Laravel Livewire Click Event Example
Hello Dev,
Today, i would like to show you laravel livewire click event example. i explained simply step by step laravel livewire wire:click example. This article goes in detailed on laravel livewire click not working. i would like to share with you laravel livewire click.
Here, i will give you very simple example of click event in laravel livewire. we will take two buttons and call two functions of livewire class. one will be simple and another will be with argument. you can easily do click event with laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 version.
So, let's follow bellow step and you will get bellow layout:

Step 1: Install Laravel
first of all we need to get fresh Laravel version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Install Livewire
now in this step, we will simply install livewire to our laravel application using bellow command:
composer require livewire/livewire
Step 3: Create Component
Now here we will create livewire component using their command. so run bellow command to create clickEvent component.
php artisan make:livewire clickEvent
Now they created fies on both path:
app/Http/Livewire/ClickEvent.php
resources/views/livewire/click-event.blade.php
Now both file we will update as bellow for our contact us form.
app/Http/Livewire/ClickEvent.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class ClickEvent extends Component
{
public $message = '';
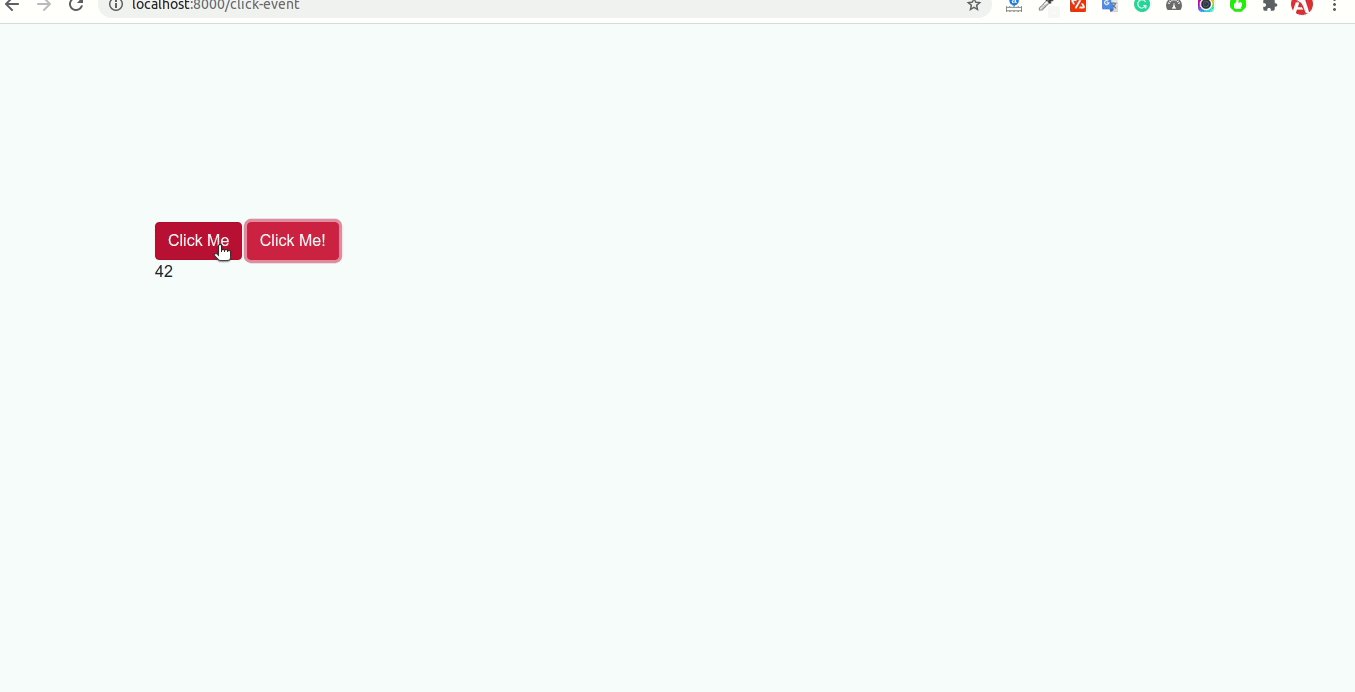
public $user_id = 42;
/**
* Write code on Method
*
* @return response()
*/
public function render()
{
return view('livewire.click-event')->extends('layouts.app');
}
/**
* Write code on Method
*
* @return response()
*/
public function callFunction()
{
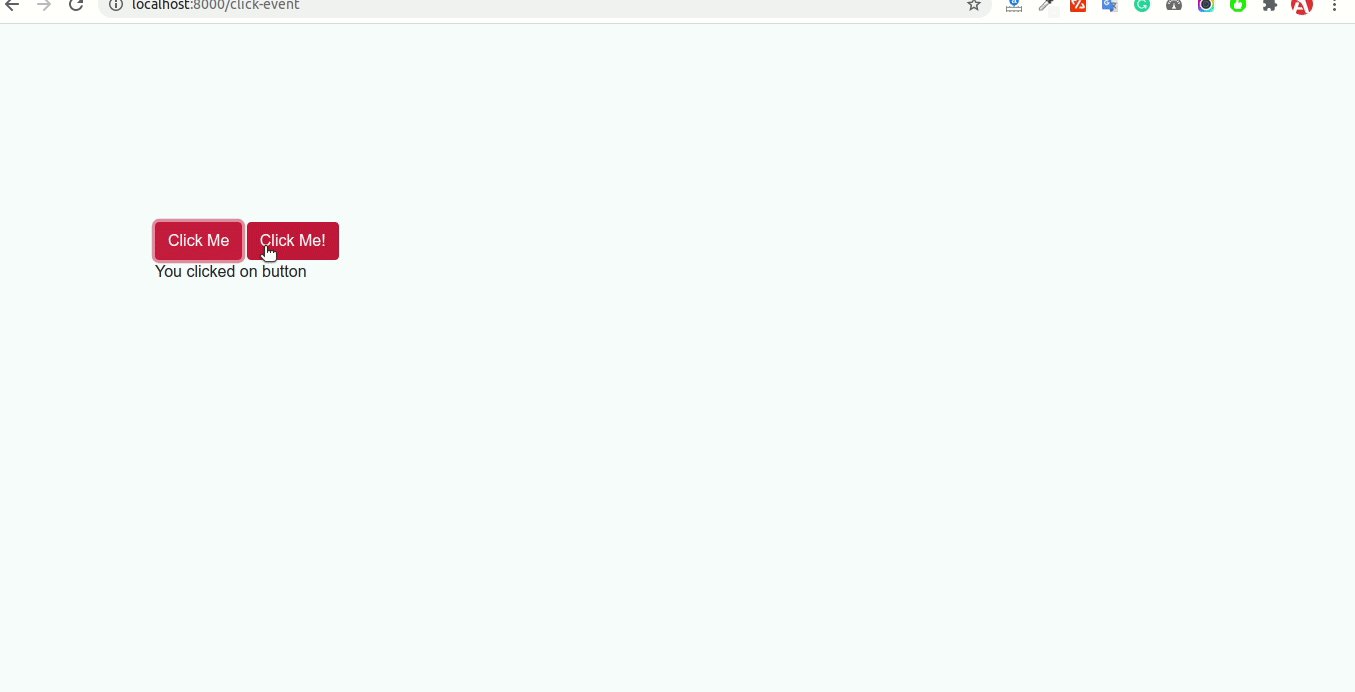
$this->message = "You clicked on button";
}
/**
* Write code on Method
*
* @return response()
*/
public function callFunctionArg($user_id)
{
$this->message = $user_id;
}
}
resources/views/livewire/click-event.blade.php
<div>
<button type="button" wire:click="callFunction" class="btn btn-danger">Click Me</button>
<button type="button" wire:click="callFunctionArg({{$user_id}})" class="btn btn-danger">Click Me!</button>
<p>{{ $message }}</p>
</div>
Step 4: Create Route
now we will create one route for calling our example, so let's add new route to web.php file as bellow:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Livewire\ClickEvent;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('click-event', ClickEvent::class);
Step 5: Create View File
here, we will create blade file for call form route. in this file we will use @livewireStyles, @livewireScripts. so let's add it.
resources/views/layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Livewire Example - ItSolutionStuff.com</title>
@livewireStyles
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
@livewireScripts
</html>
Now you can run using bellow command:
php artisan serve
Open bellow URL:
localhost:8000/click-event
I hope it can help you...

