Laravel Livewire Pagination Example
This post is focused on laravel livewire pagination example. it's simple example of laravel livewire pagination tutorial. I’m going to show you about pagination with laravel livewire. In this article, we will implement a laravel livewire pagination not working.
In this tutorial, we will create simple pagination example using laravel livewire. you can use laravel livewire pagination with laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 version.
Livewire is a full-stack framework for Laravel framework that makes building dynamic interfaces simple, without leaving the comfort of Laravel. if you are using livewire with laravel then you don't worry about writing jquery ajax code, livewire will help to write very simple way jquery ajax code using php. without page refresh laravel validation will works, form will submit etc.
Here, i will give you very simple example to creating pagination with users table and i will store that data to database without refresh page and too many lines of code in blade file. we will use only livewire/livewire package.
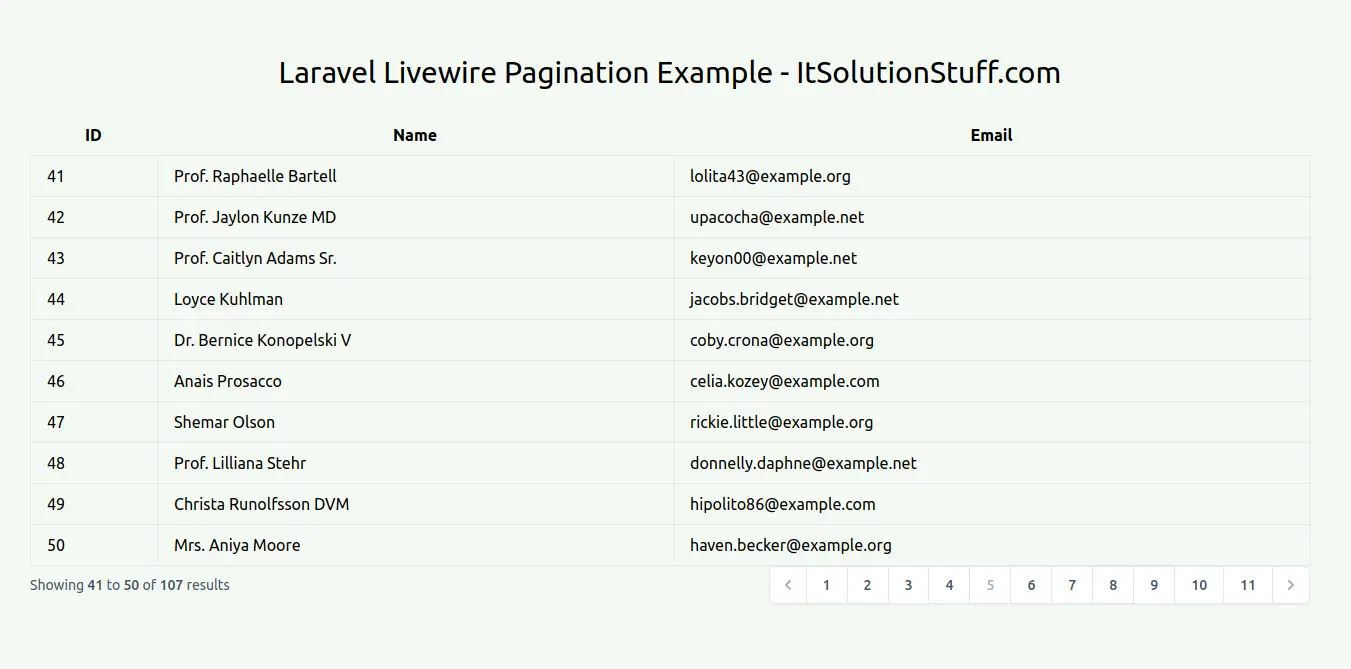
So, let's follow bellow step and you will get bellow layout:

Step 1: Install Laravel
first of all we need to get fresh Laravel version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project laravel/laravel example-app
Step 2: Create Dummy Records using Tinker Factory
you need to run following command to create dummy records in your users table. let's run both command:
php artisan tinker
User::factory()->count(100)->create()
Step 3: Install Livewire
now in this step, we will simply install livewire to our laravel 8 application using bellow command:
composer require livewire/livewire
Step 4: Create Component
Now here we will create livewire component using their command. so run bellow command to create pagination component.
php artisan make:livewire user-pagination
Now they created fies on both path:
app/Http/Livewire/UserPagination.php
resources/views/livewire/user-pagination.blade.php
Now both file we will update as bellow for our contact us form.
app/Http/Livewire/UserPagination.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use Livewire\WithPagination;
use App\Models\User;
class UserPagination extends Component
{
use WithPagination;
/**
* Write code on Method
*
* @return response()
*/
public function render()
{
return view('livewire.user-pagination', [
'users' => User::paginate(10),
]);
}
}
resources/views/livewire/user-pagination.blade.php
<div>
<table class="table-auto" style="width: 100%;">
<thead>
<tr>
<th class="px-4 py-2">ID</th>
<th class="px-4 py-2">Name</th>
<th class="px-4 py-2">Email</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td class="border px-4 py-2">{{ $user->id }}</td>
<td class="border px-4 py-2">{{ $user->name }}</td>
<td class="border px-4 py-2">{{ $user->email }}</td>
</tr>
@endforeach
</tbody>
</table>
{{ $users->links() }}
</div>
Step 5: Create Route
now we will create one route for calling our example, so let's add new route to web.php file as bellow:
routes/web.php
Route::get('user-pagination', function () {
return view('default');
});
Step 6: Create View File
here, we will create blade file for call form route. in this file we will use @livewireStyles, @livewireScripts and @livewire('contact-form'). so let's add it.
resources/views/default.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Livewire Example - ItSolutionStuff.com</title>
@livewireStyles
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.9.0/tailwind.min.css" integrity="sha512-wOgO+8E/LgrYRSPtvpNg8fY7vjzlqdsVZ34wYdGtpj/OyVdiw5ustbFnMuCb75X9YdHHsV5vY3eQq3wCE4s5+g==" crossorigin="anonymous" />
</head>
<body>
<div class="container">
<div class="card">
<div class="card-header">
Laravel Livewire Example - ItSolutionStuff.com
</div>
<div class="card-body">
@livewire('user-pagination')
</div>
</div>
</div>
</body>
@livewireScripts
</html>
Run Laravel App:
Now you can run using bellow command:
php artisan serve
Open bellow URL:
http://localhost:8000/user-pagination
I hope it can help you...

