Laravel Livewire Select2 Dropdown Example
Hi,
This post will give you example of laravel livewire select2 example. you can see laravel livewire select2 dropdown example. you will learn laravel livewire dropdown with search. We will look at example of laravel livewire search dropdown. Let's see bellow example select2 laravel livewire example.
Few days ago i was looking about laravel livewire and saw, there was many issue with laravel livewire select2 implement. so here i will give you step by step simple example of select2 laravel livewire, you can use with laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 version.
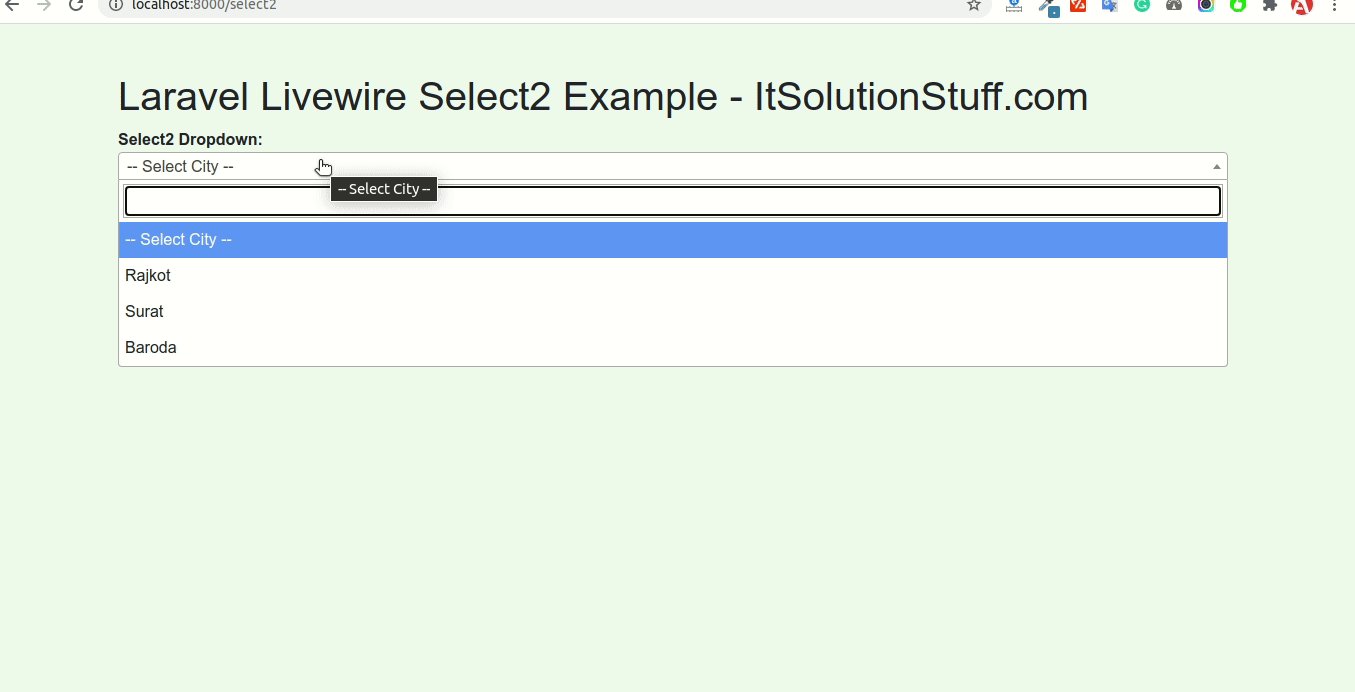
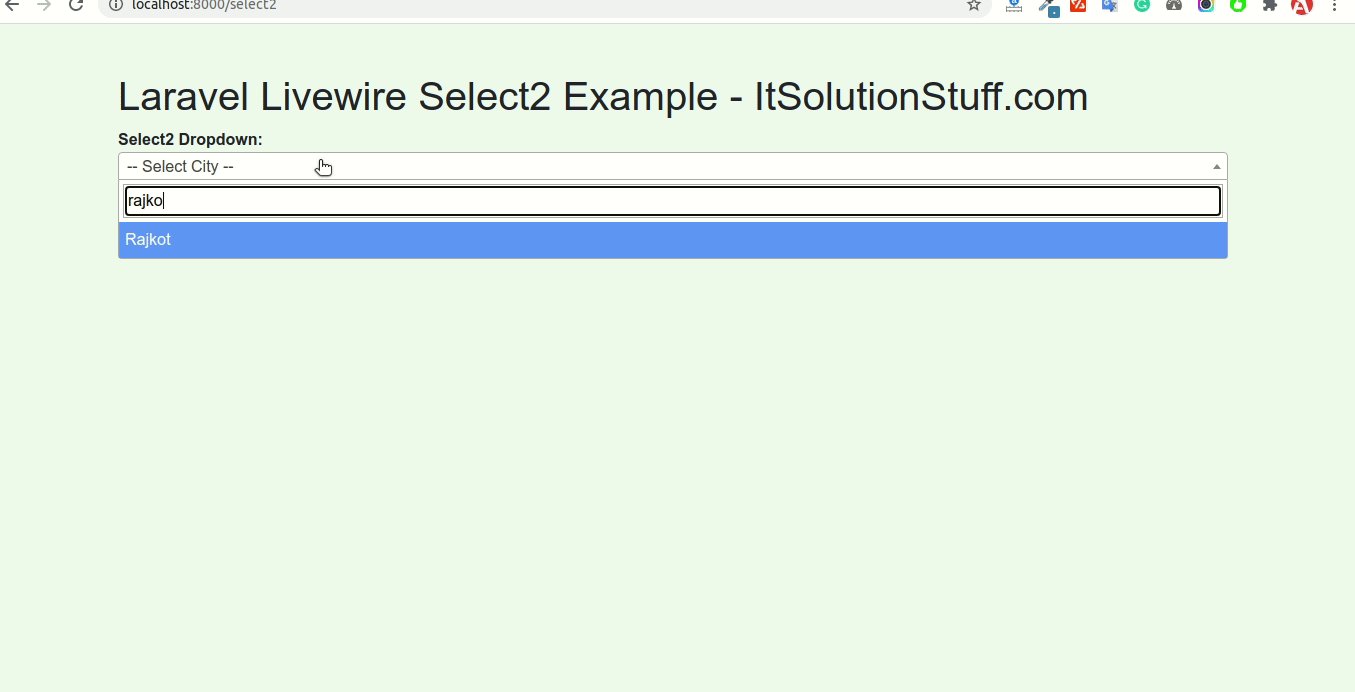
So, let's follow bellow step and you will get bellow layout:

Step 1: Install Laravel 8
first of all we need to get fresh Laravel 8 version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Install Livewire
now in this step, we will simply install livewire to our laravel 8 application using bellow command:
composer require livewire/livewire
Step 3: Create Component
Now here we will create livewire component using their command. so run bellow command to create select2 component.
php artisan make:livewire select2
Now they created fies on both path:
app/Http/Livewire/Select2.php
resources/views/livewire/select2.blade.php
Now both file we will update as bellow for our contact us form.
app/Http/Livewire/Select2.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Select2 extends Component
{
public $selCity = '';
public $cities = [
'Rajkot',
'Surat',
'Baroda',
];
/**
* Write code on Method
*
* @return response()
*/
public function render()
{
return view('livewire.select2')->extends('layouts.app');
}
}
resources/views/livewire/select2.blade.php
<div>
<h1>Laravel Livewire Select2 Example - ItSolutionStuff.com</h1>
<strong>Select2 Dropdown: {{ $selCity }}</strong>
<div wire:ignore>
<select class="form-control" id="select2" >
<option value="">-- Select City --</option>
@foreach($cities as $city)
<option value="{{ $city }}">{{ $city }}</option>
@endforeach
</select>
</div>
</div>
@push('scripts')
<script>
$(document).ready(function() {
$('#select2').select2();
$('#select2').on('change', function (e) {
var data = $('#select2').select2("val");
@this.set('selCity', data);
});
});
</script>
@endpush
Step 4: Create Route
now we will create one route for calling our example, so let's add new route to web.php file as bellow:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Livewire\Select2;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('select2', Select2::class);
Step 5: Create View File
here, we will create blade file for call form route. in this file we will use @livewireStyles, @livewireScripts. so let's add it.
resources/views/layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Livewire Example - ItSolutionStuff.com</title>
@livewireStyles
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
@livewireScripts
@stack('scripts')
</html>
Now you can run using bellow command:
php artisan serve
Open bellow URL:
localhost:8000/select2
I hope it can help you...

