Laravel 9 Fullcalendar Ajax Tutorial Example
Hi,
This post will give you example of laravel 9 fullcalendar example. we will help you to give example of laravel 9 fullcalendar crud example. In this article, we will implement a laravel 9 fullcalendar ajax. you can understand a concept of laravel 9 fullcalendar event click.
In this example, we will simply create a crud application with full calendar so you can easily create events, edit events by drag and drop and delete event. in this example, we will create an events table with a start, edit date, and title column. then you can add, edit and delete that event with the database.
Let's follow few step to make it laravel fullcalender crud app:

Step 1: Install Laravel 9
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Create Migration and Model
In this step we have to create migration for events table using Laravel 9 php artisan command, so first fire bellow command:
php artisan make:migration create_events_table
After this command you will find one file in following path "database/migrations" and you have to put bellow code in your migration file for create events table.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('events', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->date('start');
$table->date('end');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('events');
}
};
Then after, simply run migration:
php artisan migrate
After create "events" table you should create Event model for items, so first create file in this path "app/Models/Event.php" and put bellow content in Event.php file:
app/Models/Event.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Event extends Model
{
use HasFactory;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'title', 'start', 'end'
];
}
Step 3: Create Controller File
Now require to create new FullCalenderController for index and ajax method so first run bellow command :
php artisan make:controller FullCalenderController
After this command you can find FullCalenderController.php file in your app/Http/Controllers directory. open FullCalenderController.php file and put bellow code in that file.
app/Http/Controllers/FullCalenderController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Event;
class FullCalenderController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request)
{
if($request->ajax()) {
$data = Event::whereDate('start', '>=', $request->start)
->whereDate('end', '<=', $request->end)
->get(['id', 'title', 'start', 'end']);
return response()->json($data);
}
return view('fullcalender');
}
/**
* Write code on Method
*
* @return response()
*/
public function ajax(Request $request)
{
switch ($request->type) {
case 'add':
$event = Event::create([
'title' => $request->title,
'start' => $request->start,
'end' => $request->end,
]);
return response()->json($event);
break;
case 'update':
$event = Event::find($request->id)->update([
'title' => $request->title,
'start' => $request->start,
'end' => $request->end,
]);
return response()->json($event);
break;
case 'delete':
$event = Event::find($request->id)->delete();
return response()->json($event);
break;
default:
# code...
break;
}
}
}
Step 4: Create Routes
In this step we will add routes and controller file so first add bellow route in your routes.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\FullCalenderController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(FullCalenderController::class)->group(function(){
Route::get('fullcalender', 'index');
Route::post('fullcalenderAjax', 'ajax');
});
Step 5: Create Blade File
Ok, in this last step we will create fullcalender.blade.php file for display fullcalender and we will write js code for crud app. So first create fullcalender.blade.php file and put bellow code:
resources/views/fullcalender.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Fullcalender Tutorial Tutorial - ItSolutionStuff.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css" />
</head>
<body>
<div class="container">
<h1>Laravel 9 FullCalender Tutorial Example - ItSolutionStuff.com</h1>
<div id='calendar'></div>
</div>
<script type="text/javascript">
$(document).ready(function () {
/*------------------------------------------
--------------------------------------------
Get Site URL
--------------------------------------------
--------------------------------------------*/
var SITEURL = "{{ url('/') }}";
/*------------------------------------------
--------------------------------------------
CSRF Token Setup
--------------------------------------------
--------------------------------------------*/
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
/*------------------------------------------
--------------------------------------------
FullCalender JS Code
--------------------------------------------
--------------------------------------------*/
var calendar = $('#calendar').fullCalendar({
editable: true,
events: SITEURL + "/fullcalender",
displayEventTime: false,
editable: true,
eventRender: function (event, element, view) {
if (event.allDay === 'true') {
event.allDay = true;
} else {
event.allDay = false;
}
},
selectable: true,
selectHelper: true,
select: function (start, end, allDay) {
var title = prompt('Event Title:');
if (title) {
var start = $.fullCalendar.formatDate(start, "Y-MM-DD");
var end = $.fullCalendar.formatDate(end, "Y-MM-DD");
$.ajax({
url: SITEURL + "/fullcalenderAjax",
data: {
title: title,
start: start,
end: end,
type: 'add'
},
type: "POST",
success: function (data) {
displayMessage("Event Created Successfully");
calendar.fullCalendar('renderEvent',
{
id: data.id,
title: title,
start: start,
end: end,
allDay: allDay
},true);
calendar.fullCalendar('unselect');
}
});
}
},
eventDrop: function (event, delta) {
var start = $.fullCalendar.formatDate(event.start, "Y-MM-DD");
var end = $.fullCalendar.formatDate(event.end, "Y-MM-DD");
$.ajax({
url: SITEURL + '/fullcalenderAjax',
data: {
title: event.title,
start: start,
end: end,
id: event.id,
type: 'update'
},
type: "POST",
success: function (response) {
displayMessage("Event Updated Successfully");
}
});
},
eventClick: function (event) {
var deleteMsg = confirm("Do you really want to delete?");
if (deleteMsg) {
$.ajax({
type: "POST",
url: SITEURL + '/fullcalenderAjax',
data: {
id: event.id,
type: 'delete'
},
success: function (response) {
calendar.fullCalendar('removeEvents', event.id);
displayMessage("Event Deleted Successfully");
}
});
}
}
});
});
/*------------------------------------------
--------------------------------------------
Toastr Success Code
--------------------------------------------
--------------------------------------------*/
function displayMessage(message) {
toastr.success(message, 'Event');
}
</script>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/fullcalender
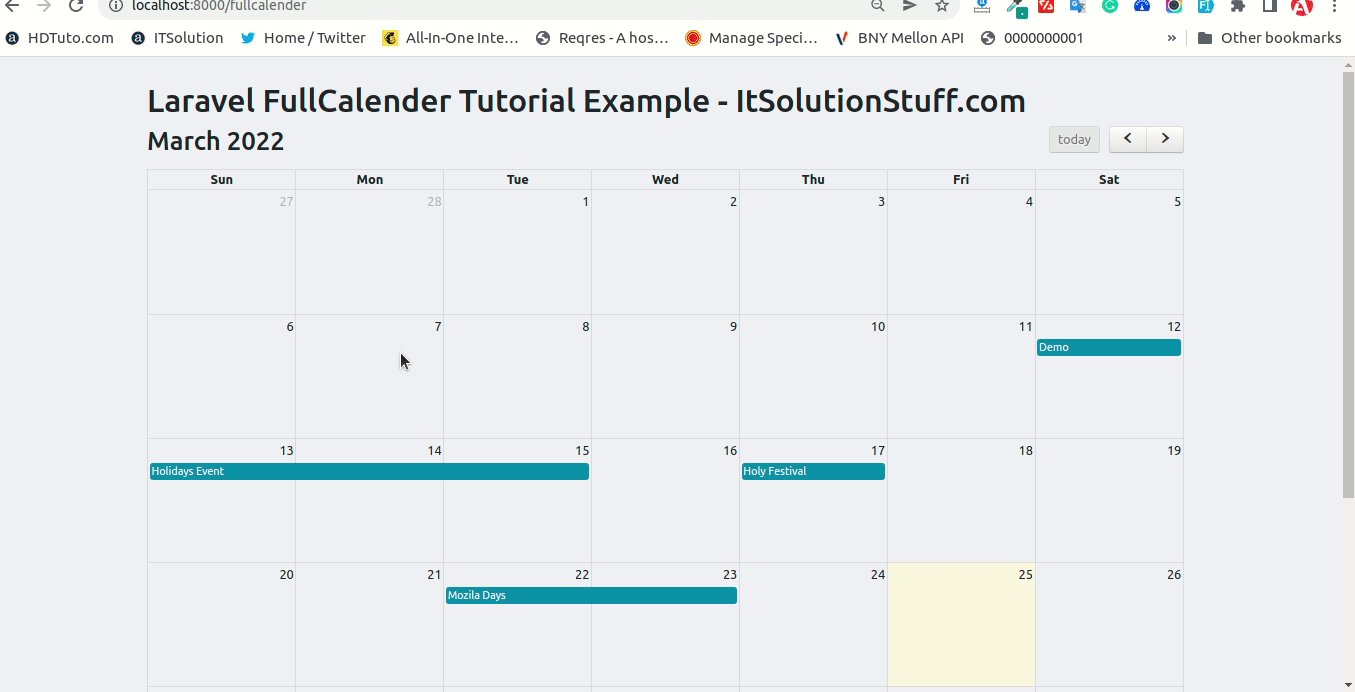
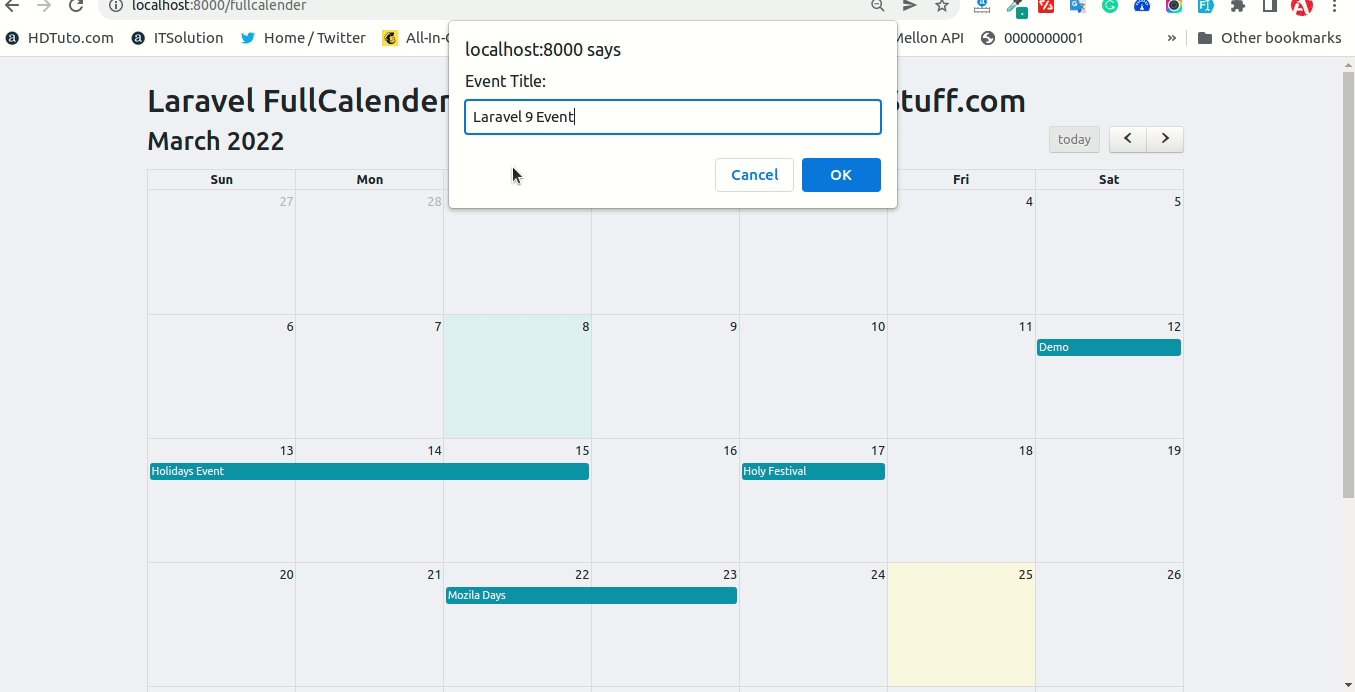
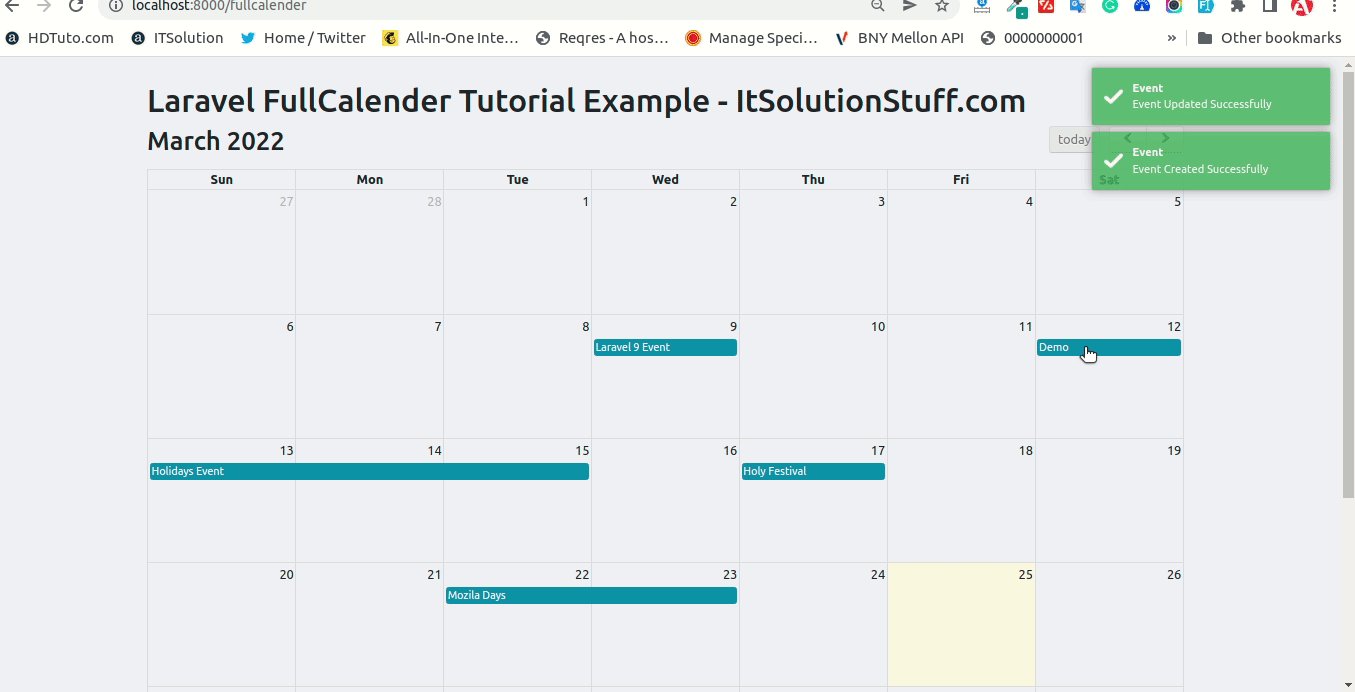
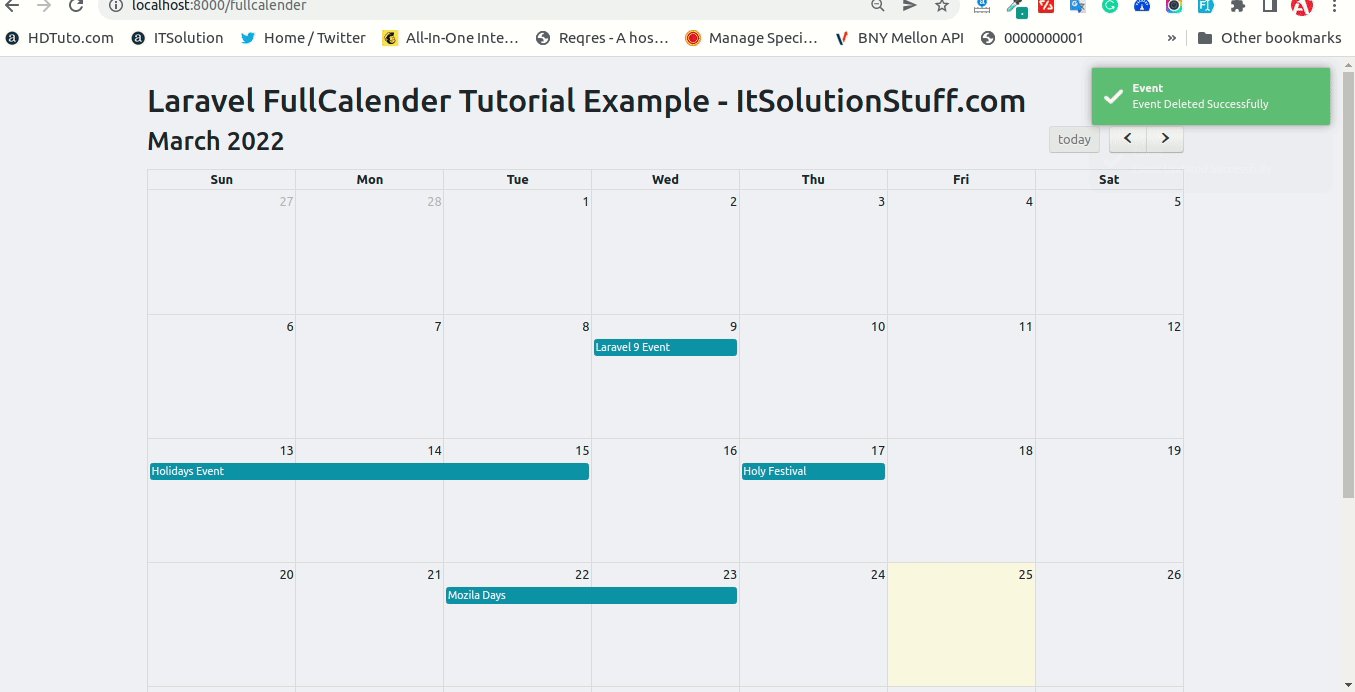
Output:

I hope it can help you...

