Laravel Ajax DELETE Request Example Tutorial
Hi,
Today, laravel ajax delete request example is our main topic. This post will give you a simple example of ajax delete request in laravel example. I would like to share with you ajax delete request with parameters laravel. if you want to see example of laravel ajax delete request with parameter then you are the right place. Alright, let’s dive into the steps.
In this example, we will create a list of users with a delete button. When you click on the delete button then we will open the confirm box and delete data using ajax delete method. you can delete data using jquery ajax get in laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 version as well.
Let's follow the below steps:
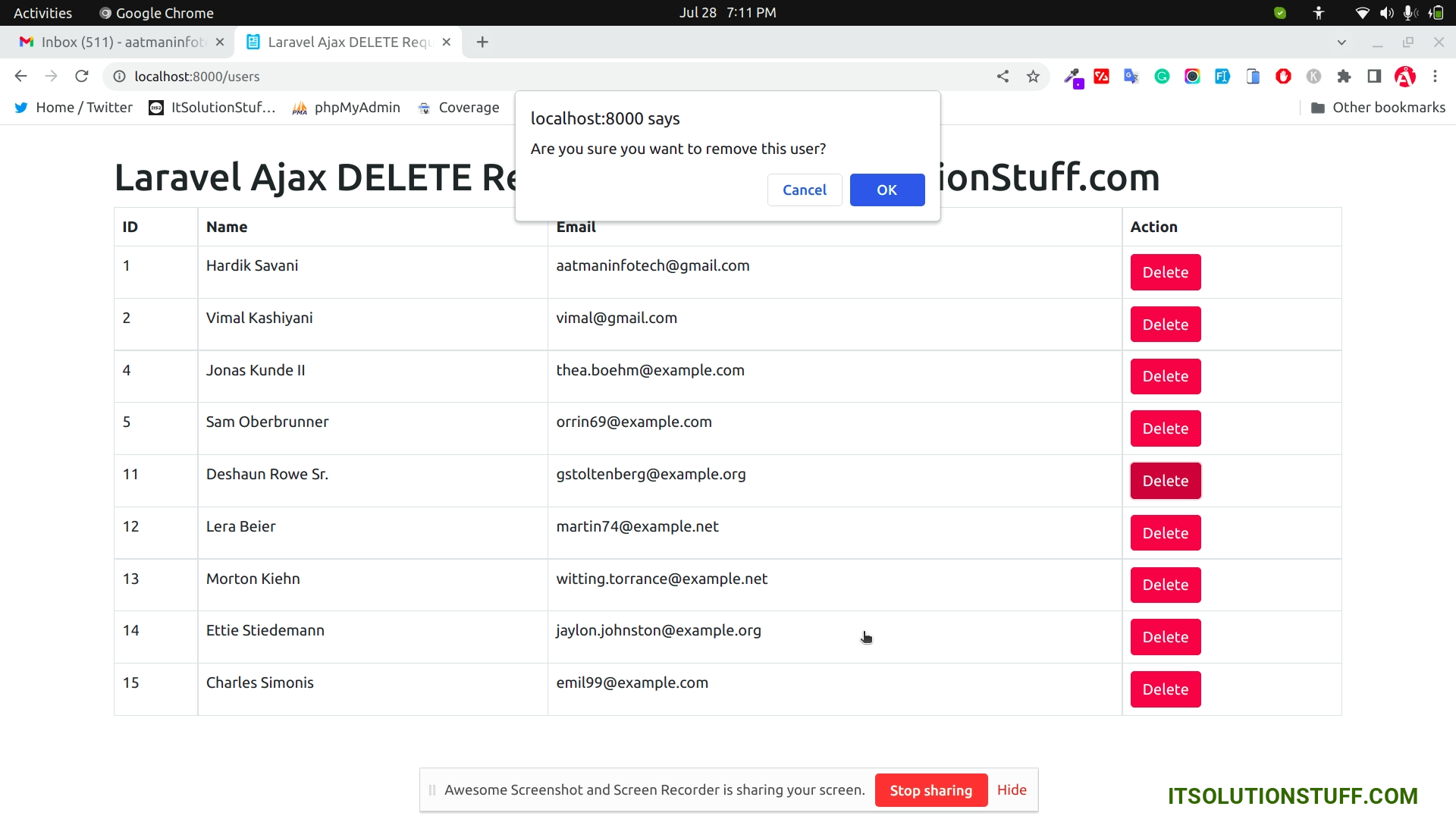
Preview:

Step 1: Install Laravel
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Create Dummy Users
Here, we will create some dummy records on users table and import them.
so let's run the following commands:
Create Dummy Records:
php artisan tinker
User::factory()->count(20)->create()
Step 3: Create UserController Controller
In this point, now we should create a new controller as UserController. In this controller, we will add index and show method, that will return users with filter.
Let's update following code to your controller file:
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class UserController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
$users = User::paginate(10);
return view('users', compact('users'));
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function delete($id)
{
User::find($id)->delete();
return response()->json(['success'=>'User Deleted Successfully!']);
}
}
Step 4: Add Route
In this is step we need to create route for listing users. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('users', [UserController::class, 'index']);
Route::delete('users/{id}', [UserController::class, 'delete'])->name('users.delete');
Step 5: Create View
In Last step, let's create users.blade.php(resources/views/users.blade.php) for layout and we will write design code here and put following code:
resources/views/users.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Ajax DELETE Request Example - ItSolutionStuff.com</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
<meta name="csrf-token" content="{{ csrf_token() }}">
</head>
<body>
<div class="container">
<h1>Laravel Ajax DELETE Request Example - ItSolutionStuff.com</h1>
<table class="table table-bordered data-table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
<a
href="javascript:void(0)"
id="delete-user"
data-url="{{ route('users.delete', $user->id) }}"
class="btn btn-danger"
>Delete</a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
$(document).ready(function () {
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
/*------------------------------------------
--------------------------------------------
When click user on Show Button
--------------------------------------------
--------------------------------------------*/
$('body').on('click', '#delete-user', function () {
var userURL = $(this).data('url');
var trObj = $(this);
if(confirm("Are you sure you want to remove this user?") == true){
$.ajax({
url: userURL,
type: 'DELETE',
dataType: 'json',
success: function(data) {
alert(data.success);
trObj.parents("tr").remove();
}
});
}
});
});
</script>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/users
Maybe it can help you.....

