Laravel 8 Inertia JS CRUD with Jetstream & Tailwind CSS
In this tutorial, i will show you laravel 8 inertia js crud example. We will use laravel 8 inertia js crud with jetstream & tailwind css. you will learn laravel 8 inertia js crud with modal. i explained simply about laravel 8 jetstream inertia js vue js crud application example.
Laravel 8 jetstream designed by Tailwind CSS and they provide auth using inertia js and Inertia. i will show you how to create module with inertia.js vue js on default jetstream auth in laravel 8.
Here, bellow i written step by step, so you can easily start simple post master with your existing step up of laravel 8 jetstream auth with tailwind css. you just need to follow few bellow step and you will get layout as like bellow:
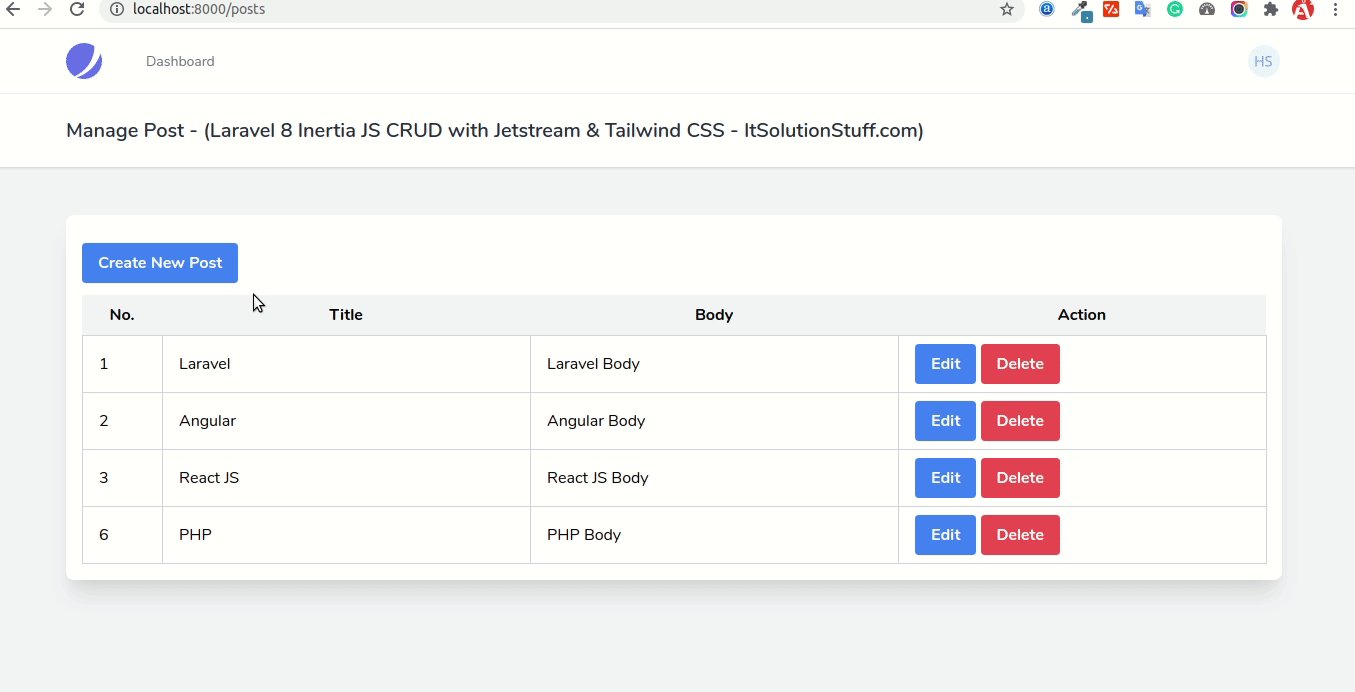
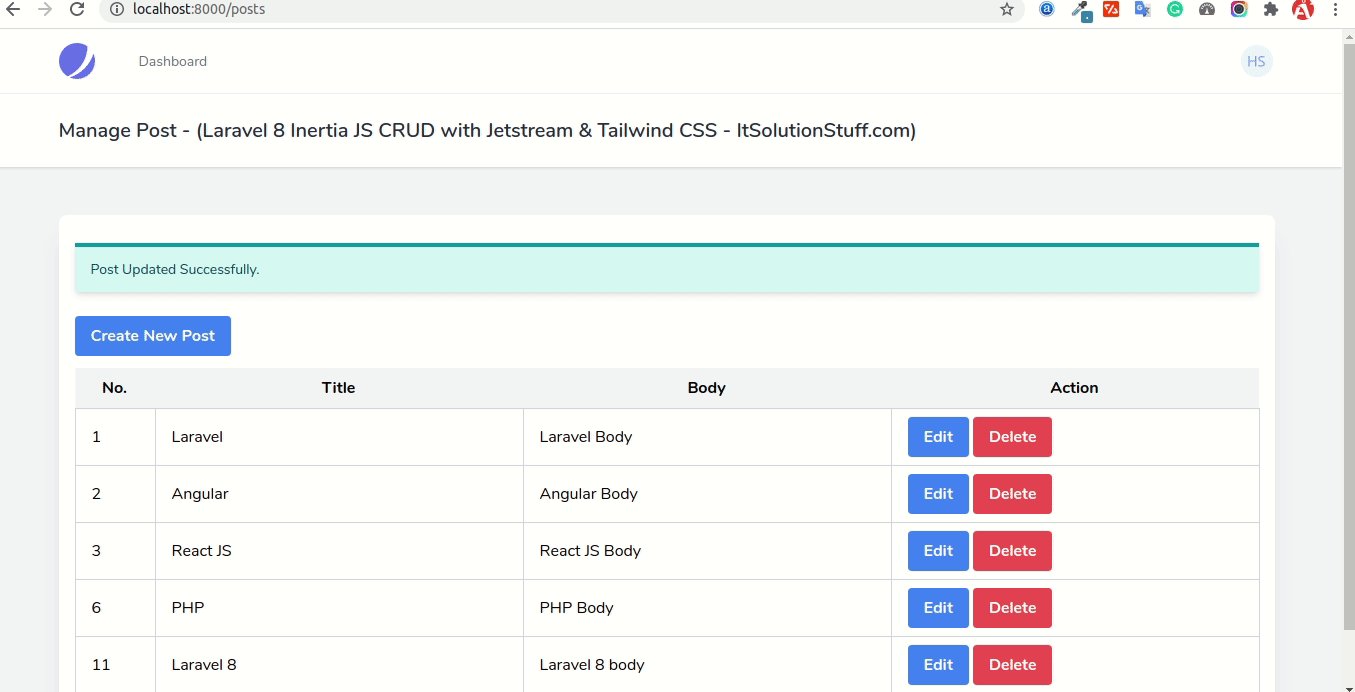
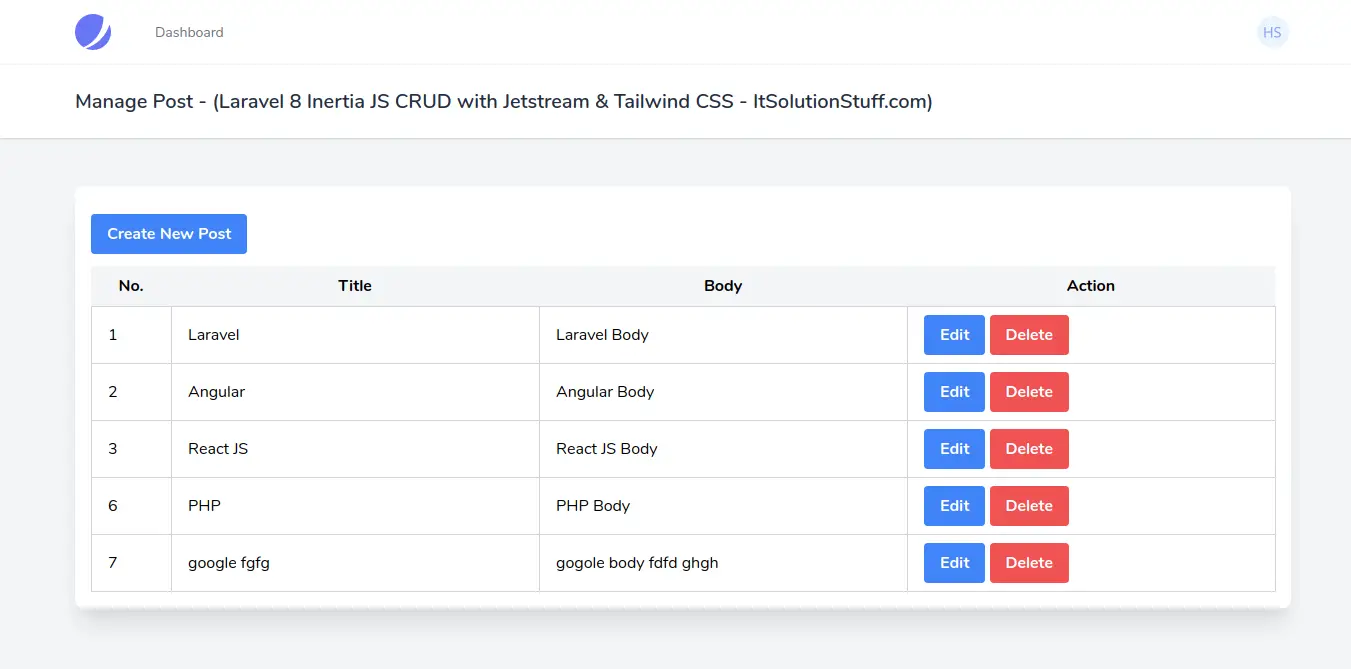
Preview:

List View:

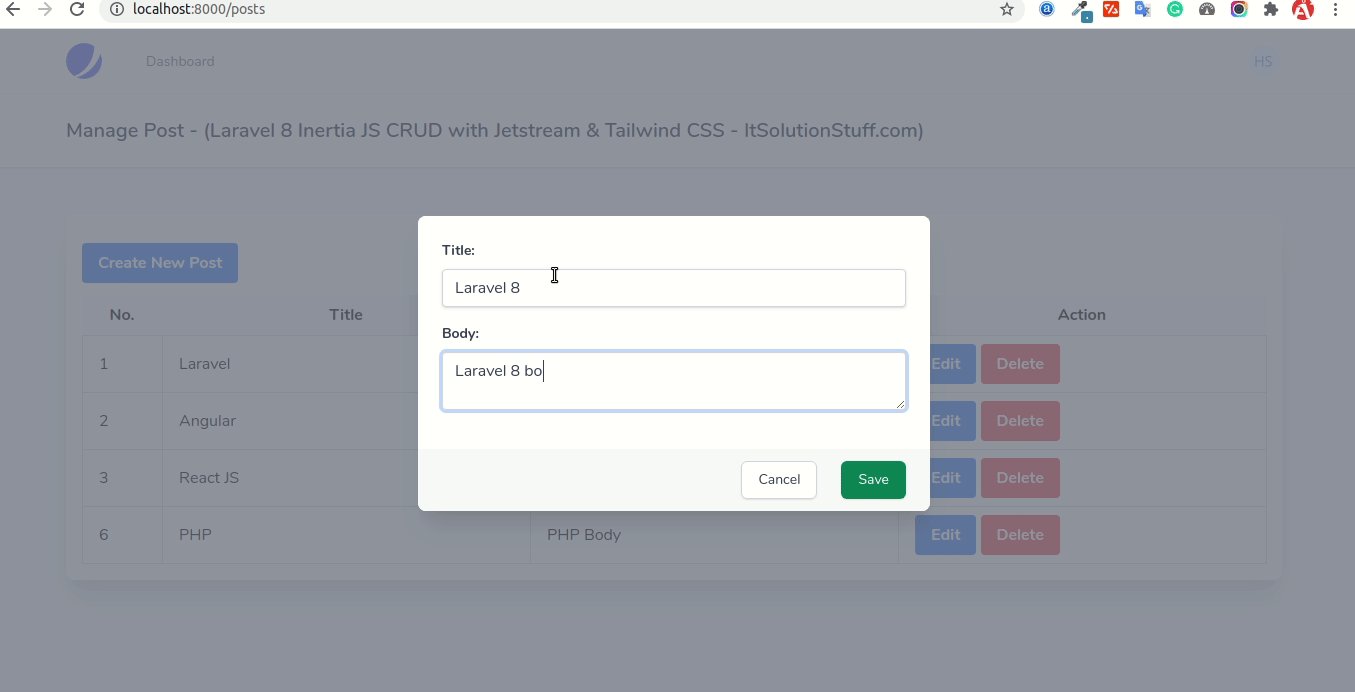
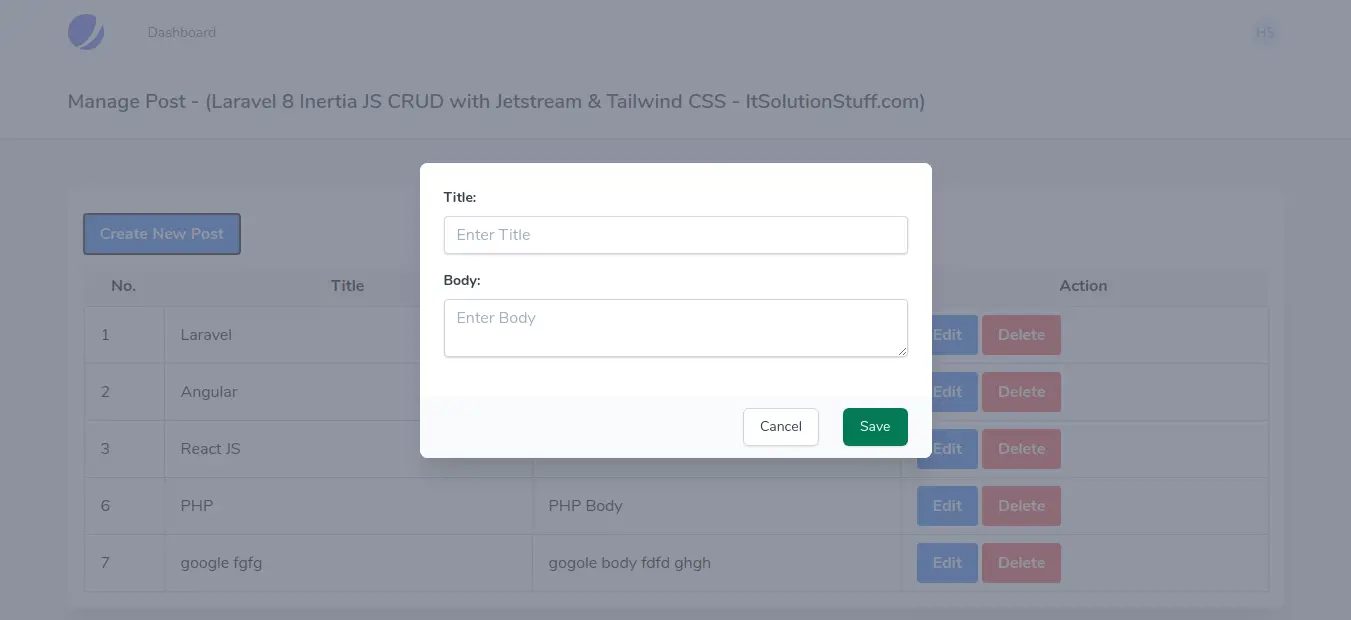
Create View:

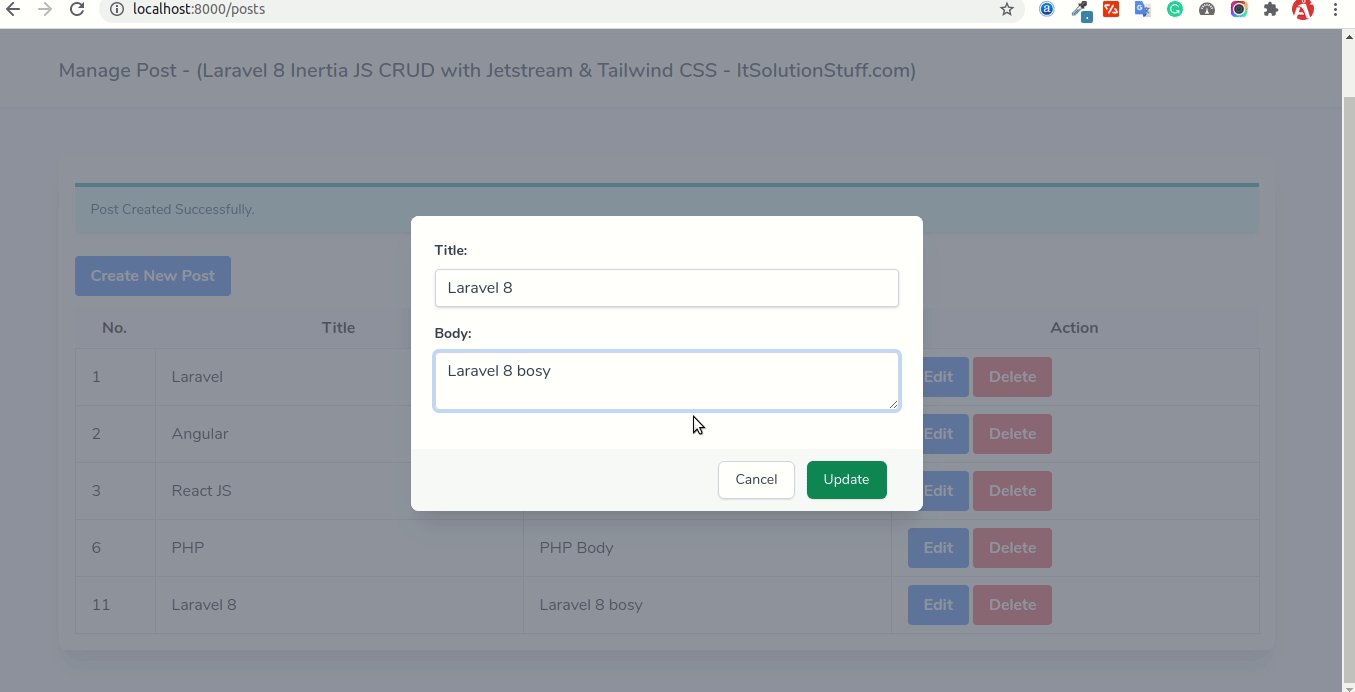
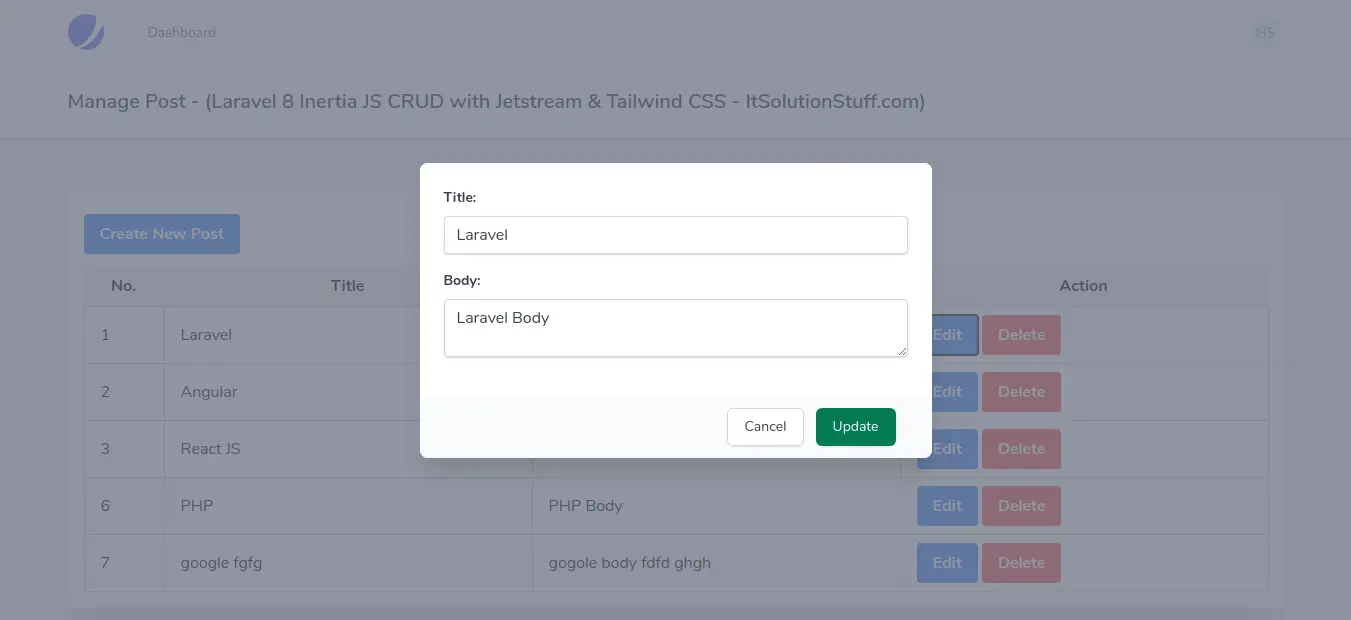
Update View:

Step 1: Install Laravel 8
here, we need to install laravel 8 application using composer command.
composer create-project --prefer-dist laravel/laravel blog
Step 2: Create Auth with Jetstream Inertia JS
Now, in this step, we need to use composer command to install jetstream, so let's run bellow command and install bellow library.
composer require laravel/jetstream
now, we need to create authentication using bellow command. you can create basic login, register and email verification. if you want to create team management then you have to pass addition parameter. you can see bellow commands:
php artisan jetstream:install inertia
OR
php artisan jetstream:install inertia --teams
Now, let's node js package:
npm install
let's run package:
npm run dev
now, we need to run migration command to create database table:
php artisan migrate
Step 3: Create Migration and Model
Here, we need create database migration for files table and also we will create model for files table.
php artisan make:migration create_posts_table
Migration:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreatePostsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('body');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}
php artisan migrate
now we will create Post model by using following command:
php artisan make:model Post
App/Models/Post.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'title', 'body'
];
}
Step 4: Create Route
In third step, we will create routes for crud app. so create resource route here.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::resource('posts', PostController::class);
Step 5: Create Controller
In this step, we will create postcontroller file and add following code on it.
app/Http/Controllers/PostController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Inertia\Inertia;
use App\Models\Post;
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function index()
{
$data = Post::all();
return Inertia::render('posts', ['data' => $data]);
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function store(Request $request)
{
Validator::make($request->all(), [
'title' => ['required'],
'body' => ['required'],
])->validate();
Post::create($request->all());
return redirect()->back()
->with('message', 'Post Created Successfully.');
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function update(Request $request)
{
Validator::make($request->all(), [
'title' => ['required'],
'body' => ['required'],
])->validate();
if ($request->has('id')) {
Post::find($request->input('id'))->update($request->all());
return redirect()->back()
->with('message', 'Post Updated Successfully.');
}
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function destroy(Request $request)
{
if ($request->has('id')) {
Post::find($request->input('id'))->delete();
return redirect()->back();
}
}
}
Step 6: Share Inertia Var
Here, we will share 'message' and 'errors' variable for success message and validation error so. we need to share this variables on appservices provider as like bellow:
app/Providers/AppServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\Session;
use Inertia\Inertia;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Inertia::share([
'errors' => function () {
return Session::get('errors')
? Session::get('errors')->getBag('default')->getMessages()
: (object) [];
},
]);
Inertia::share('flash', function () {
return [
'message' => Session::get('message'),
];
});
}
}
Step 7: Create Vue Page
Here, we need to create posts. vue file where we will write code to list of posts and create and update model code.
so, let's create it and add bellow code on it.
resources/js/Pages/posts.vue
<template>
<app-layout>
<template #header>
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
Manage Post - (Laravel 8 Inertia JS CRUD with Jetstream & Tailwind CSS - ItSolutionStuff.com)
</h2>
</template>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-xl sm:rounded-lg px-4 py-4">
<div class="bg-teal-100 border-t-4 border-teal-500 rounded-b text-teal-900 px-4 py-3 shadow-md my-3" role="alert" v-if="$page.flash.message">
<div class="flex">
<div>
<p class="text-sm">{{ $page.flash.message }}</p>
</div>
</div>
</div>
<button @click="openModal()" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded my-3">Create New Post</button>
<table class="table-fixed w-full">
<thead>
<tr class="bg-gray-100">
<th class="px-4 py-2 w-20">No.</th>
<th class="px-4 py-2">Title</th>
<th class="px-4 py-2">Body</th>
<th class="px-4 py-2">Action</th>
</tr>
</thead>
<tbody>
<tr v-for="row in data">
<td class="border px-4 py-2">{{ row.id }}</td>
<td class="border px-4 py-2">{{ row.title }}</td>
<td class="border px-4 py-2">{{ row.body }}</td>
<td class="border px-4 py-2">
<button @click="edit(row)" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">Edit</button>
<button @click="deleteRow(row)" class="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded">Delete</button>
</td>
</tr>
</tbody>
</table>
<div class="fixed z-10 inset-0 overflow-y-auto ease-out duration-400" v-if="isOpen">
<div class="flex items-end justify-center min-h-screen pt-4 px-4 pb-20 text-center sm:block sm:p-0">
<div class="fixed inset-0 transition-opacity">
<div class="absolute inset-0 bg-gray-500 opacity-75"></div>
</div>
<!-- This element is to trick the browser into centering the modal contents. -->
<span class="hidden sm:inline-block sm:align-middle sm:h-screen"></span>
<div class="inline-block align-bottom bg-white rounded-lg text-left overflow-hidden shadow-xl transform transition-all sm:my-8 sm:align-middle sm:max-w-lg sm:w-full" role="dialog" aria-modal="true" aria-labelledby="modal-headline">
<form>
<div class="bg-white px-4 pt-5 pb-4 sm:p-6 sm:pb-4">
<div class="">
<div class="mb-4">
<label for="exampleFormControlInput1" class="block text-gray-700 text-sm font-bold mb-2">Title:</label>
<input type="text" class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="exampleFormControlInput1" placeholder="Enter Title" v-model="form.title">
<div v-if="$page.errors.title" class="text-red-500">{{ $page.errors.title[0] }}</div>
</div>
<div class="mb-4">
<label for="exampleFormControlInput2" class="block text-gray-700 text-sm font-bold mb-2">Body:</label>
<textarea class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="exampleFormControlInput2" v-model="form.body" placeholder="Enter Body"></textarea>
<div v-if="$page.errors.body" class="text-red-500">{{ $page.errors.body[0] }}</div>
</div>
</div>
</div>
<div class="bg-gray-50 px-4 py-3 sm:px-6 sm:flex sm:flex-row-reverse">
<span class="flex w-full rounded-md shadow-sm sm:ml-3 sm:w-auto">
<button wire:click.prevent="store()" type="button" class="inline-flex justify-center w-full rounded-md border border-transparent px-4 py-2 bg-green-600 text-base leading-6 font-medium text-white shadow-sm hover:bg-green-500 focus:outline-none focus:border-green-700 focus:shadow-outline-green transition ease-in-out duration-150 sm:text-sm sm:leading-5" v-show="!editMode" @click="save(form)">
Save
</button>
</span>
<span class="flex w-full rounded-md shadow-sm sm:ml-3 sm:w-auto">
<button wire:click.prevent="store()" type="button" class="inline-flex justify-center w-full rounded-md border border-transparent px-4 py-2 bg-green-600 text-base leading-6 font-medium text-white shadow-sm hover:bg-green-500 focus:outline-none focus:border-green-700 focus:shadow-outline-green transition ease-in-out duration-150 sm:text-sm sm:leading-5" v-show="editMode" @click="update(form)">
Update
</button>
</span>
<span class="mt-3 flex w-full rounded-md shadow-sm sm:mt-0 sm:w-auto">
<button @click="closeModal()" type="button" class="inline-flex justify-center w-full rounded-md border border-gray-300 px-4 py-2 bg-white text-base leading-6 font-medium text-gray-700 shadow-sm hover:text-gray-500 focus:outline-none focus:border-blue-300 focus:shadow-outline-blue transition ease-in-out duration-150 sm:text-sm sm:leading-5">
Cancel
</button>
</span>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</app-layout>
</template>
<script>
import AppLayout from './../Layouts/AppLayout'
import Welcome from './../Jetstream/Welcome'
export default {
components: {
AppLayout,
Welcome,
},
props: ['data', 'errors'],
data() {
return {
editMode: false,
isOpen: false,
form: {
title: null,
body: null,
},
}
},
methods: {
openModal: function () {
this.isOpen = true;
},
closeModal: function () {
this.isOpen = false;
this.reset();
this.editMode=false;
},
reset: function () {
this.form = {
title: null,
body: null,
}
},
save: function (data) {
this.$inertia.post('/posts', data)
this.reset();
this.closeModal();
this.editMode = false;
},
edit: function (data) {
this.form = Object.assign({}, data);
this.editMode = true;
this.openModal();
},
update: function (data) {
data._method = 'PUT';
this.$inertia.post('/posts/' + data.id, data)
this.reset();
this.closeModal();
},
deleteRow: function (data) {
if (!confirm('Are you sure want to remove?')) return;
data._method = 'DELETE';
this.$inertia.post('/posts/' + data.id, data)
this.reset();
this.closeModal();
}
}
}
</script>
Now we need to run npm watch command. so let's run it as bellow:
npm run watch
Now you can run your application by bellow command:
php artisan serve
now you can run app and login as user, then you can open bellow url:
//localhost:8000/post
now it's works...
I hope it can help you...

