Laravel JQuery UI Autocomplete Ajax Search Example
If you need to see an example of laravel jquery ui autocomplete search. you will learn jquery ui autocomplete ajax laravel. This tutorial will give you a simple example of laravel autocomplete search with jquery ui. it's a simple example of laravel autocomplete search using jquery ui. Alright, let’s dive into the steps.
In this example, we will download the fresh laravel app and run migration for creating users table. Then we will create some dummy users using tinker. Then we will create a simple blade file with the input field. we will create autocomplete text box using jquery ui js.
you can use this example with laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 versions as well.
So, let's see simple steps to complete this task.
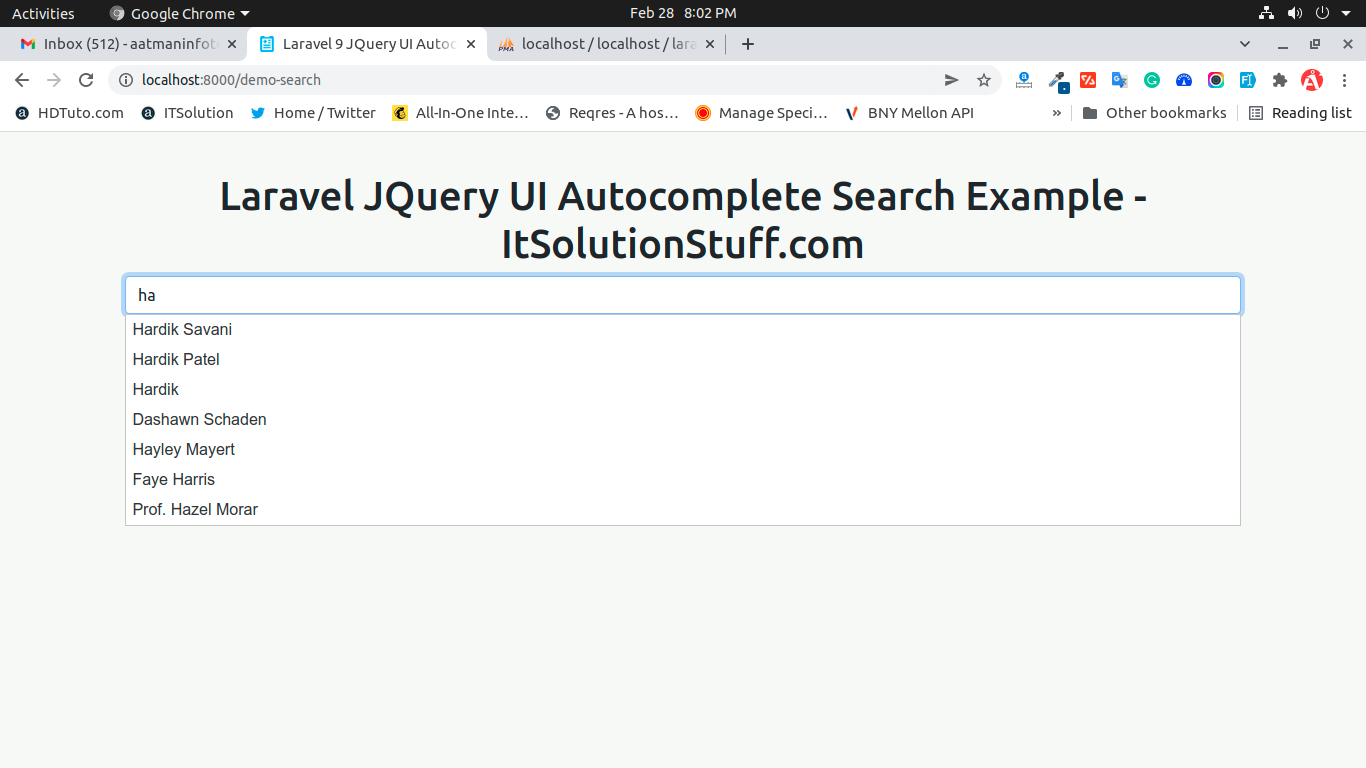
Preview:

Step 1: Install Laravel
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Add Dummy Users
First, we need to run default migrations, so we have created new users table. so let's run migration command:
php artisan migrate
next, we will create some dummy users using tinker factory. so let's create dummy records using bellow command:
php artisan tinker
User::factory()->count(20)->create()
Step 3: Create Controller
In this point, now we should create new controller as SearchController. This controller we will add two method, one for return view response and another for getting ajax with json response. return response, so put bellow content in controller file:
app/Http/Controllers/SearchController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class SearchController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('searchDemo');
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function autocomplete(Request $request)
{
$data = User::select("name as value", "id")
->where('name', 'LIKE', '%'. $request->get('search'). '%')
->get();
return response()->json($data);
}
}
Step 4: Create Routes
In this is step we need to create route for datatables layout file and another one for getting data. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\SearchController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(SearchController::class)->group(function(){
Route::get('demo-search', 'index');
Route::get('autocomplete', 'autocomplete')->name('autocomplete');
});
Step 5: Create View File
In Last step, let's create searchDemo.blade.php(resources/views/searchDemo.blade.php) for layout and lists all items code here and put following code:
resources/views/searchDemo.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel JQuery UI Autocomplete Search Example - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
</head>
<body>
<div class="container">
<h1>Laravel JQuery UI Autocomplete Search Example - ItSolutionStuff.com</h1>
<input class="typeahead form-control" id="search" type="text">
</div>
<script type="text/javascript">
var path = "{{ route('autocomplete') }}";
$( "#search" ).autocomplete({
source: function( request, response ) {
$.ajax({
url: path,
type: 'GET',
dataType: "json",
data: {
search: request.term
},
success: function( data ) {
response( data );
}
});
},
select: function (event, ui) {
$('#search').val(ui.item.label);
console.log(ui.item);
return false;
}
});
</script>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/demo-search
I hope it can help you...

