Laravel 9 Autocomplete Search using Typeahead JS Example
Now, let's see example of laravel 9 autocomplete search using typeahead.js. it's a simple example of creating autocomplete search with typeahead.js in laravel 9. it's a simple example of typeahead js ajax autocomplete textbox in laravel 9. you'll learn laravel 9 bootstrap 5 typeahead autocomplete ajax. So, let's follow few step to create example of how to create an autocomplete input in laravel 9 using typeahead.
In this example, we will download the fresh laravel 9 app and run migration for creating users table. Then we will create some dummy users using tinker. Then we will create a simple blade file with the input field. we will create autocomplete text box using typeahead.js.
So, let's see simple steps to complete this task.

Step 1: Install Laravel 9
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Add Dummy Users
First, we need to run default migrations, so we have created new users table. so let's run migration command:
php artisan migrate
next, we will create some dummy users using tinker factory. so let's create dummy records using bellow command:
php artisan tinker
User::factory()->count(20)->create()
Step 3: Create Controller
In this point, now we should create new controller as SearchController. This controller we will add two method, one for return view response and another for getting ajax with json response. return response, so put bellow content in controller file:
app/Http/Controllers/SearchController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class SearchController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('searchDemo');
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function autocomplete(Request $request)
{
$data = User::select("name")
->where('name', 'LIKE', '%'. $request->get('query'). '%')
->get();
return response()->json($data);
}
}
Step 4: Create Routes
In this is step we need to create route for datatables layout file and another one for getting data. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\SearchController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(SearchController::class)->group(function(){
Route::get('demo-search', 'index');
Route::get('autocomplete', 'autocomplete')->name('autocomplete');
});
Step 5: Create View File
In Last step, let's create searchDemo.blade.php(resources/views/searchDemo.blade.php) for layout and lists all items code here and put following code:
resources/views/searchDemo.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Autocomplete Search from Database - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-3-typeahead/4.0.1/bootstrap3-typeahead.min.js"></script>
</head>
<body>
<div class="container">
<h1>Laravel 9 Autocomplete Search from Database - ItSolutionStuff.com</h1>
<input class="typeahead form-control" id="search" type="text">
</div>
<script type="text/javascript">
var path = "{{ route('autocomplete') }}";
$('#search').typeahead({
source: function (query, process) {
return $.get(path, {
query: query
}, function (data) {
return process(data);
});
}
});
</script>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/demo-search
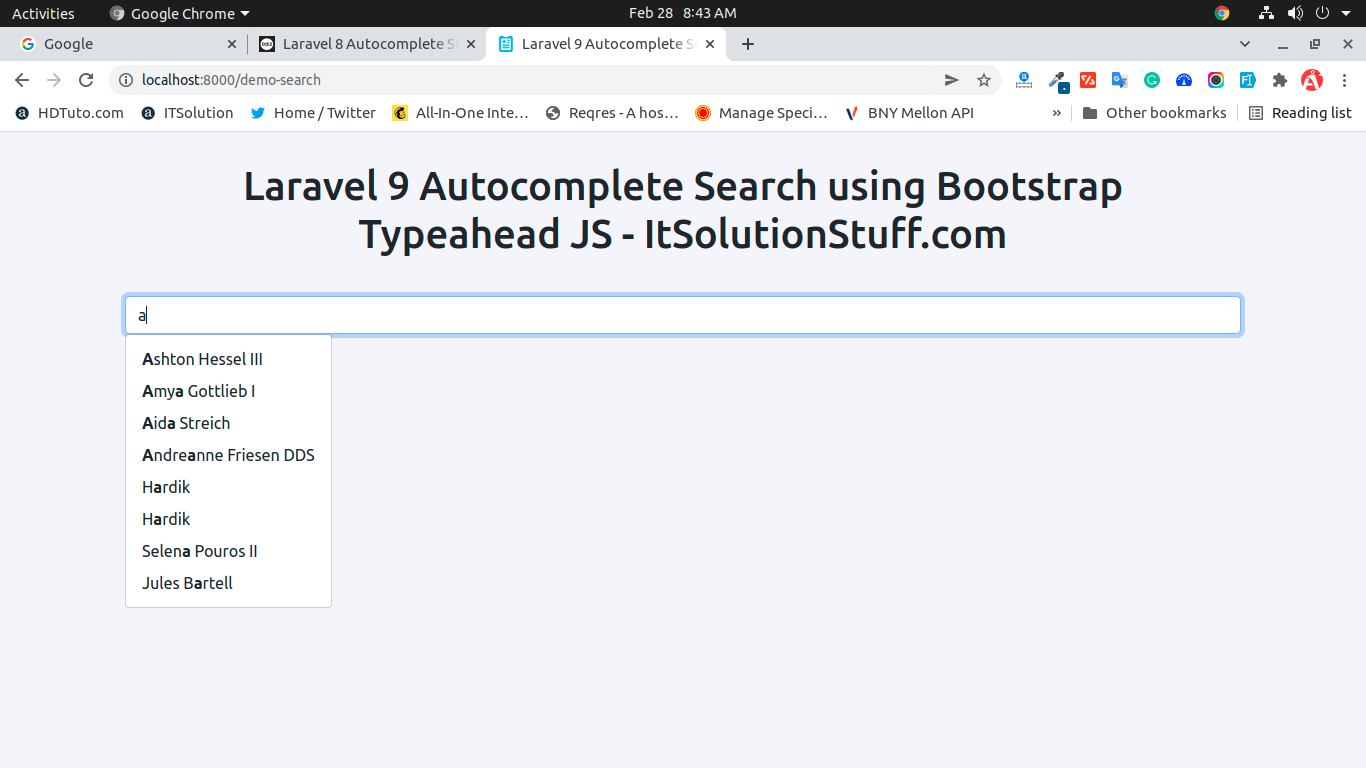
Output:

I hope it can help you...

