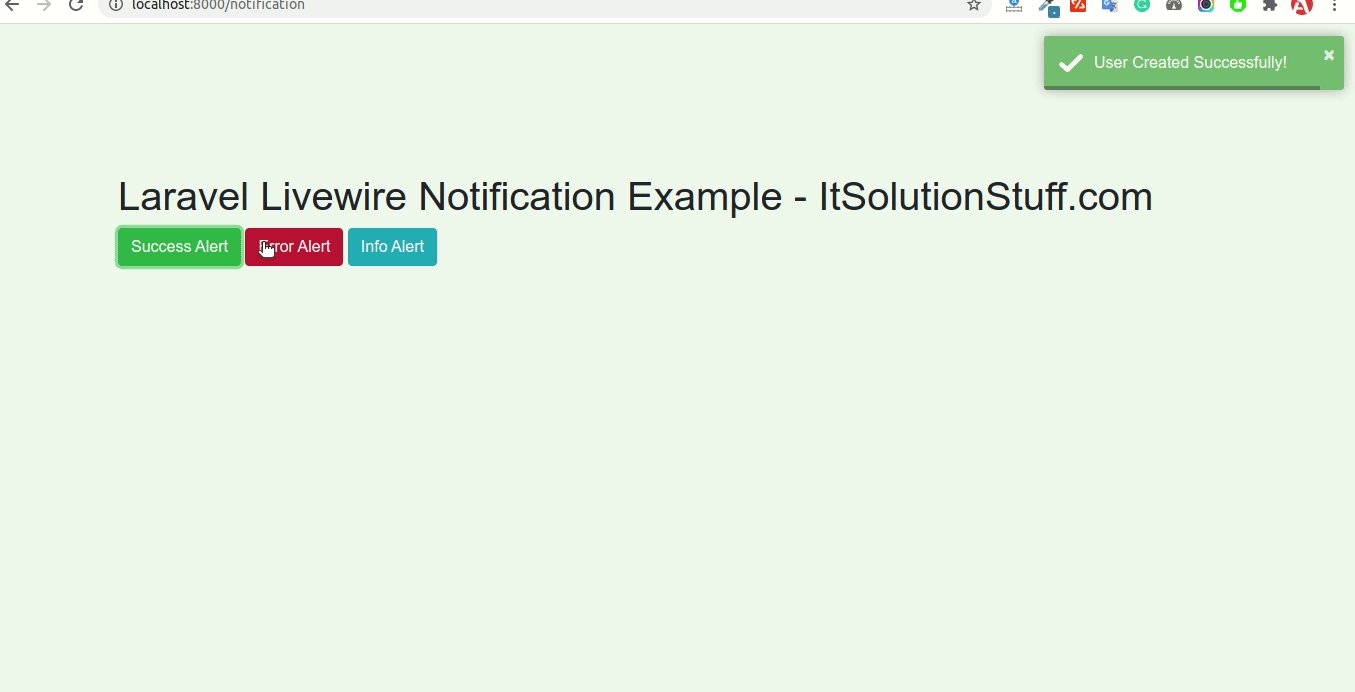
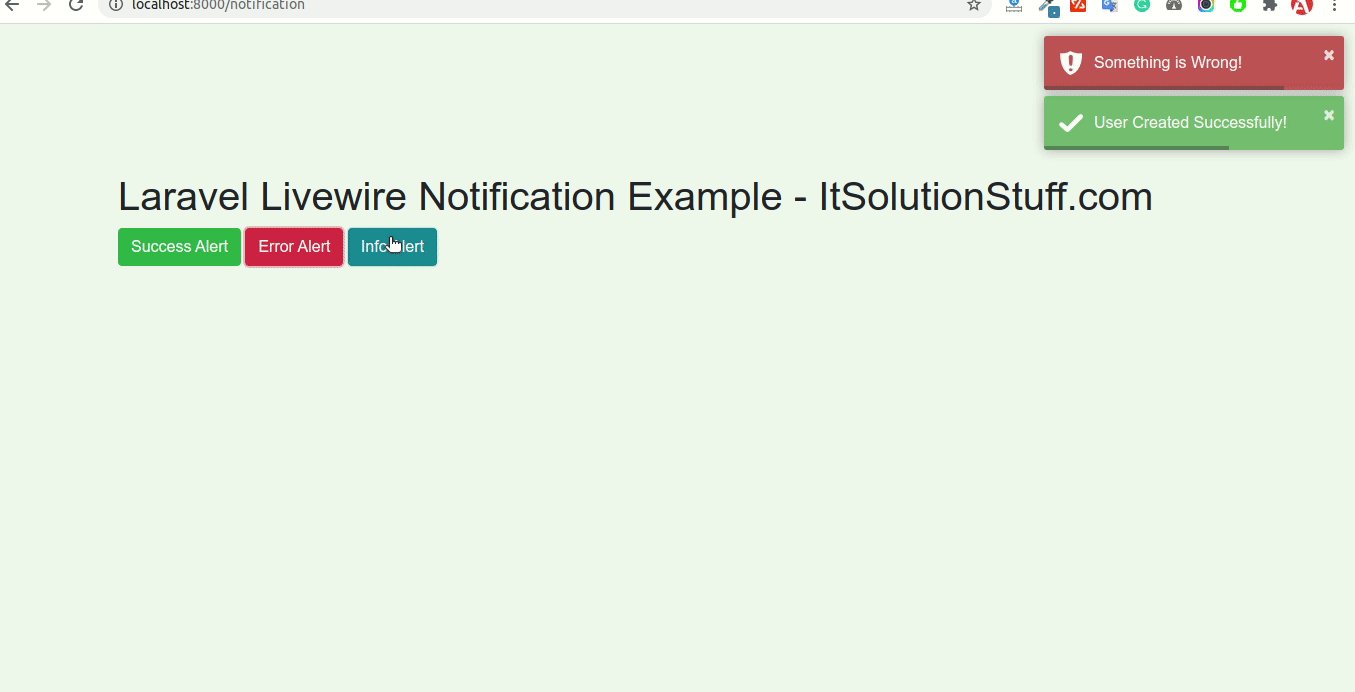
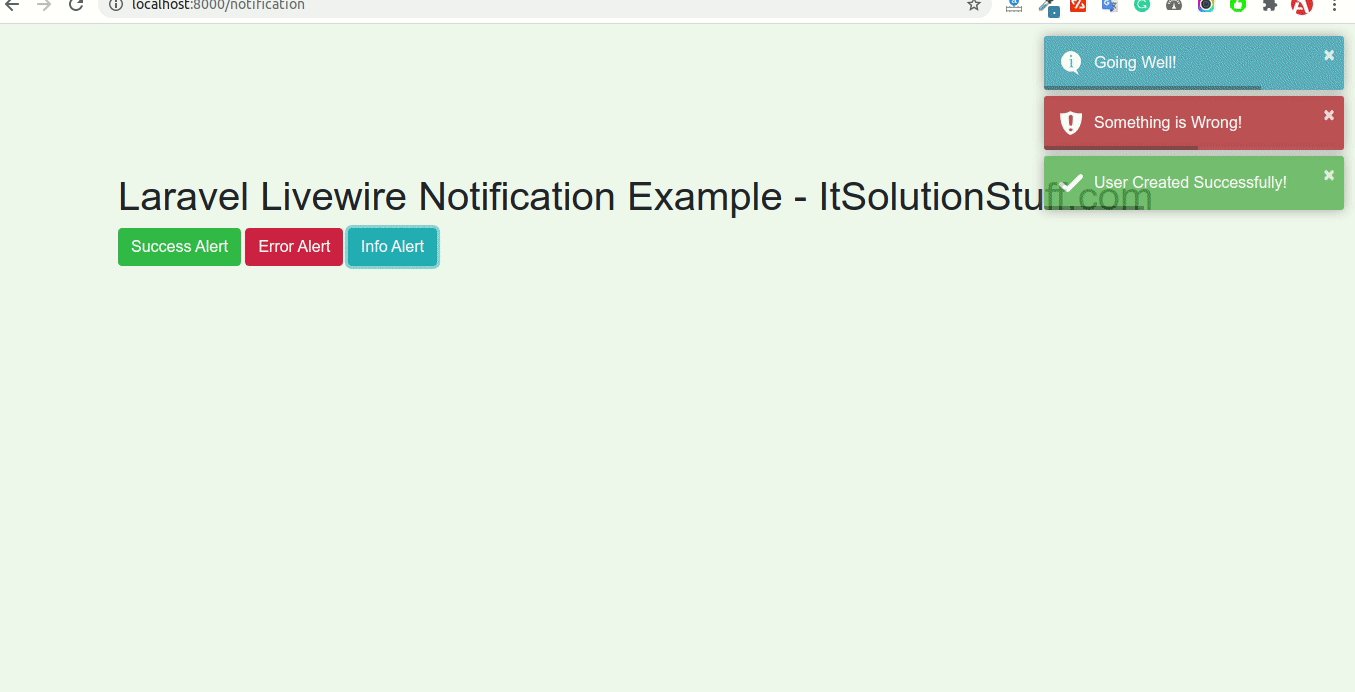
So, let's follow bellow step and you will get bellow layout:

Step 1: Install Laravel
first of all we need to get fresh Laravel version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Install Livewire
now in this step, we will simply install livewire to our laravel application using bellow command:
composer require livewire/livewire
Step 3: Create Component
Now here we will create livewire component using their command. so run bellow command to create select2 component.
php artisan make:livewire notificationDemo
Now they created fies on both path:
app/Http/Livewire/NotificationDemo.php
resources/views/livewire/notification-demo.blade.php
Now both file we will update as bellow for our contact us form.
app/Http/Livewire/NotificationDemo.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class NotificationDemo extends Component
{
/**
* Write code on Method
*
* @return response()
*/
public function render()
{
return view('livewire.notification-demo')->extends('layouts.app');
}
/**
* Write code on Method
*
* @return response()
*/
public function alertSuccess()
{
$this->dispatchBrowserEvent('alert',
['type' => 'success', 'message' => 'User Created Successfully!']);
}
/**
* Write code on Method
*
* @return response()
*/
public function alertError()
{
$this->dispatchBrowserEvent('alert',
['type' => 'error', 'message' => 'Something is Wrong!']);
}
/**
* Write code on Method
*
* @return response()
*/
public function alertInfo()
{
$this->dispatchBrowserEvent('alert',
['type' => 'info', 'message' => 'Going Well!']);
}
}
resources/views/livewire/notification-demo.blade.php
<div>
<h1>Laravel Livewire Notification Example - ItSolutionStuff.com</h1>
<button type="button" wire:click="alertSuccess" class="btn btn-success">Success Alert</button>
<button type="button" wire:click="alertError" class="btn btn-danger">Error Alert</button>
<button type="button" wire:click="alertInfo" class="btn btn-info">Info Alert</button>
</div>
Step 4: Create Route
now we will create one route for calling our example, so let's add new route to web.php file as bellow:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Livewire\NotificationDemo;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('notification', NotificationDemo::class);
Step 5: Create View File
here, we will create blade file for call form route. in this file we will use @livewireStyles, @livewireScripts. so let's add it.
resources/views/layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Livewire Example - ItSolutionStuff.com</title>
@livewireStyles
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
@livewireScripts
<script>
window.addEventListener('alert', event => {
toastr[event.detail.type](event.detail.message,
event.detail.title ?? ''), toastr.options = {
"closeButton": true,
"progressBar": true,
}
});
</script>
</html>
Now you can run using bellow command:
php artisan serve
Open bellow URL:
localhost:8000/notification
I hope it can help you...

