Laravel Ajax CRUD with Popup Modal Example
Hello,
If you need to see example of laravel ajax crud example. it's simple example of laravel ajax crud example tutorial. This article goes in detailed on laravel jquery ajax crud example. This article goes in detailed on ajax laravel crud with popup modal.
you can use this example with laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 versions.
In this example, we will create "products" table with "name" and "details" columns. we will use yajra datatable to list a record with pagination, sorting, and filter (search). we will use the bootstrap modal for create new records and update new records. we will use resource routes to create a crud (create read update delete) application in laravel.
Let's follow the below step to create an insert update delete using ajax in laravel app.
You can see bellow preview of ajax crud app.
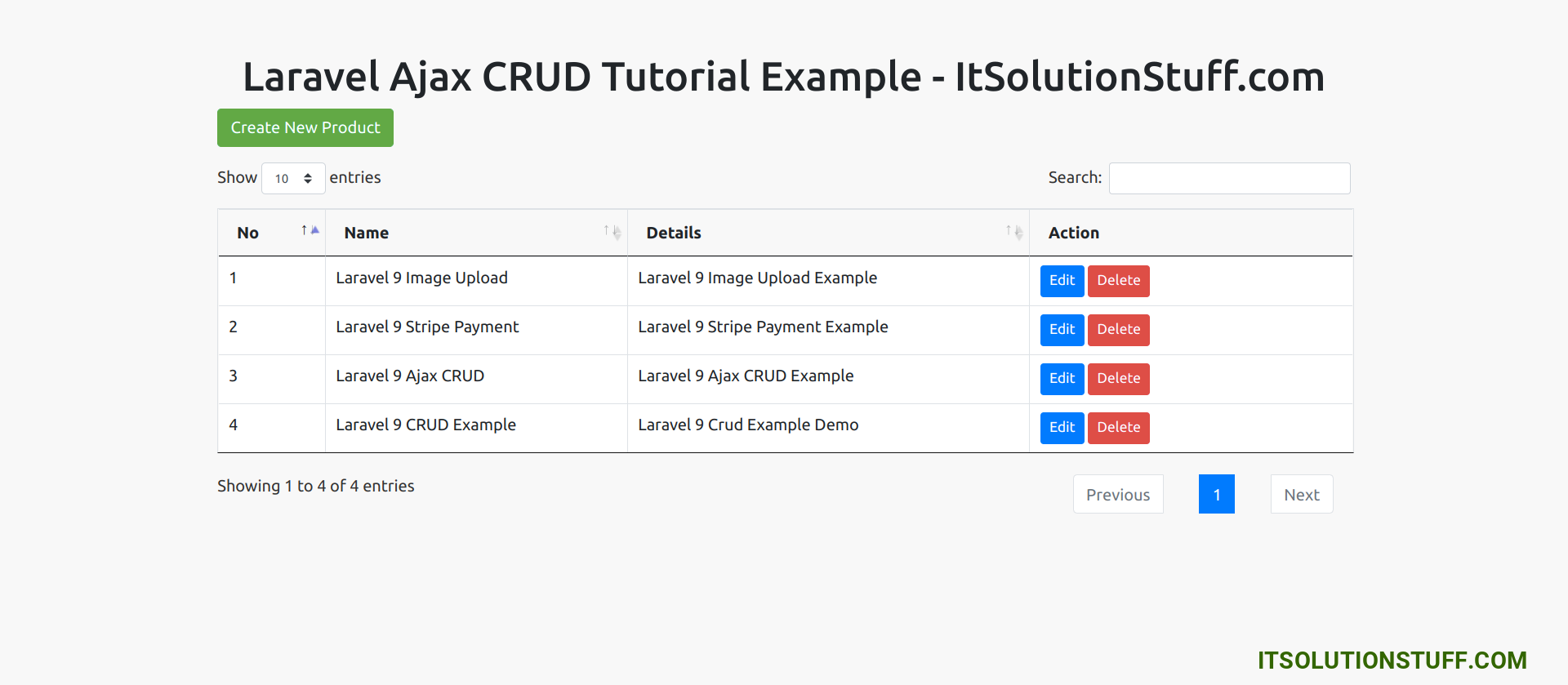
Preview:
List Page

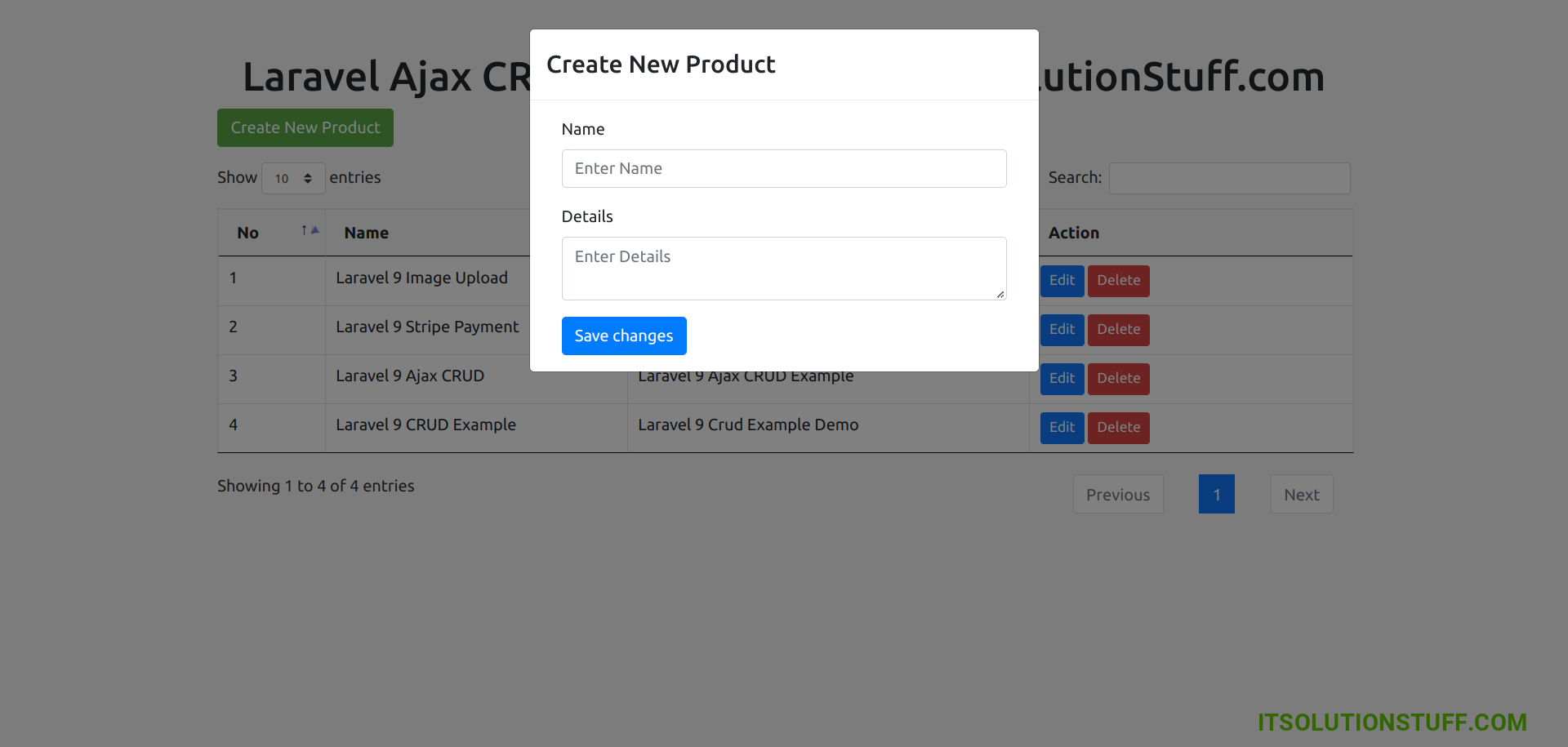
Create Page

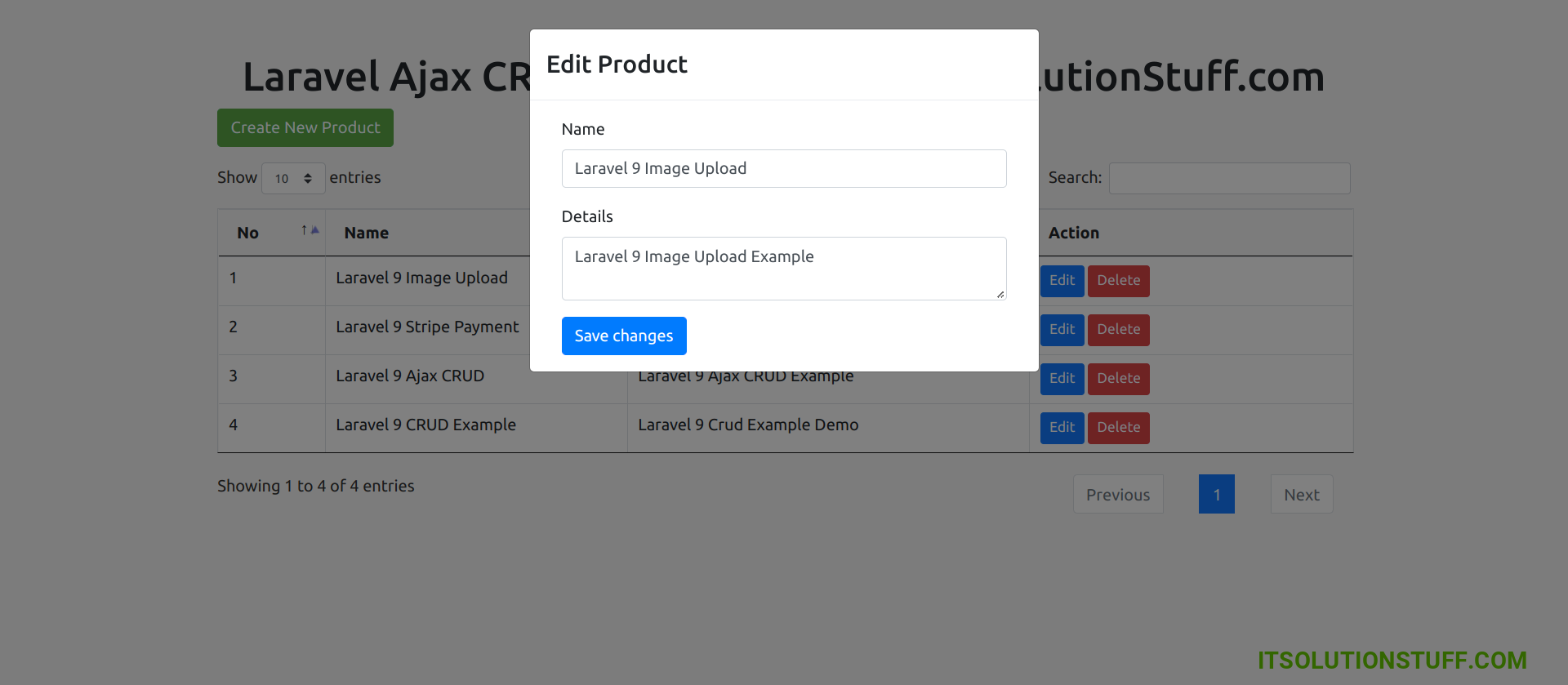
Edit Page

Step 1: Install Laravel
This step is not required; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Install Yajra Datatable
We need to install yajra datatable composer package for datatable, so you can install using following command:
composer require yajra/laravel-datatables-oracle
After that you need to set providers and alias.
config/app.php
.....
'providers' => [
....
Yajra\DataTables\DataTablesServiceProvider::class,
]
'aliases' => [
....
'DataTables' => Yajra\DataTables\Facades\DataTables::class,
]
.....
Step 3: Database Configuration
In second step, we will make database configuration for example database name, username, password etc for our crud application of laravel. So let's open .env file and fill all details like as bellow:
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name(blog)
DB_USERNAME=here database username(root)
DB_PASSWORD=here database password(root)
Step 4: Create Migration Table
we are going to create ajax crud application for product. so we have to create migration for "products" table using Laravel php artisan command, so first fire bellow command:
php artisan make:migration create_products_table --create=products
After this command you will find one file in following path "database/migrations" and you have to put bellow code in your migration file for create products table.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->text('detail');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
};
Now you have to run this migration by following command:
php artisan migrate
Step 5: Create Route
Here, we need to add resource route for product ajax crud application. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ProductAjaxController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::resource('products-ajax-crud', ProductAjaxController::class);
Step 6: Add Controller and Model
In this step, now we should create new controller as ProductAjaxController. So run bellow command and create new controller.
So, let's copy bellow code and put on ProductAjaxController.php file.
app/Http/Controllers/ProductAjaxController.php
<?php
namespace App\Http\Controllers;
use App\Models\Product;
use Illuminate\Http\Request;
use DataTables;
class ProductAjaxController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
if ($request->ajax()) {
$data = Product::latest()->get();
return Datatables::of($data)
->addIndexColumn()
->addColumn('action', function($row){
$btn = '<a href="javascript:void(0)" data-toggle="tooltip" data-id="'.$row->id.'" data-original-title="Edit" class="edit btn btn-primary btn-sm editProduct">Edit</a>';
$btn = $btn.' <a href="javascript:void(0)" data-toggle="tooltip" data-id="'.$row->id.'" data-original-title="Delete" class="btn btn-danger btn-sm deleteProduct">Delete</a>';
return $btn;
})
->rawColumns(['action'])
->make(true);
}
return view('productAjax');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
Product::updateOrCreate([
'id' => $request->product_id
],
[
'name' => $request->name,
'detail' => $request->detail
]);
return response()->json(['success'=>'Product saved successfully.']);
}
/**
* Show the form for editing the specified resource.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$product = Product::find($id);
return response()->json($product);
}
/**
* Remove the specified resource from storage.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
Product::find($id)->delete();
return response()->json(['success'=>'Product deleted successfully.']);
}
}
Ok, so after run bellow command you will find "app/Models/Product.php" and put bellow content in Product.php file:
app/Models/Product.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
use HasFactory;
/**
* Write code on Method
*
* @return response()
*/
protected $fillable = [
'name', 'detail'
];
}
Step 7: Add Blade Files
In last step. In this step we have to create just blade file. so we need to create only one blade file as productAjax.blade.php file.
So let's just create following file and put bellow code.
resources/views/productAjax.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Ajax CRUD Tutorial Example - ItSolutionStuff.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<link href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
</head>
<body>
<div class="container">
<h1>Laravel Ajax CRUD Tutorial Example - ItSolutionStuff.com</h1>
<a class="btn btn-success" href="javascript:void(0)" id="createNewProduct"> Create New Product</a>
<table class="table table-bordered data-table">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Details</th>
<th width="280px">Action</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<div class="modal fade" id="ajaxModel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="modelHeading"></h4>
</div>
<div class="modal-body">
<form id="productForm" name="productForm" class="form-horizontal">
<input type="hidden" name="product_id" id="product_id">
<div class="form-group">
<label for="name" class="col-sm-2 control-label">Name</label>
<div class="col-sm-12">
<input type="text" class="form-control" id="name" name="name" placeholder="Enter Name" value="" maxlength="50" required="">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Details</label>
<div class="col-sm-12">
<textarea id="detail" name="detail" required="" placeholder="Enter Details" class="form-control"></textarea>
</div>
</div>
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary" id="saveBtn" value="create">Save changes
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$(function () {
/*------------------------------------------
--------------------------------------------
Pass Header Token
--------------------------------------------
--------------------------------------------*/
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
/*------------------------------------------
--------------------------------------------
Render DataTable
--------------------------------------------
--------------------------------------------*/
var table = $('.data-table').DataTable({
processing: true,
serverSide: true,
ajax: "{{ route('products-ajax-crud.index') }}",
columns: [
{data: 'DT_RowIndex', name: 'DT_RowIndex'},
{data: 'name', name: 'name'},
{data: 'detail', name: 'detail'},
{data: 'action', name: 'action', orderable: false, searchable: false},
]
});
/*------------------------------------------
--------------------------------------------
Click to Button
--------------------------------------------
--------------------------------------------*/
$('#createNewProduct').click(function () {
$('#saveBtn').val("create-product");
$('#product_id').val('');
$('#productForm').trigger("reset");
$('#modelHeading').html("Create New Product");
$('#ajaxModel').modal('show');
});
/*------------------------------------------
--------------------------------------------
Click to Edit Button
--------------------------------------------
--------------------------------------------*/
$('body').on('click', '.editProduct', function () {
var product_id = $(this).data('id');
$.get("{{ route('products-ajax-crud.index') }}" +'/' + product_id +'/edit', function (data) {
$('#modelHeading').html("Edit Product");
$('#saveBtn').val("edit-user");
$('#ajaxModel').modal('show');
$('#product_id').val(data.id);
$('#name').val(data.name);
$('#detail').val(data.detail);
})
});
/*------------------------------------------
--------------------------------------------
Create Product Code
--------------------------------------------
--------------------------------------------*/
$('#saveBtn').click(function (e) {
e.preventDefault();
$(this).html('Sending..');
$.ajax({
data: $('#productForm').serialize(),
url: "{{ route('products-ajax-crud.store') }}",
type: "POST",
dataType: 'json',
success: function (data) {
$('#productForm').trigger("reset");
$('#ajaxModel').modal('hide');
table.draw();
},
error: function (data) {
console.log('Error:', data);
$('#saveBtn').html('Save Changes');
}
});
});
/*------------------------------------------
--------------------------------------------
Delete Product Code
--------------------------------------------
--------------------------------------------*/
$('body').on('click', '.deleteProduct', function () {
var product_id = $(this).data("id");
confirm("Are You sure want to delete !");
$.ajax({
type: "DELETE",
url: "{{ route('products-ajax-crud.store') }}"+'/'+product_id,
success: function (data) {
table.draw();
},
error: function (data) {
console.log('Error:', data);
}
});
});
});
</script>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/products-ajax-crud
I hope it can help you...

